
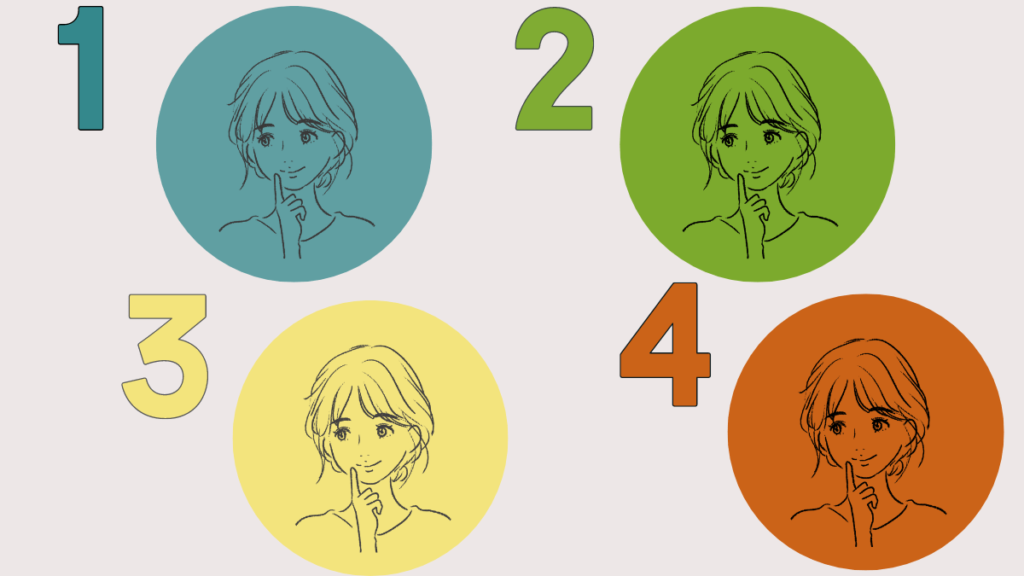
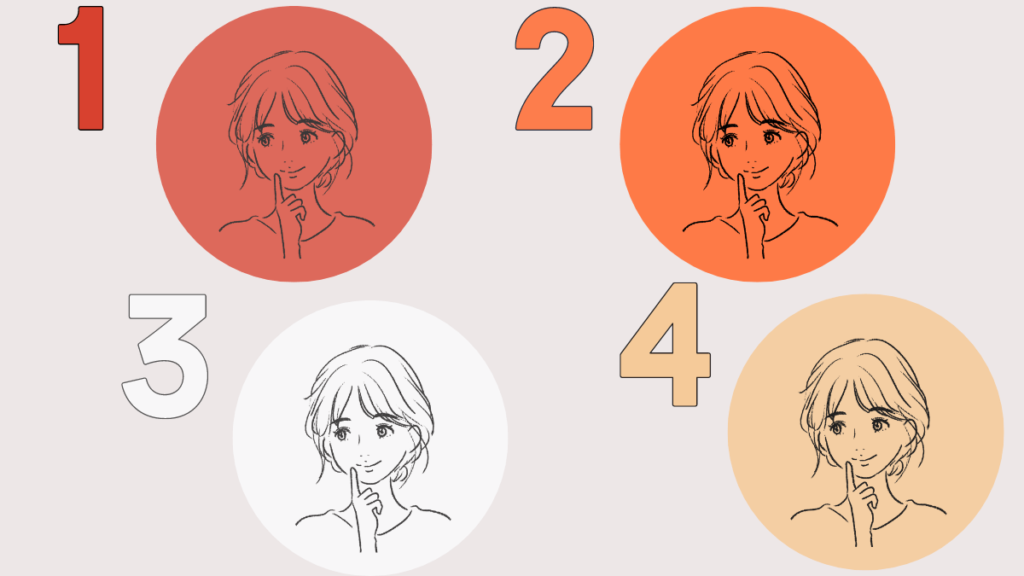
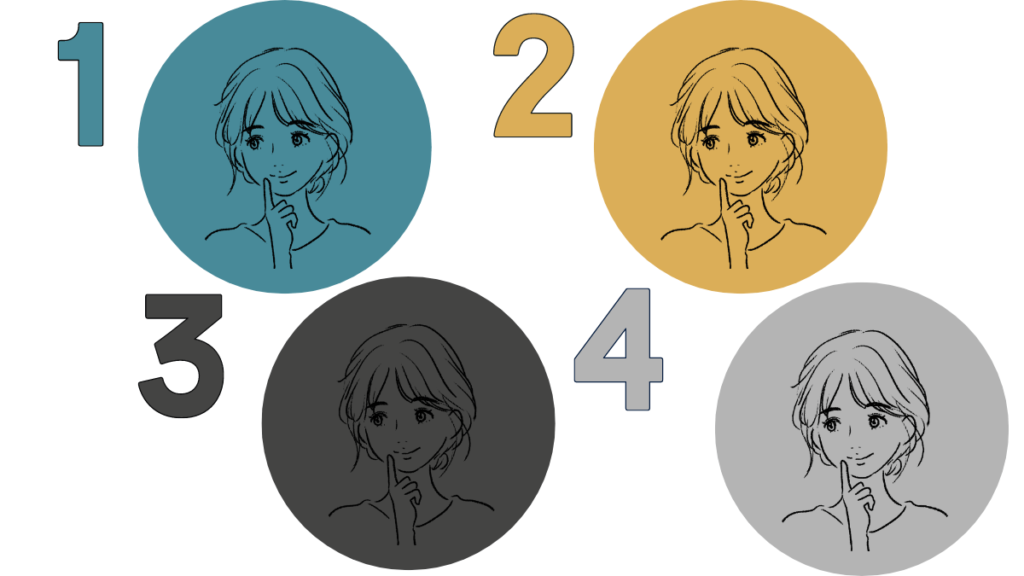
皆さんは自分のブログやX(Twitter)のアイコンを作成するとき、どんな背景色を選んでいますか?背景色は、アイコンの印象を大きく左右する重要な要素‼
適切な背景色を選ぶことで、アイコンが目立ちやすくなったり、読みやすくなったりする効果があります。
そこで今回は、アイコンの背景色の効果と具体的な見本を紹介しながら、
簡単にできる背景色の変更方法を解説します。
この記事でわかること(タップで飛べる目次)
アイコ背景色の効果
- 目立たせる効果
-
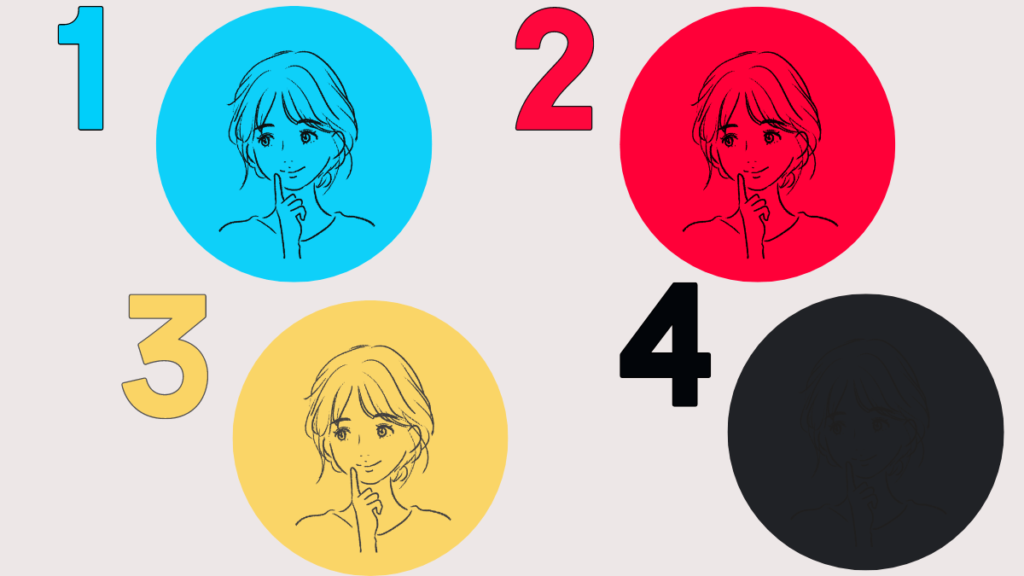
明るい色やコントラストの強い色を使うと、アイコンが目に留まりやすくなる効果がある。
- 感情や印象の伝達
-
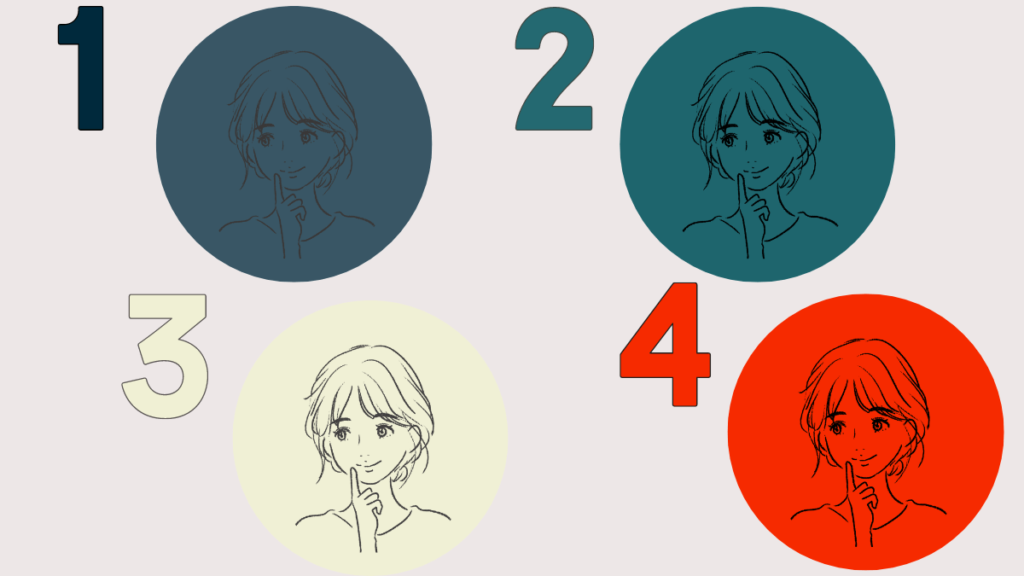
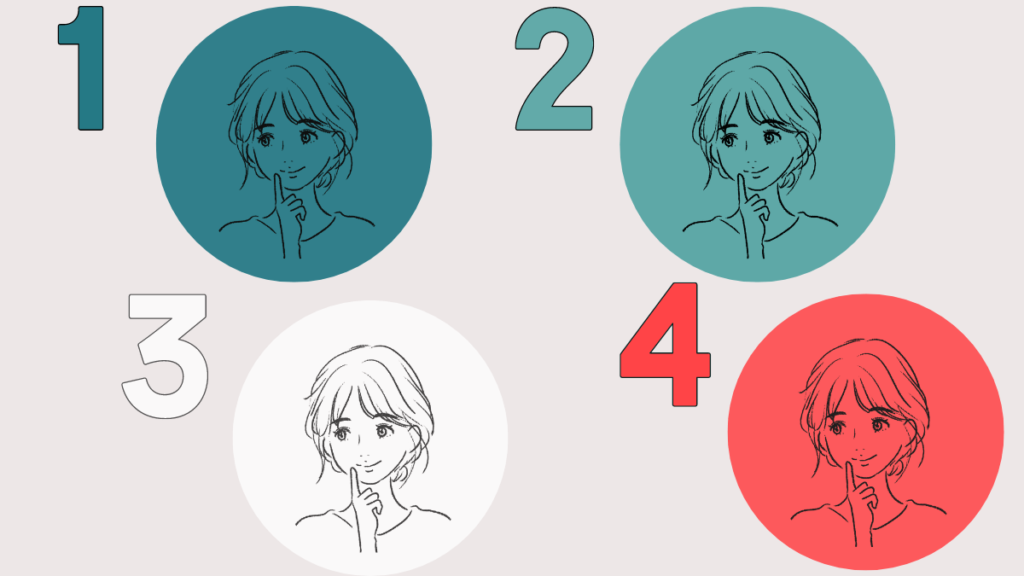
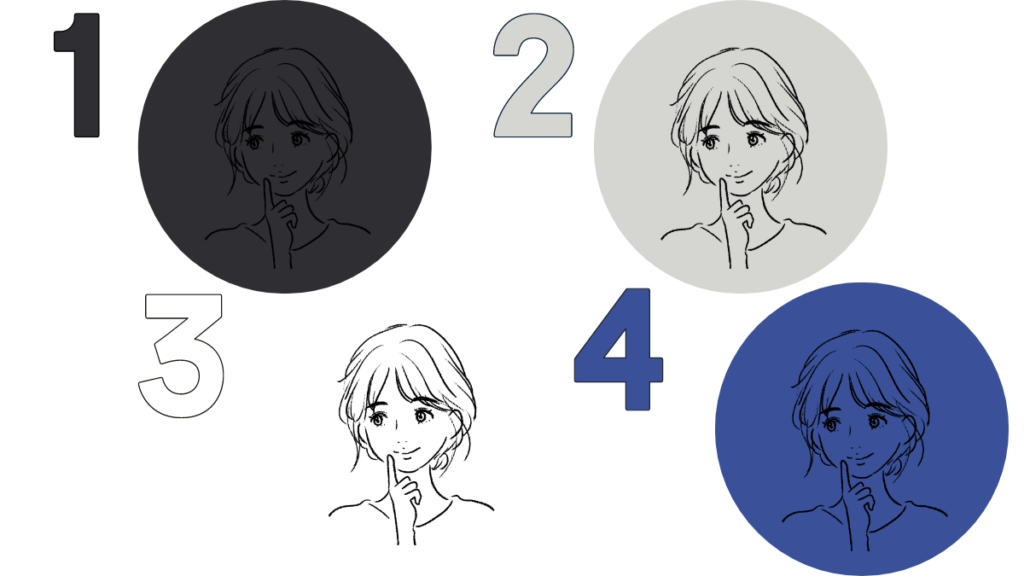
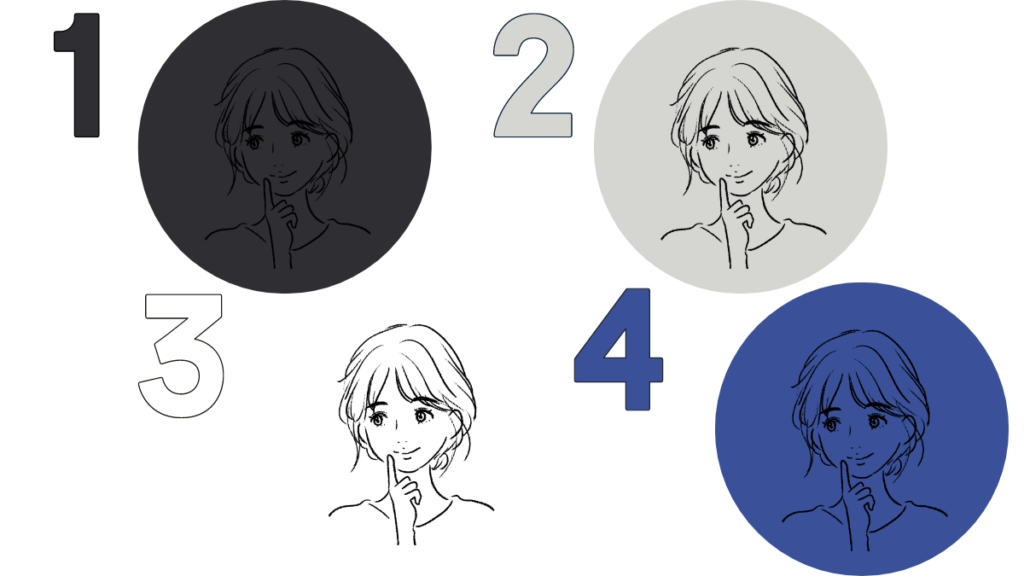
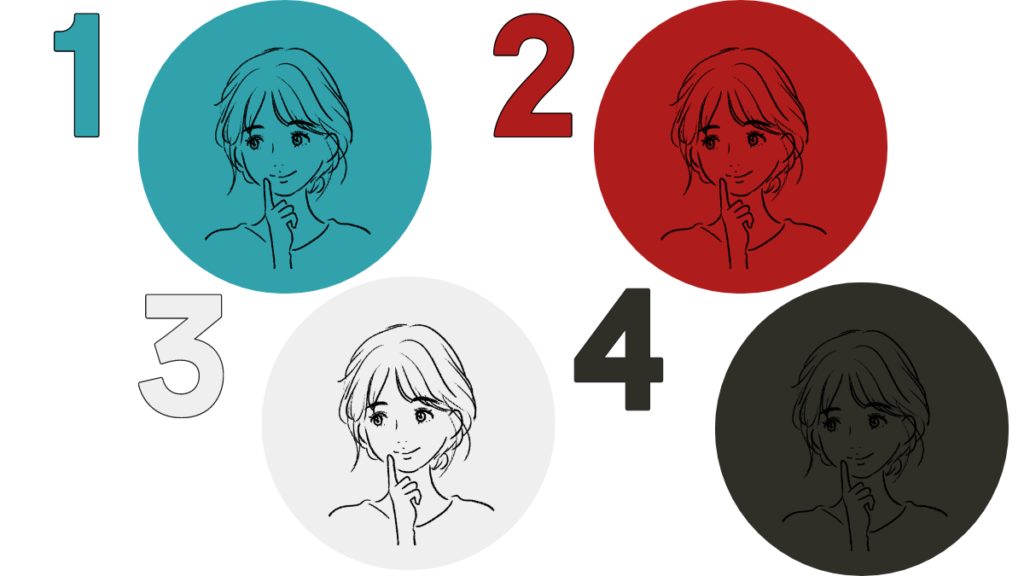
色は感情や印象を伝える力があります。例えば、赤は情熱やエネルギー、青は信頼性や安定感を表現。
- 目的やテーマの表現
-
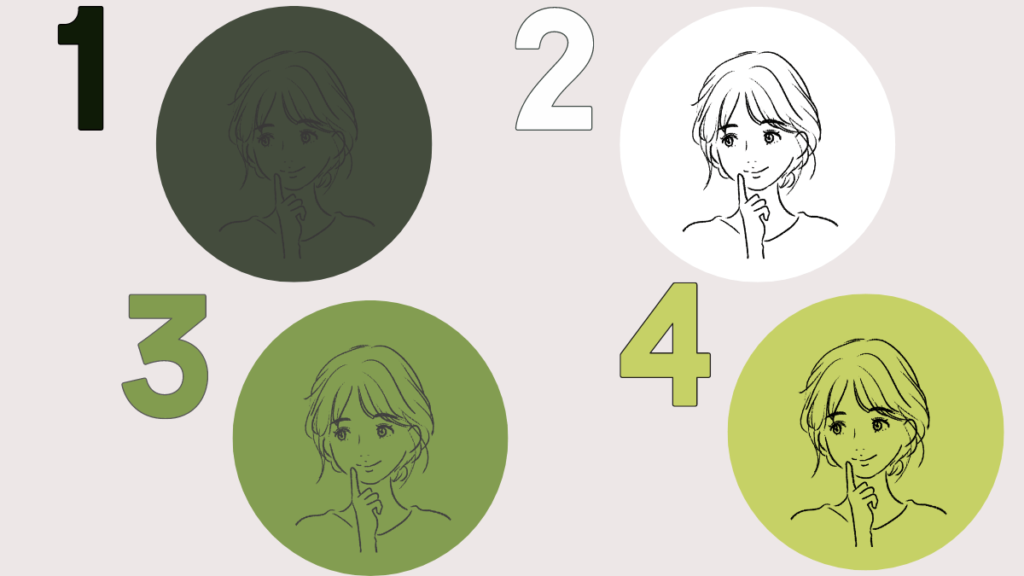
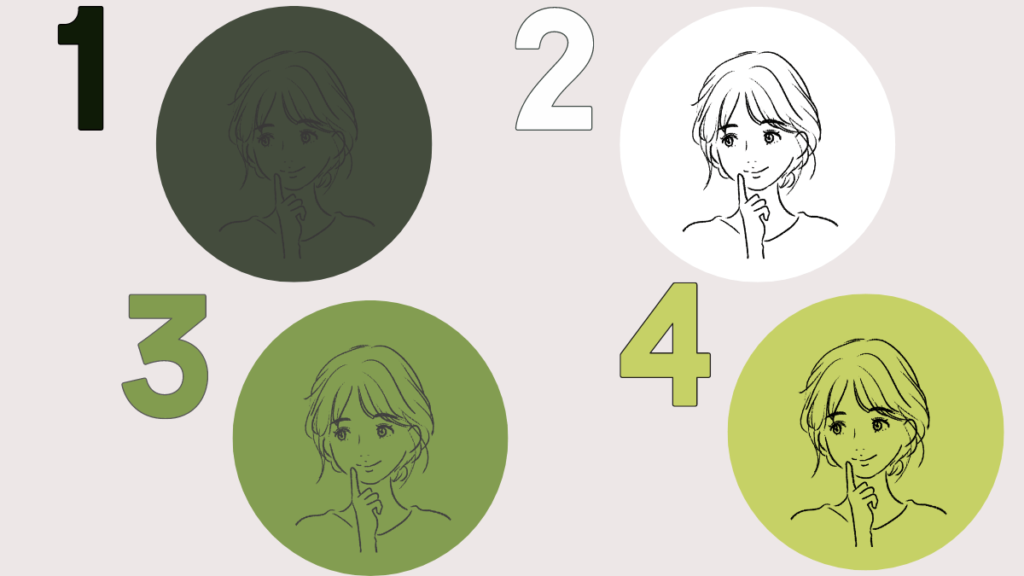
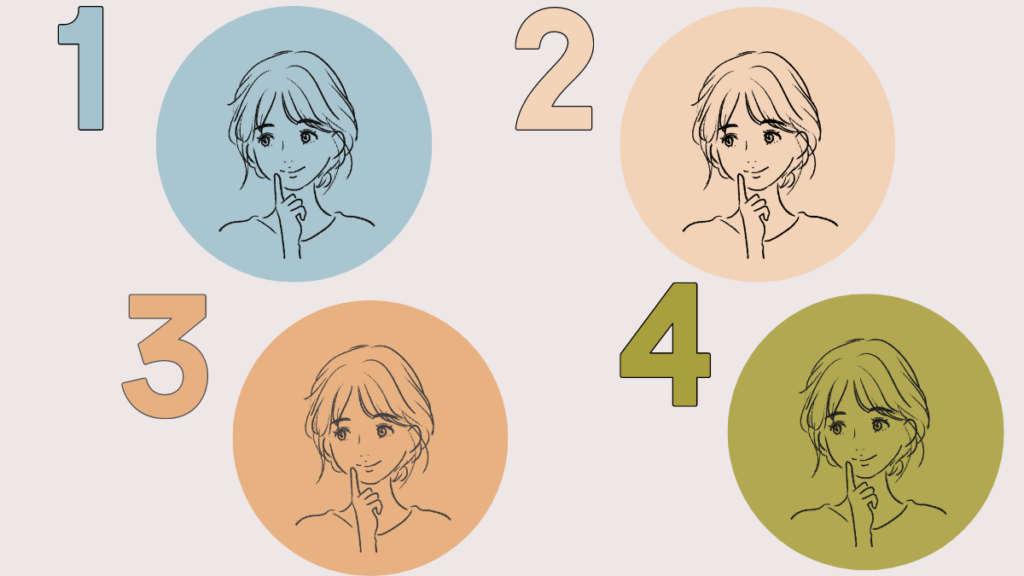
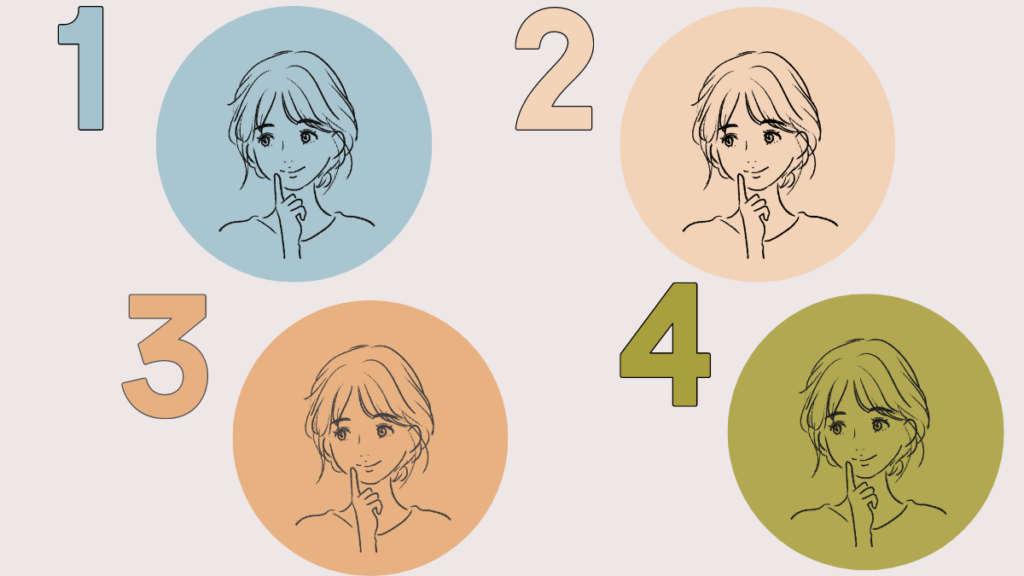
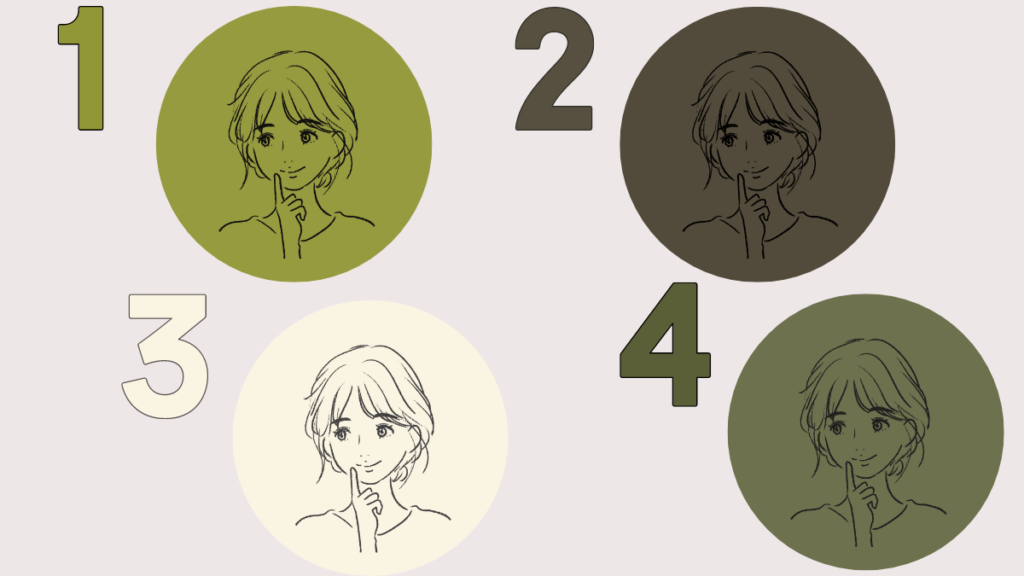
アイコンの背景色は、ブログやTwitterアカウントの目的やテーマを表現する手段になります。例えば、環境保護に関連するコンテンツなら緑の背景色を使うことで自然や持続可能性をイメージさせることができます。
- 目の疲れを軽減する効果
-
明るすぎたりコントラストの強い色を使うと、長時間の閲覧や視聴で目の疲れを引き起こすことがあるため、適度な背景色を選ぶことが重要ですね。
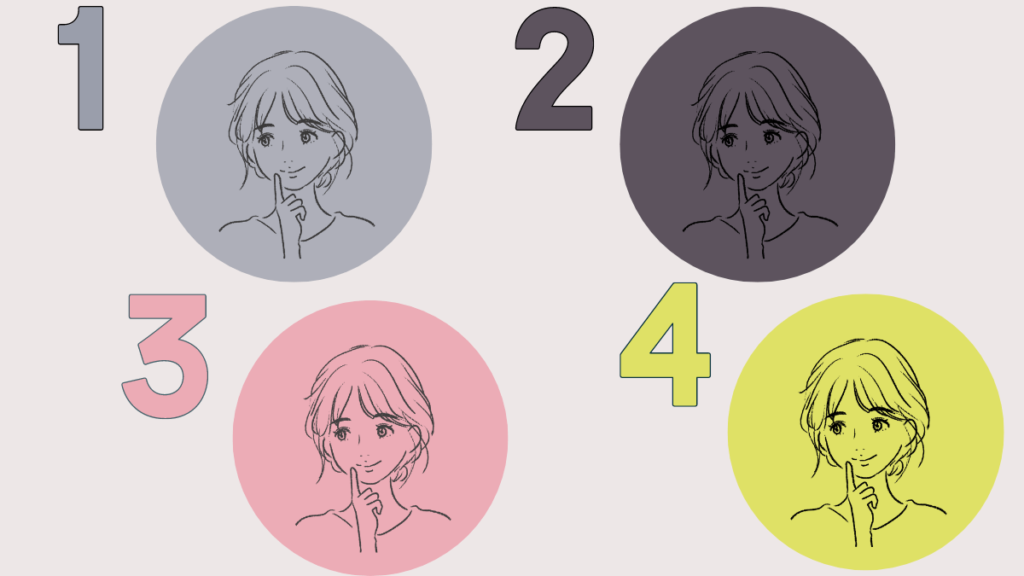
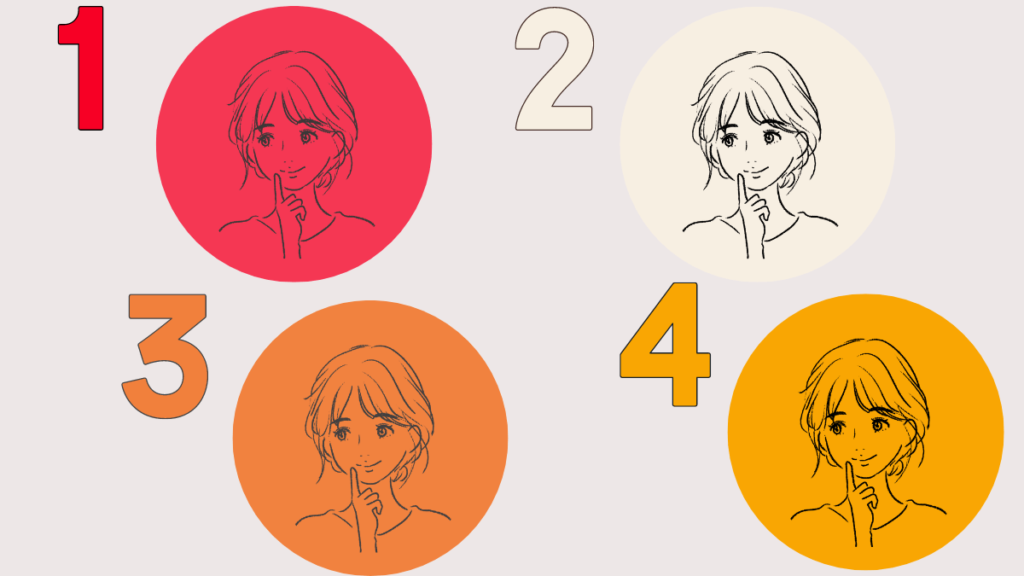
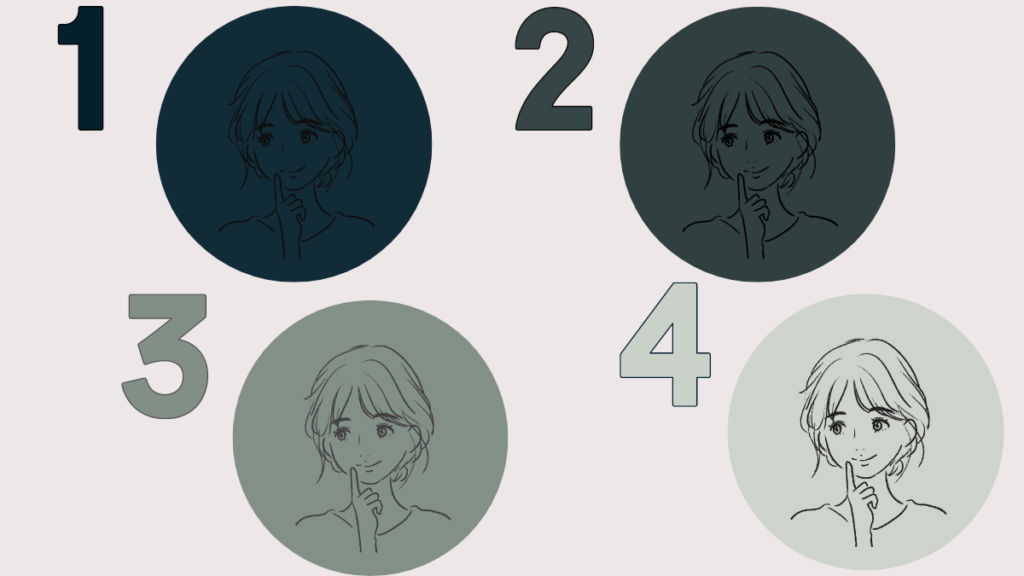
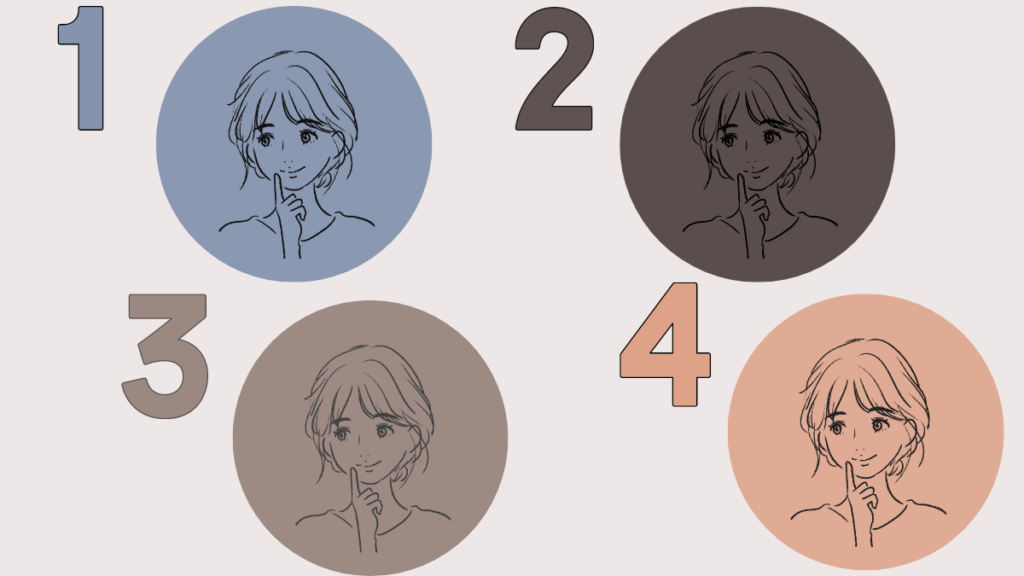
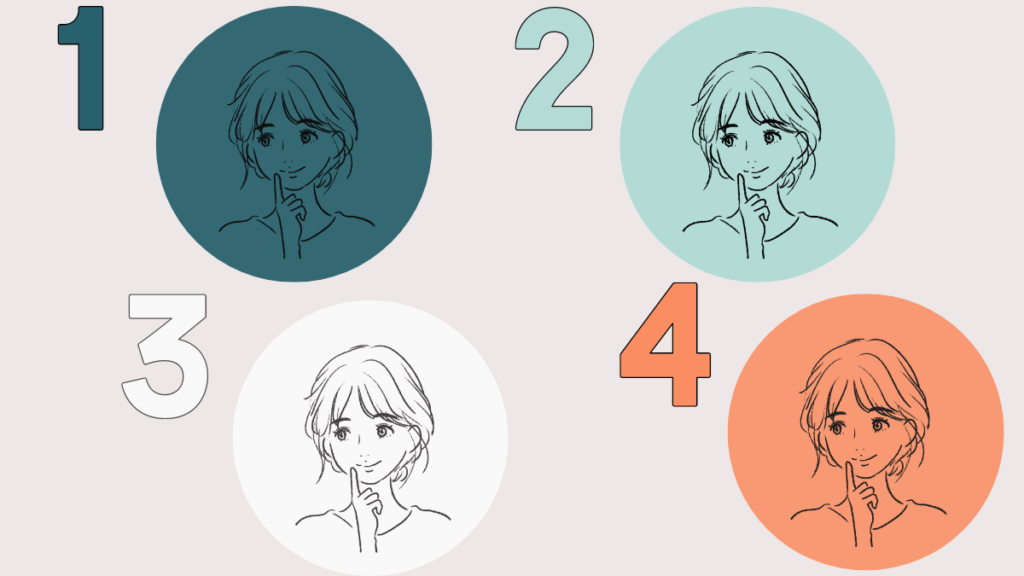
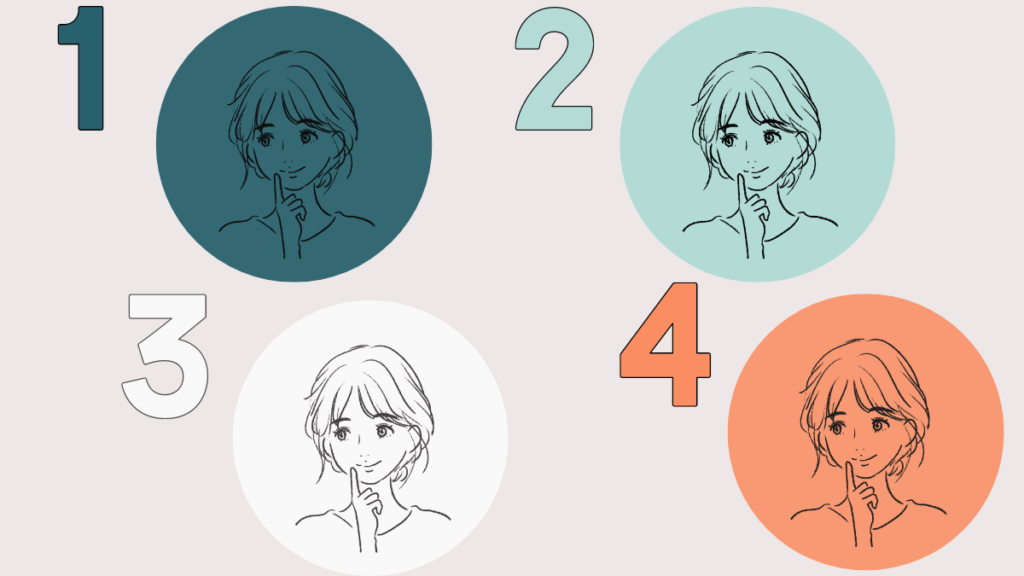
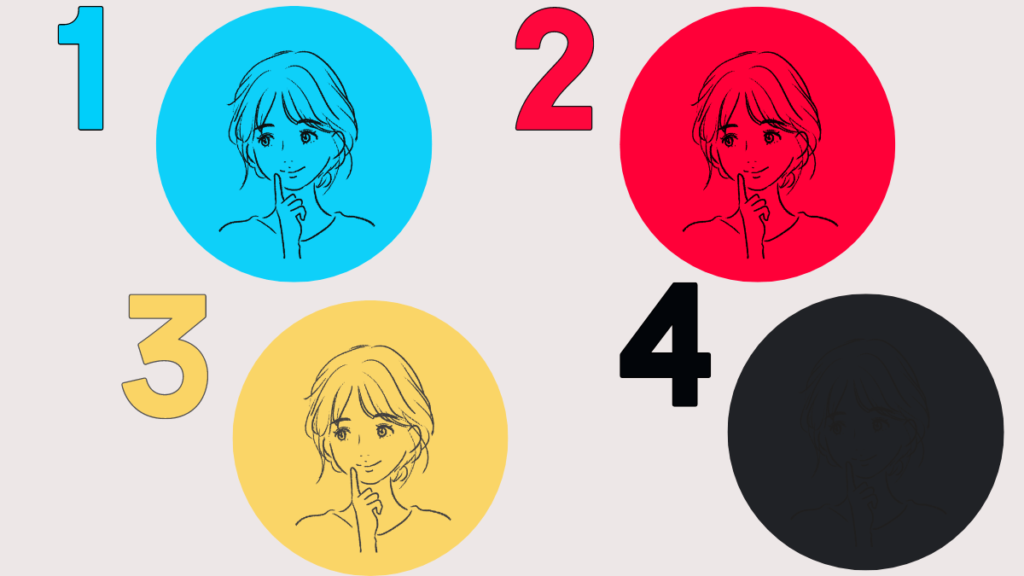
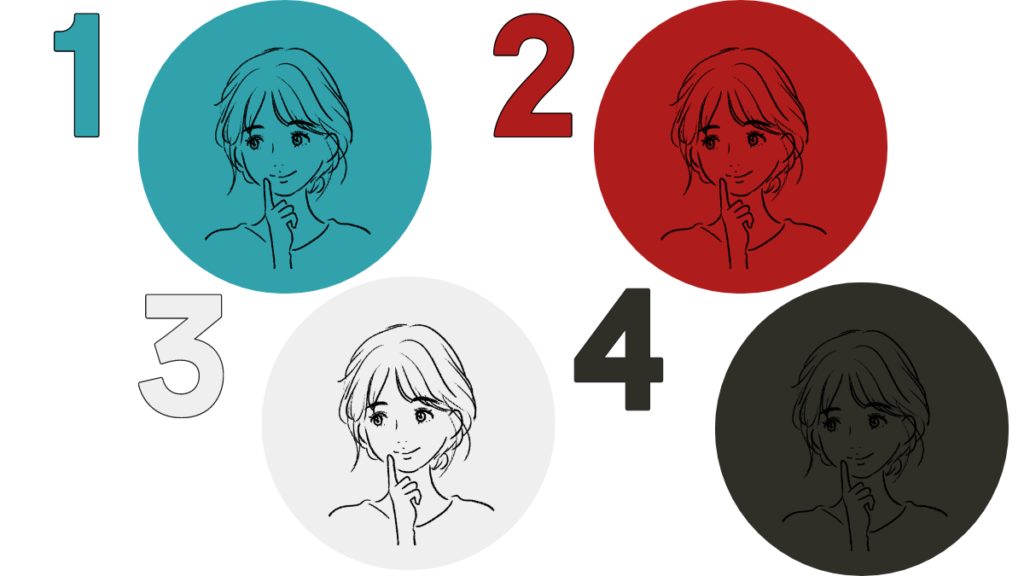
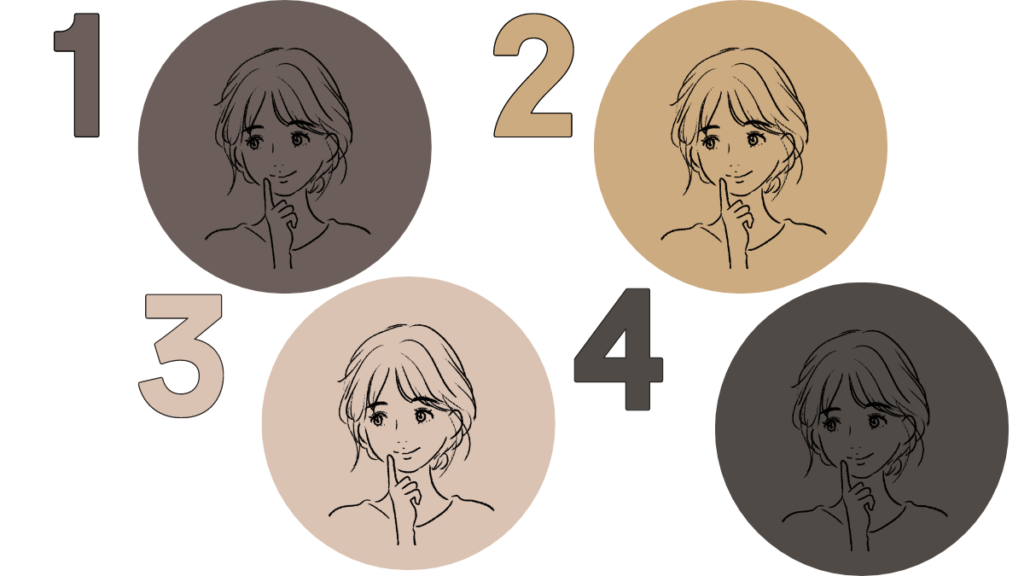
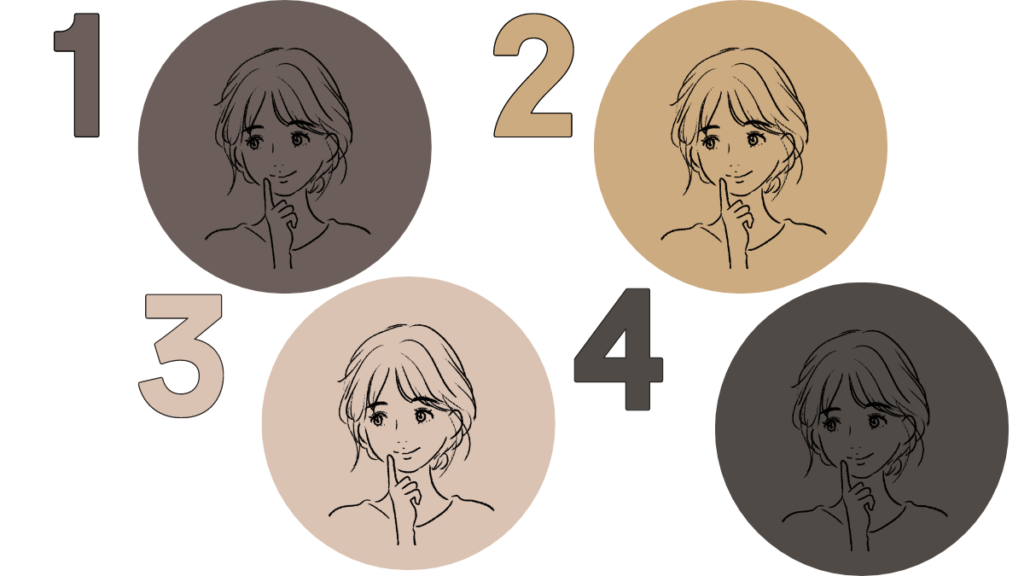
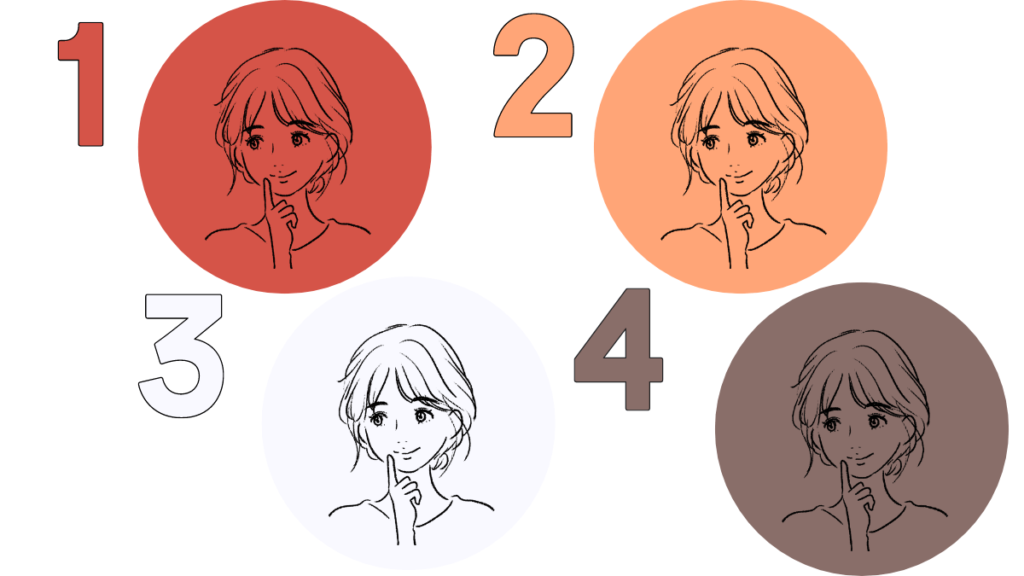
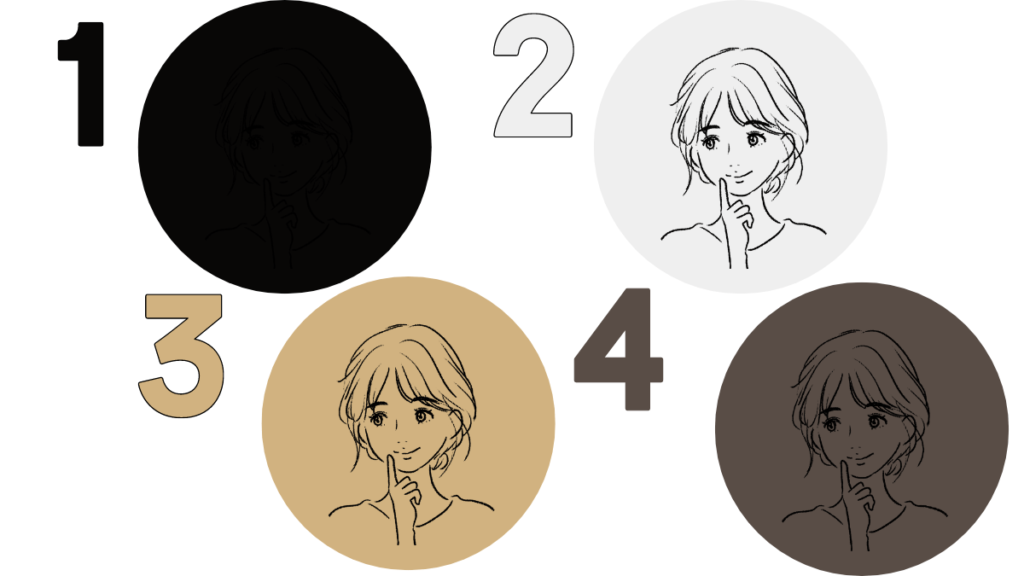
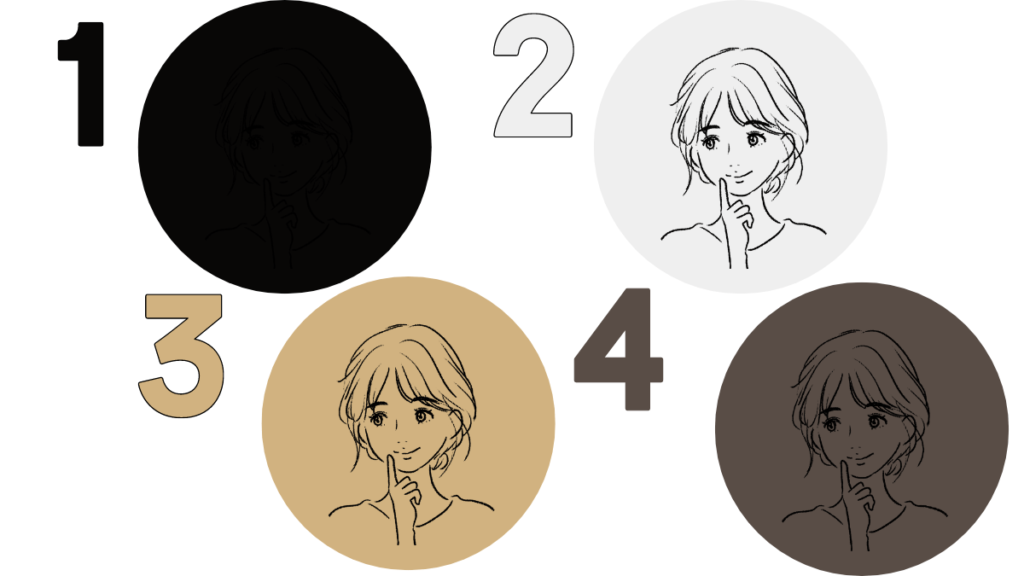
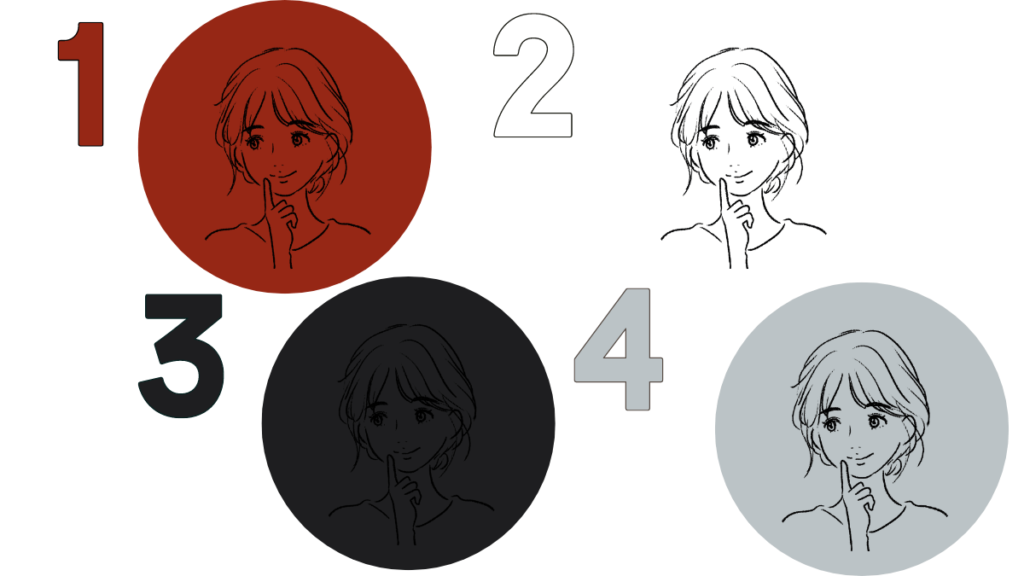
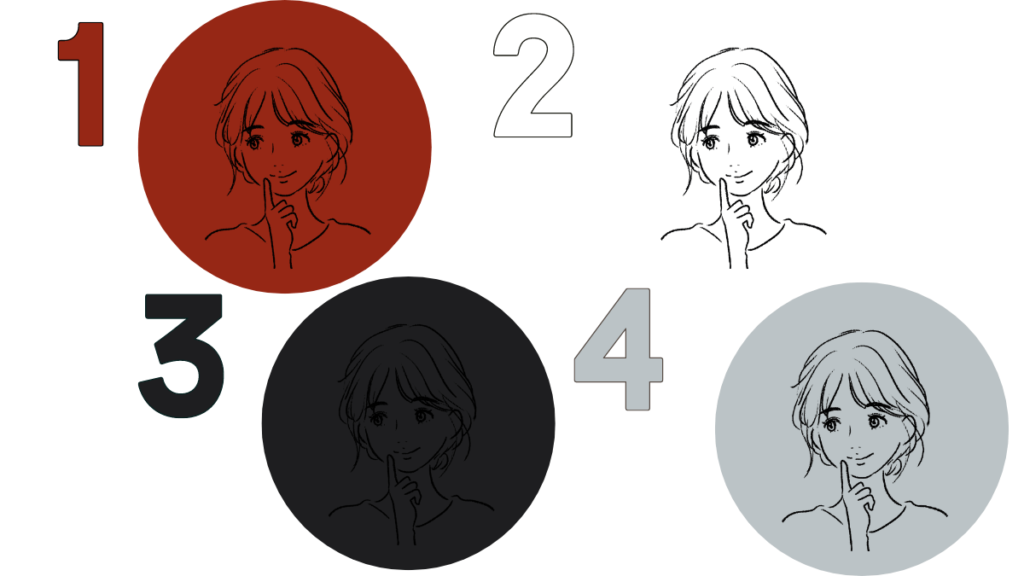
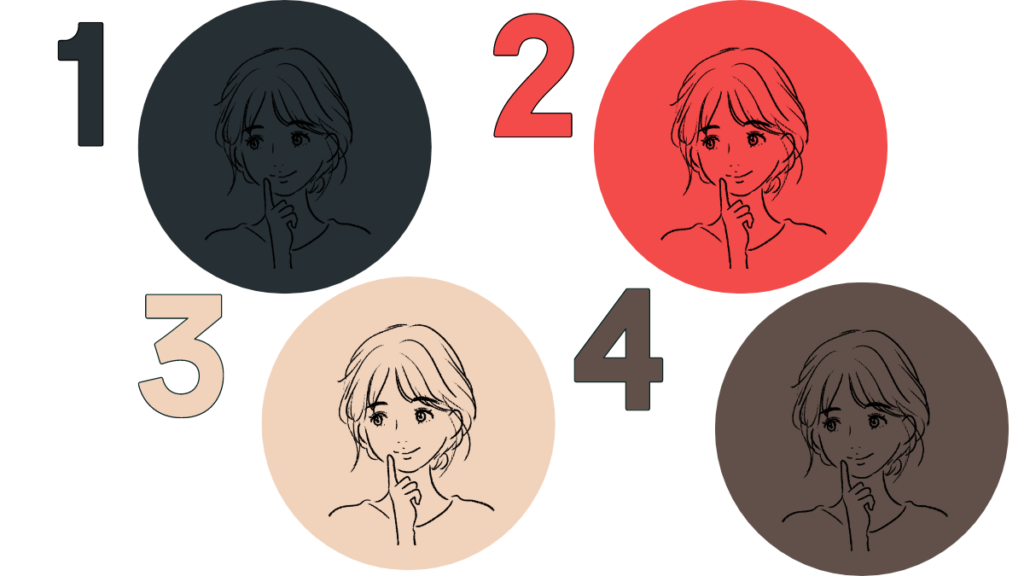
明るい色と暗い色の違い
- 明るい色:例えば、黄色やピンクなどの明るい色は、明るく元気な印象を与えます。これらの色はポジティブな感情や幸せを連想させる。
- 暗い色:一方、黒や濃い青などの暗い色は、重々しい印象を与えることがある。これらの色は落ち着いた感じや少し悲しい気持ちを表現するのに使われることもあります。
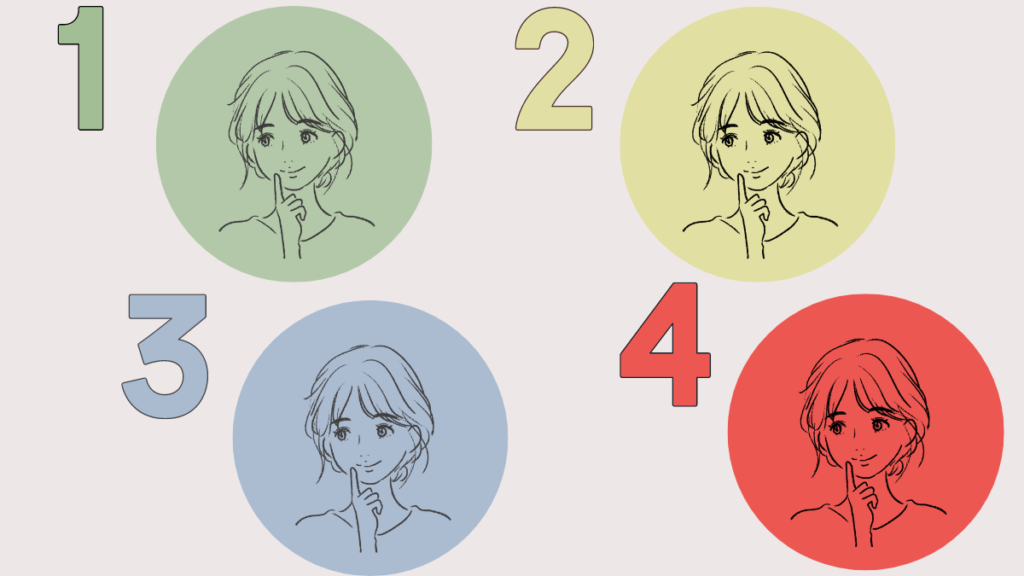
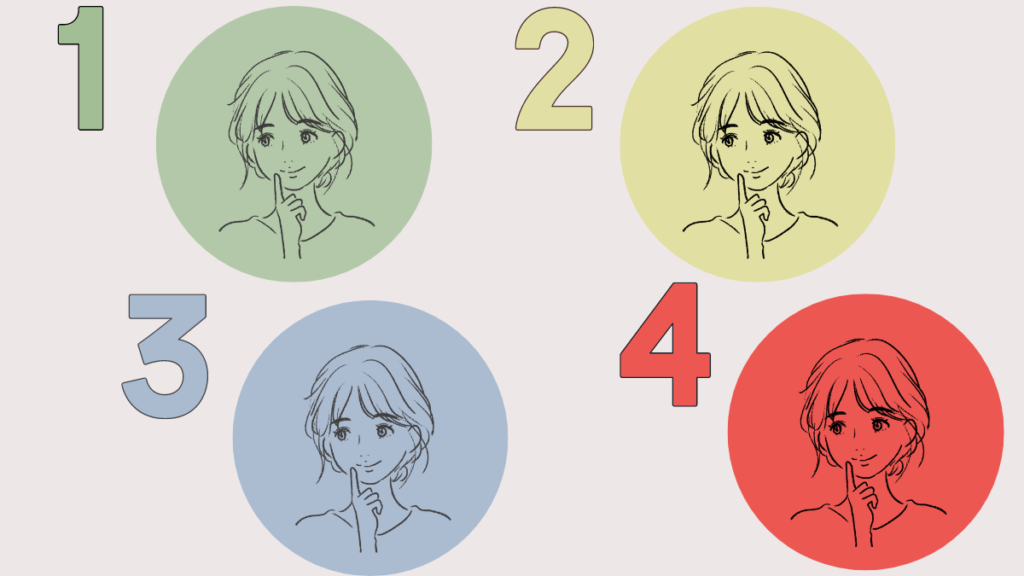
色の意味や感情に与える影響
- 赤:元気や情熱を表現しますが、怒りや興奮を表す
- 青:安らぎや冷静さを表現しますが、寂しさを感じさせるある
- 黄:明るさや楽しさを表現しますが、注意や警戒の意味も
- 緑:自然や健康を表現しますが、嫉妬や不安を連想させることも
色には個人差があるため、人によって感じ方や意味合いが異なることを覚えておいてください。アイコンの背景色を選ぶ際には、コンテンツやメッセージに合った色を選ぶことが重要です。明るい色はポジティブなイメージを、暗い色は落ち着いたイメージを伝えることができるでしょう。
アイコン背景色選びのポイント
ここからはアイコンのカラー選びのポイントを
詳しく解説していきます。
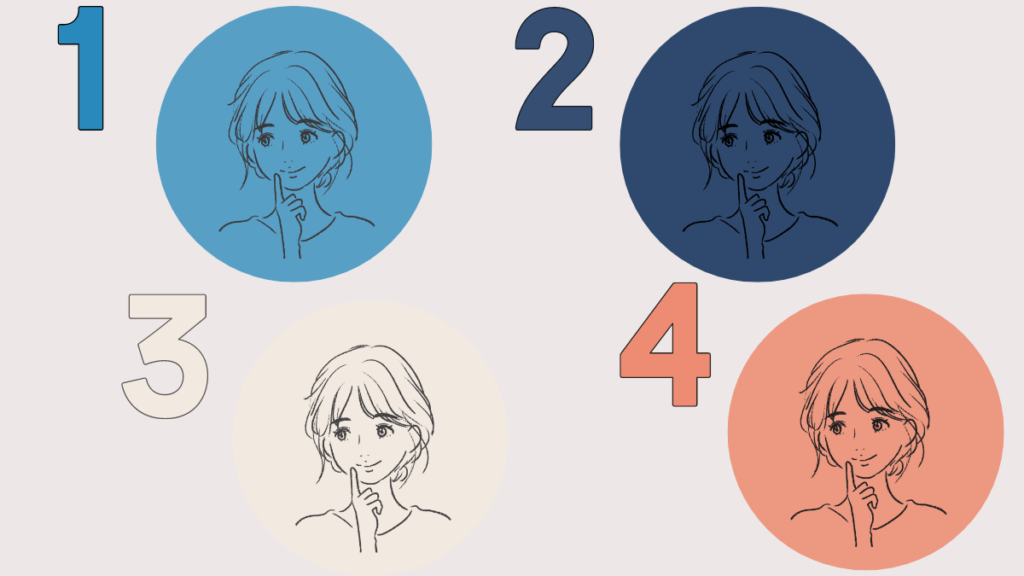
コントラストを意識しよう
アイコンの色は背景とのコントラストがはっきりとしていることが重要!
背景色とアイコンの色が似ていると目立ちません。明るい背景には濃い色のアイコン、暗い背景には明るい色のアイコンを選ぶと目立ちます。
メッセージに合った色を選ぼう
カラーは感情を引き起こす力があります。
アイコンの目的や伝えたいメッセージに合った色を選びましょう。
例えば、赤色は情熱やエネルギーを表現し、青色はクールで冷静な印象を与えます。
シンプルさを重視しよう
アイコンは小さな領域に収まるため、シンプルで明瞭なデザインが重要です。
色の使用を最小限に抑え、コントラストや形状でアイコンを目立たせましょう。
サイトのイメージに合わせよう
サイトのカラーを考慮しましょう。
一貫性を持たせることで、サイトのイメージを強化できます。
視認性とユーザビリティを考慮しよう
アイコンの色は視認性にも影響します。小さなスクリーンやモバイルデバイスでもっとも見やすい色を選びましょう。また、色覚異常の人にも配慮して、色だけでなく形状やパターンでもアイコンを認識できるようにしましょう。
多くの人が色に抱いているイメージをうまく利用するのも◎
▶黒色
高級感,威厳,クール,男性的
▶白色
清潔,清純,平和,シンプル
▶赤色
勇気,愛情,情熱,興奮,強烈
▶ピンク色
優しい,愛情,かわいい,女性的
▶青色
信頼,誠実,清潔・夏
▶緑色
新鮮,フレッシュ,癒やし
これらのポイントを参考に、Twitterやブログのアイコンのカラーを選んでみてくださいね!
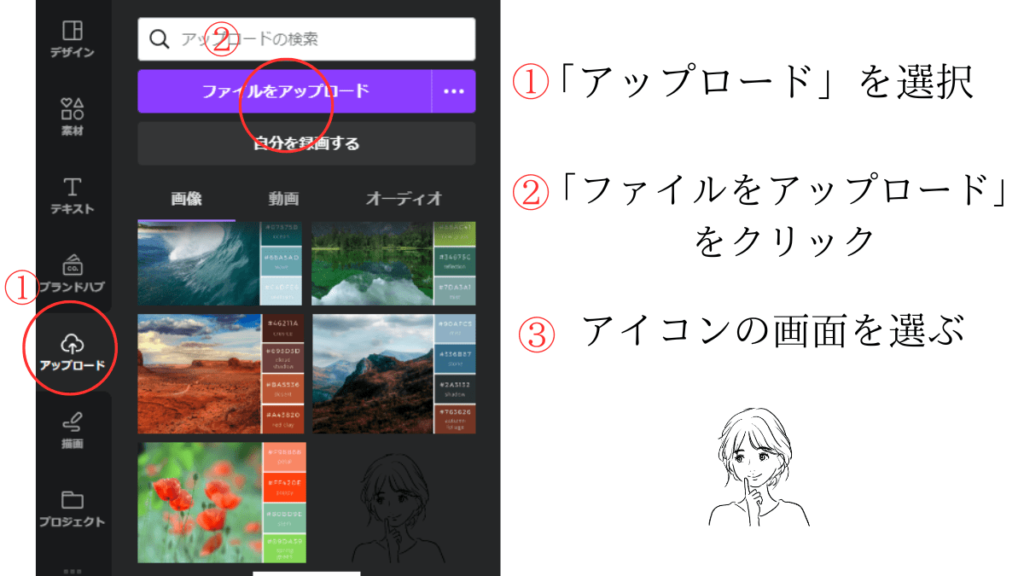
アイコン背景色の変更方法
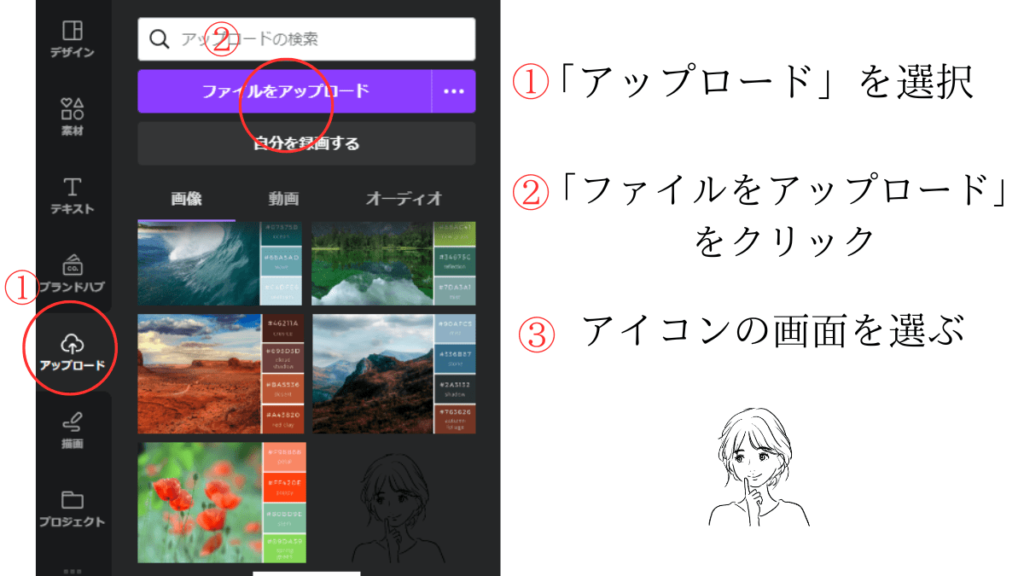
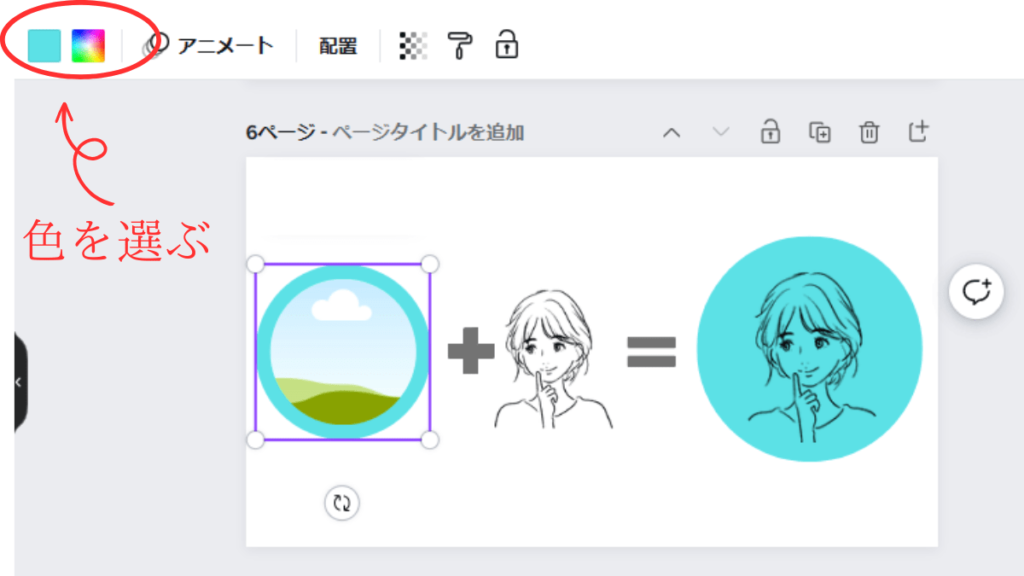
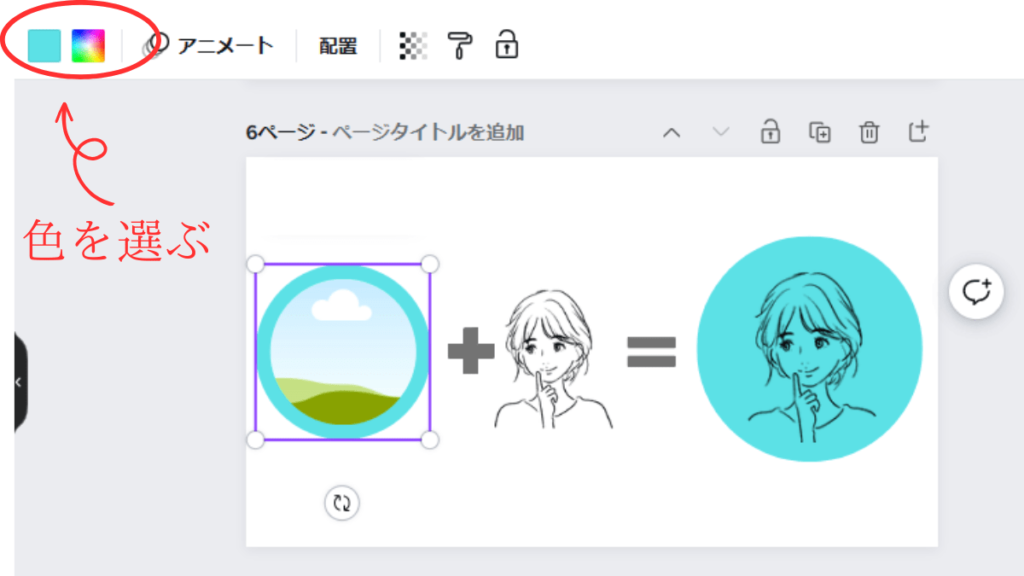
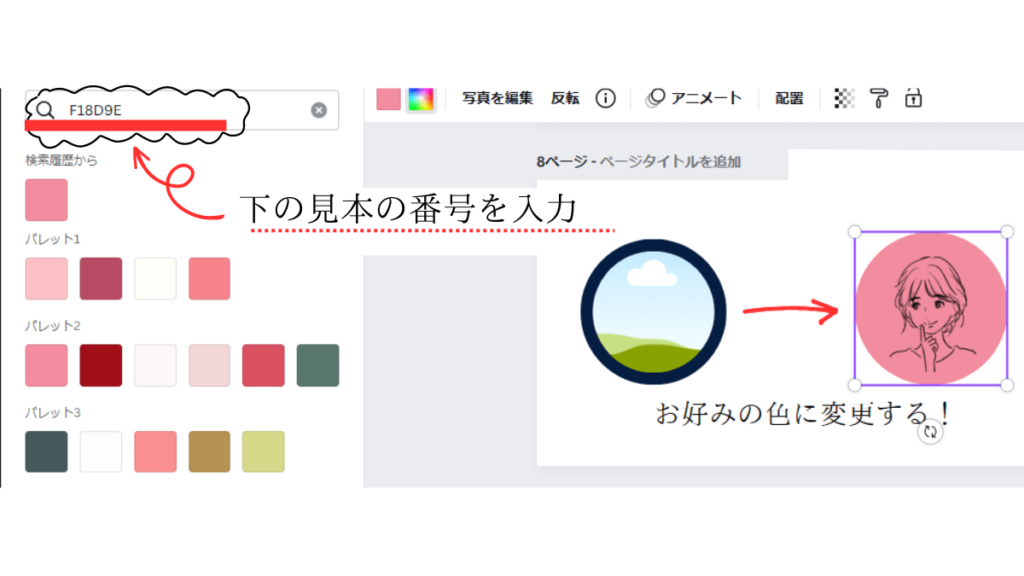
アイコンの背景色を変更する方法
まずは背景を透明にします。
※背景が透明に見えても白色になっている場合があるので必ず透明にする!
Canvaを使って背景の色を変える方法
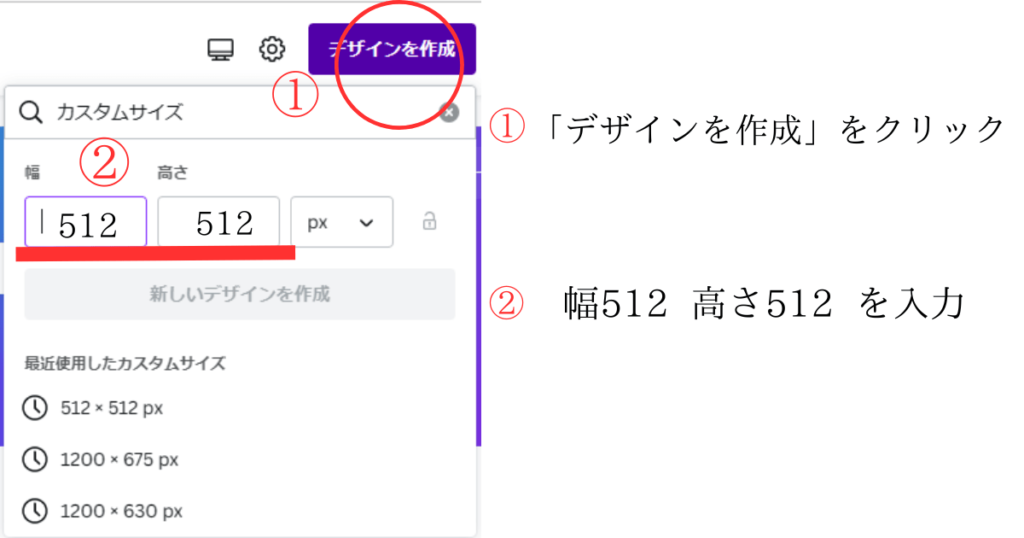
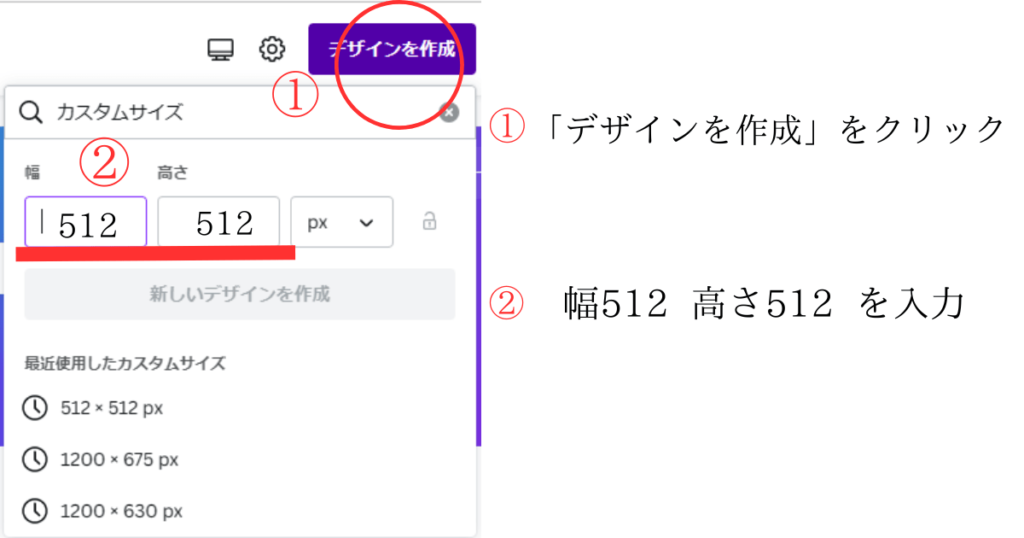
STEP
Canvaの最初の画面で「カスタムサイズ」を入力する。
STEP
完 成

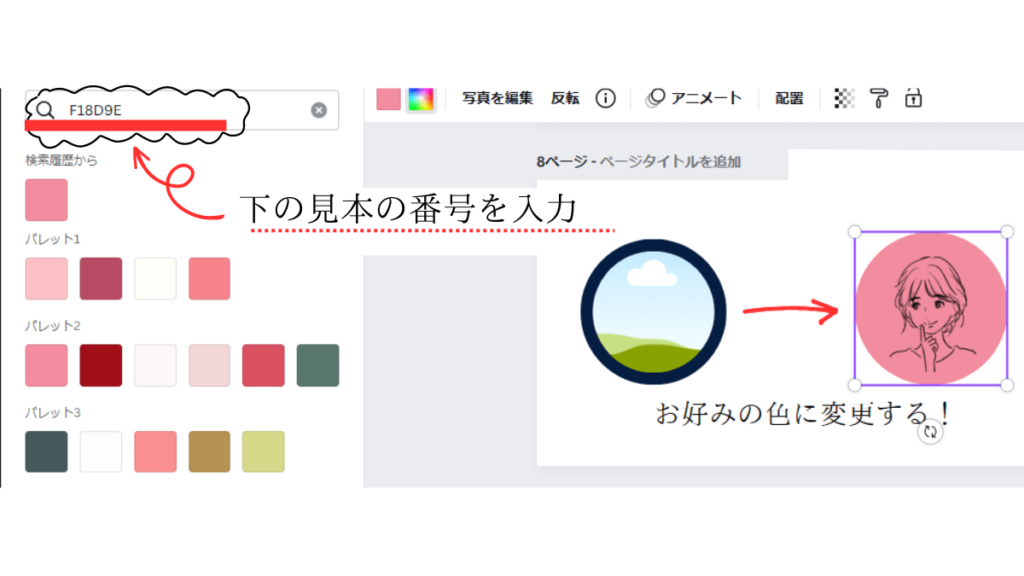
今回下記の色見本で紹介するカラーコードをコピペすれば
人気アプリCanvaなどで今すぐ使うことができますし
ブログ全体の配色のアイディアとしても利用できます。
ぜひ配色パターンから、お気に入りの色を探してみてくださいね。
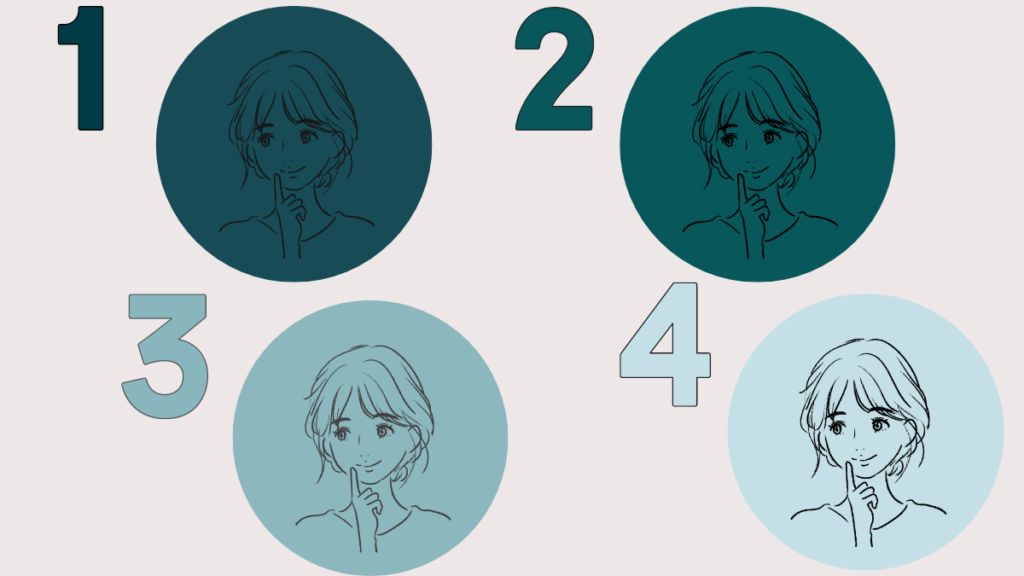
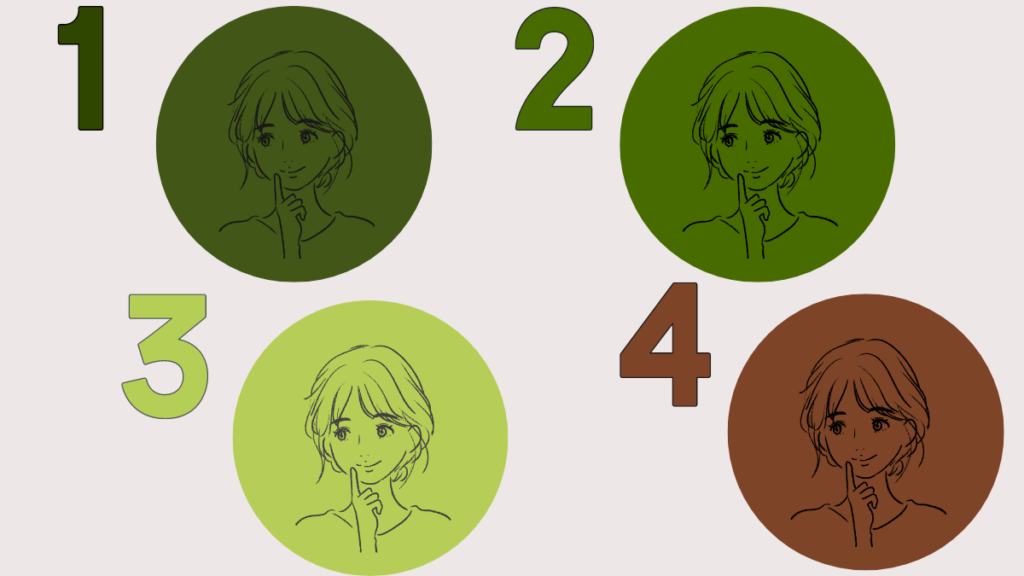
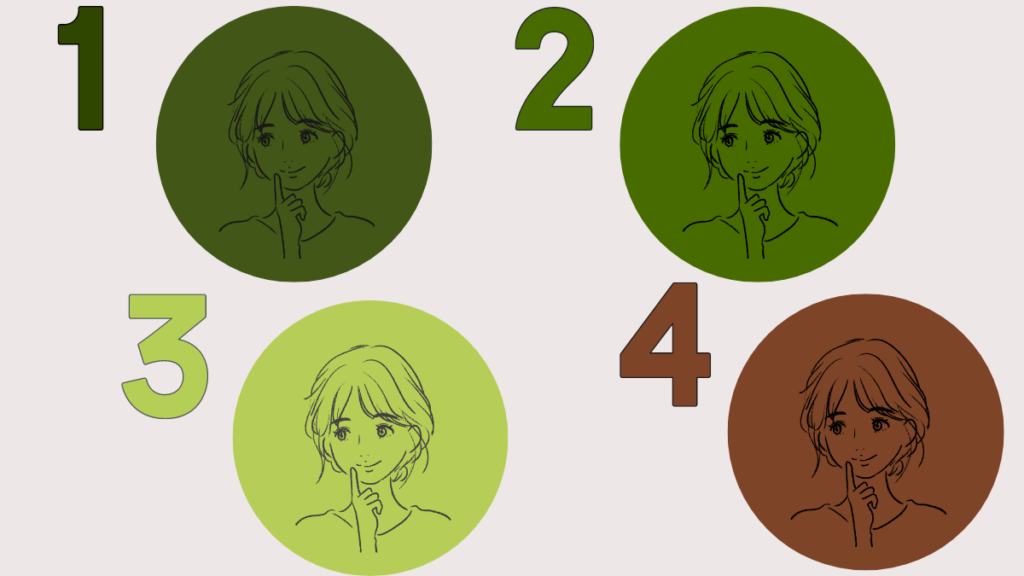
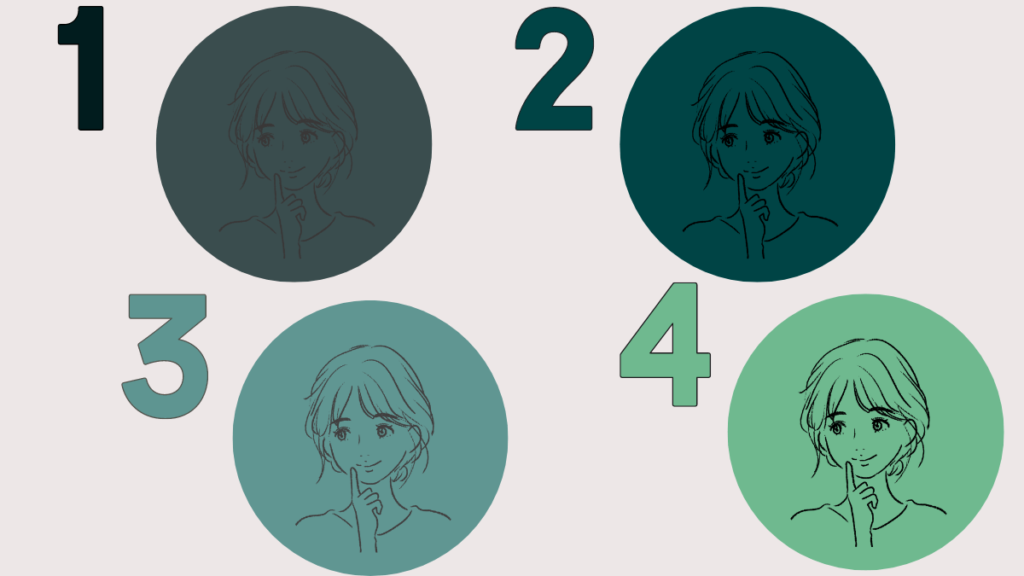
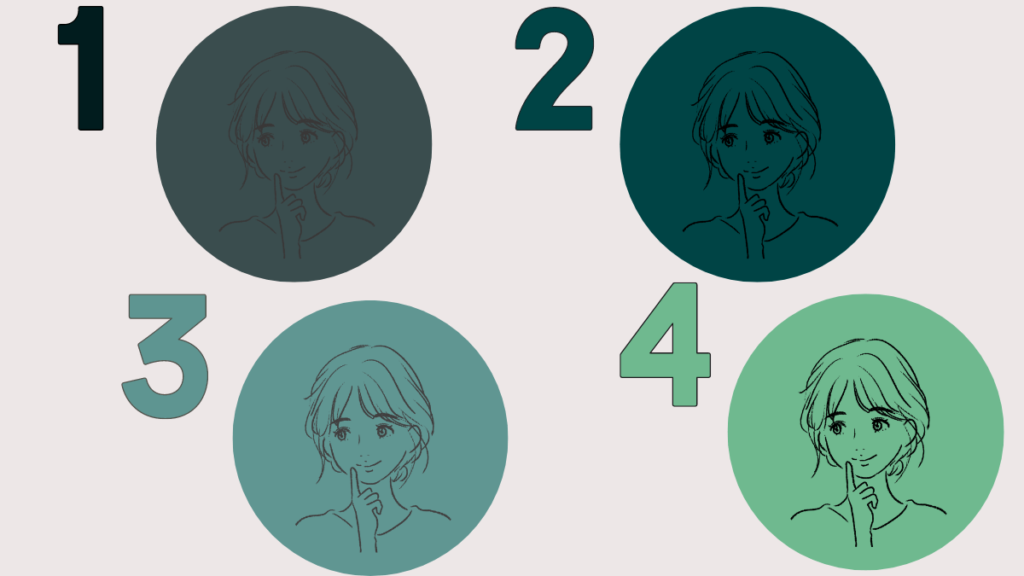
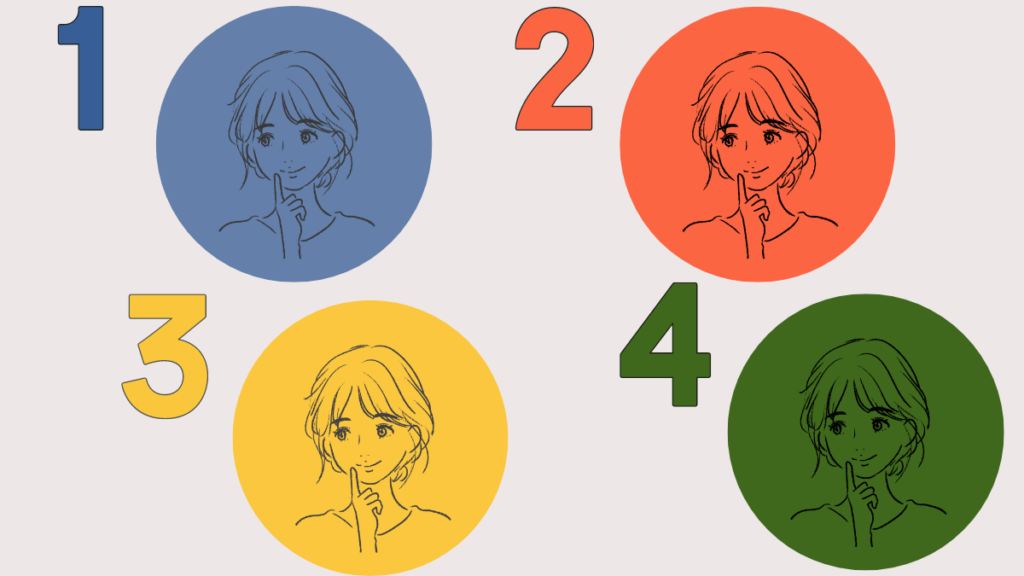
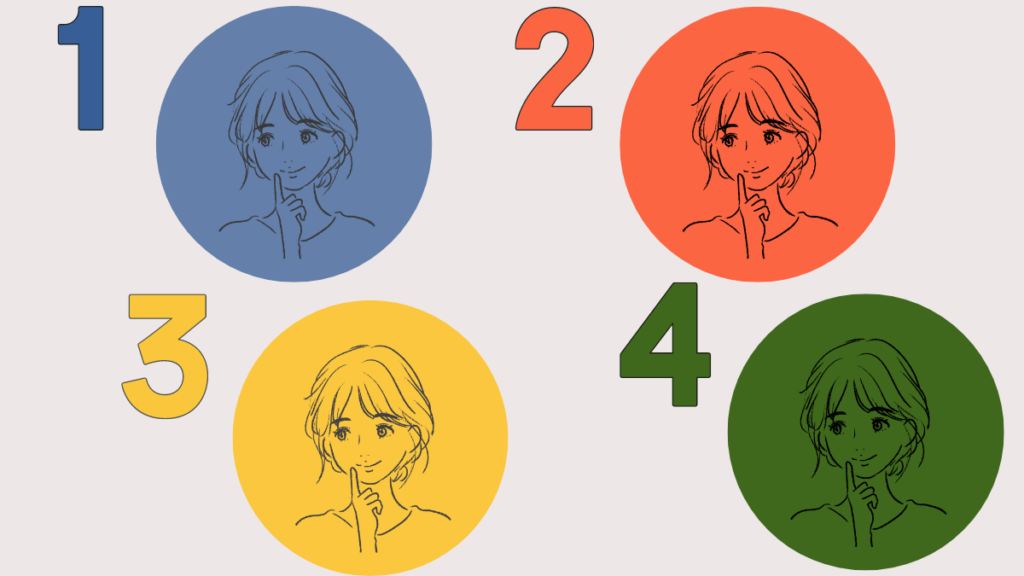
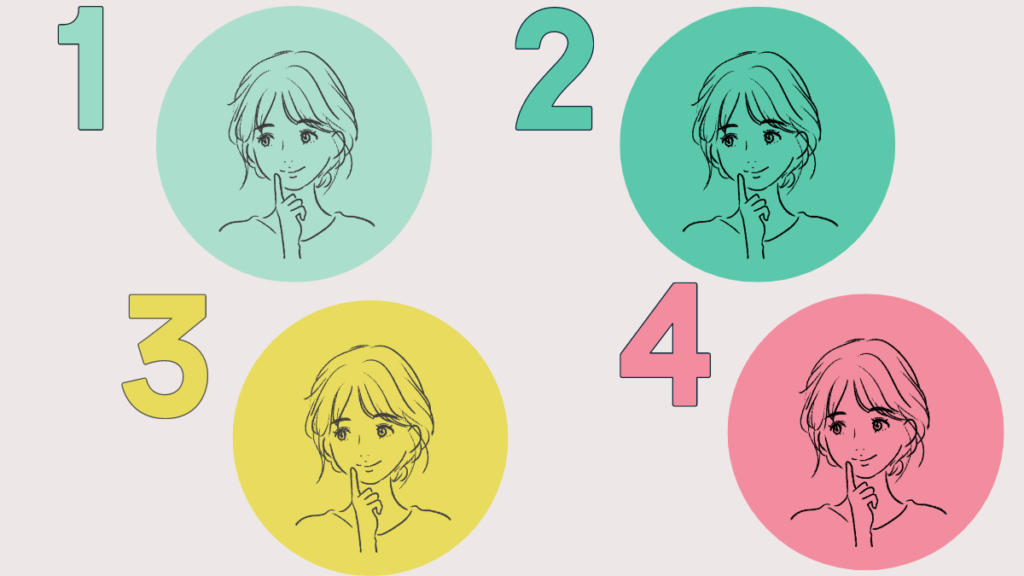
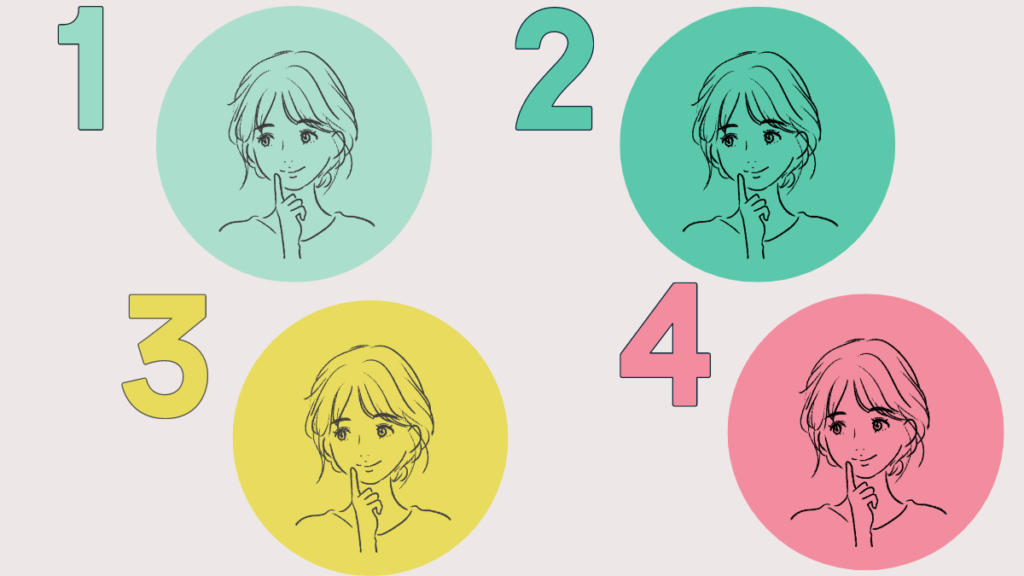
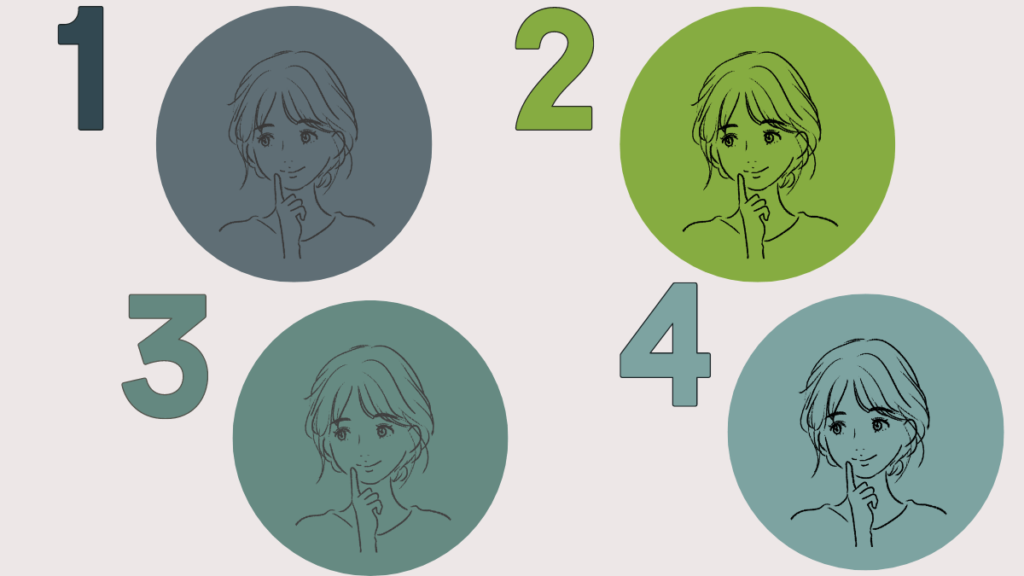
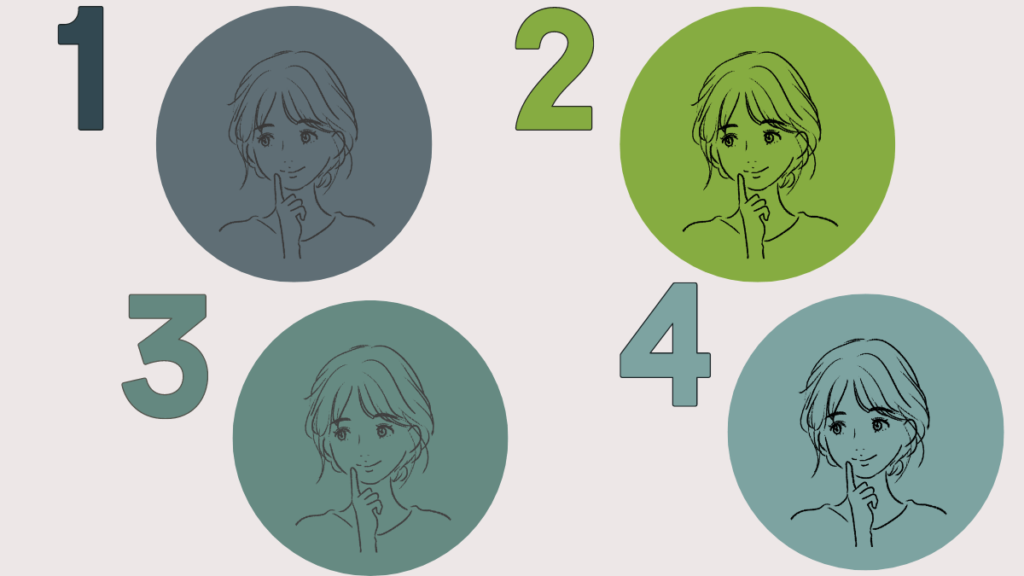
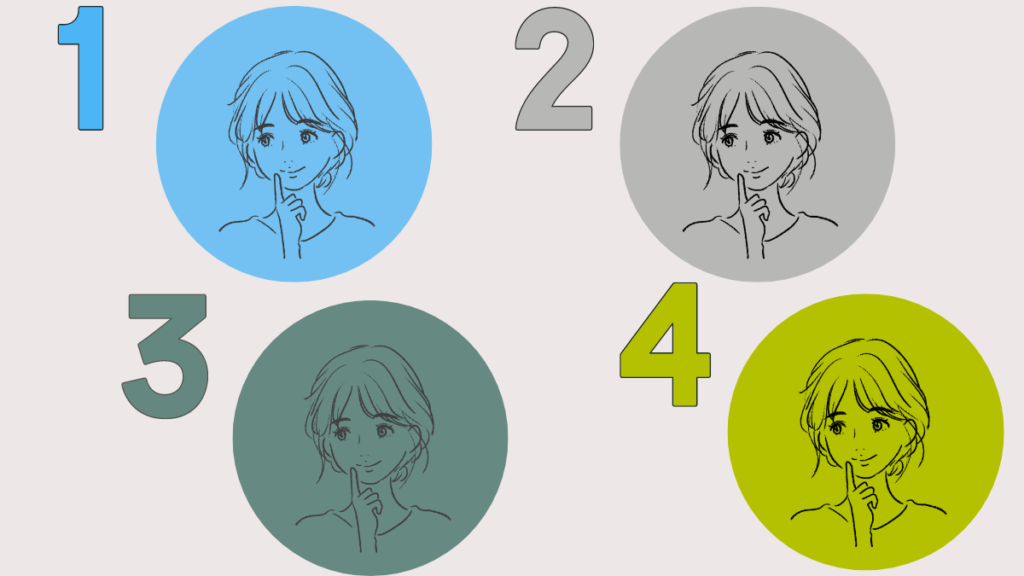
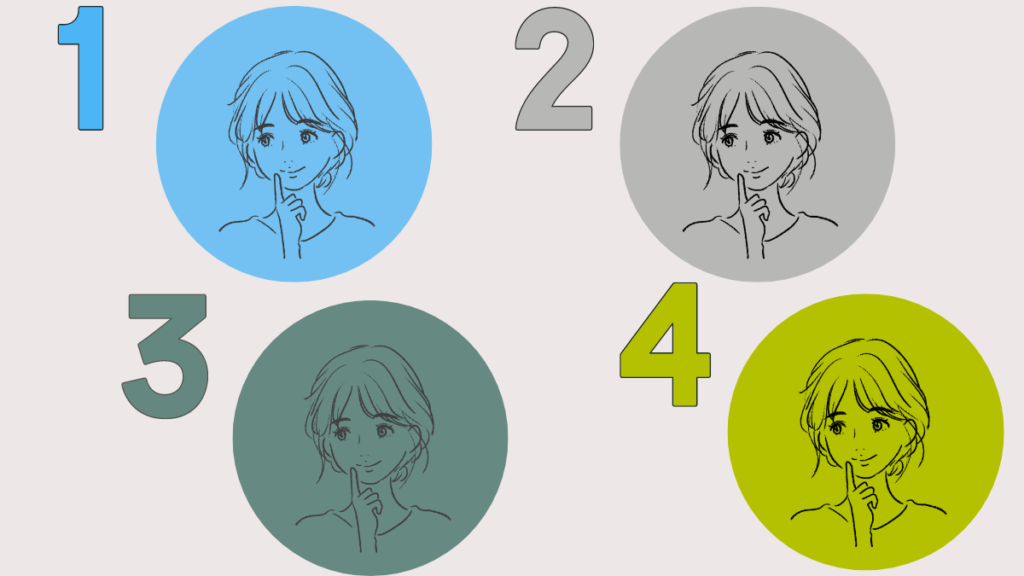
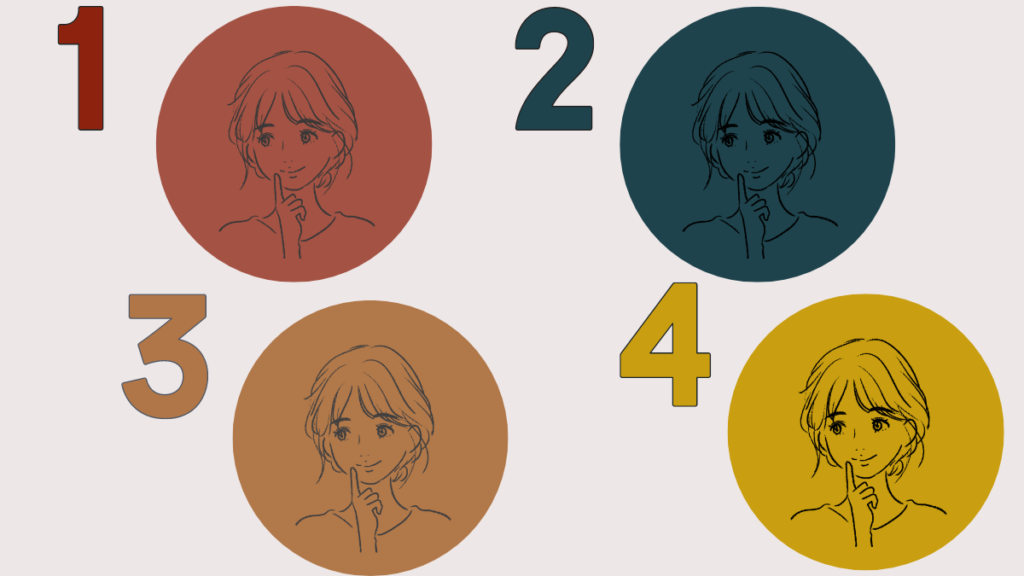
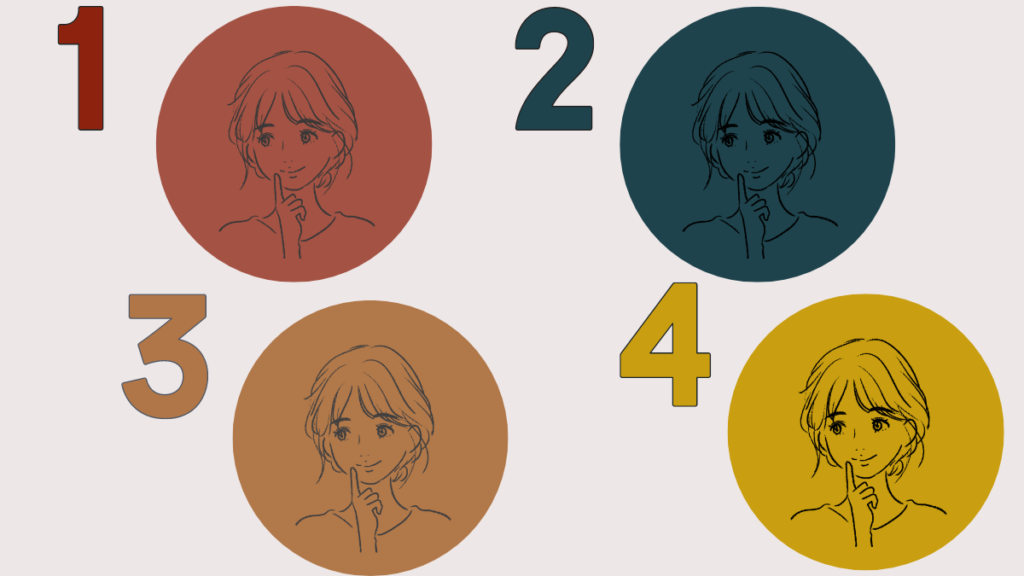
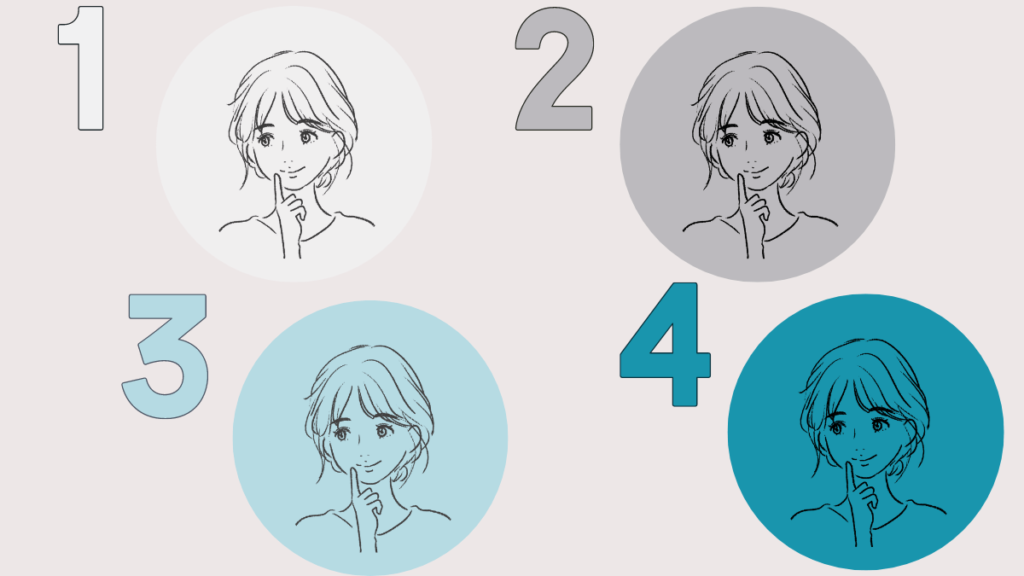
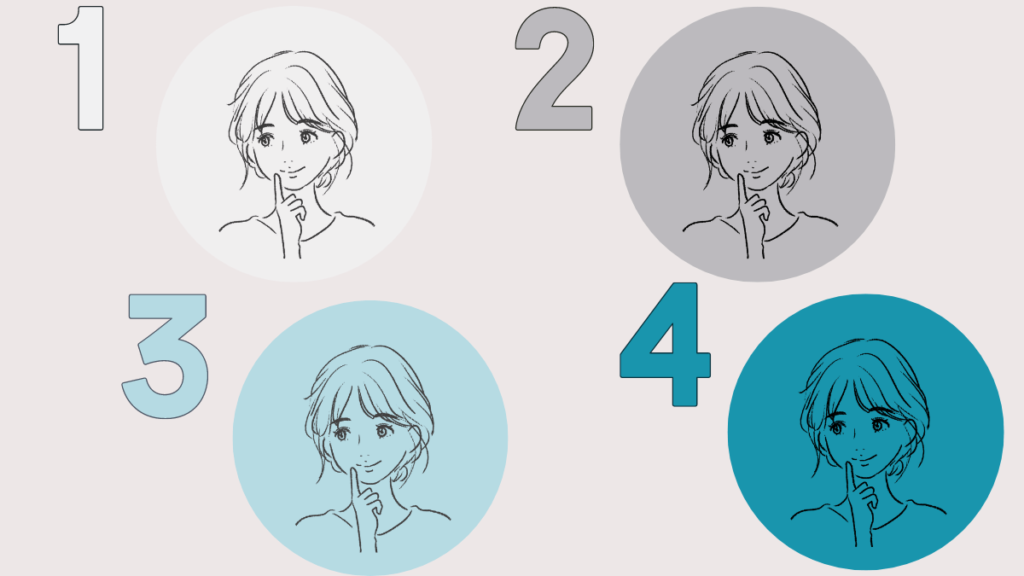
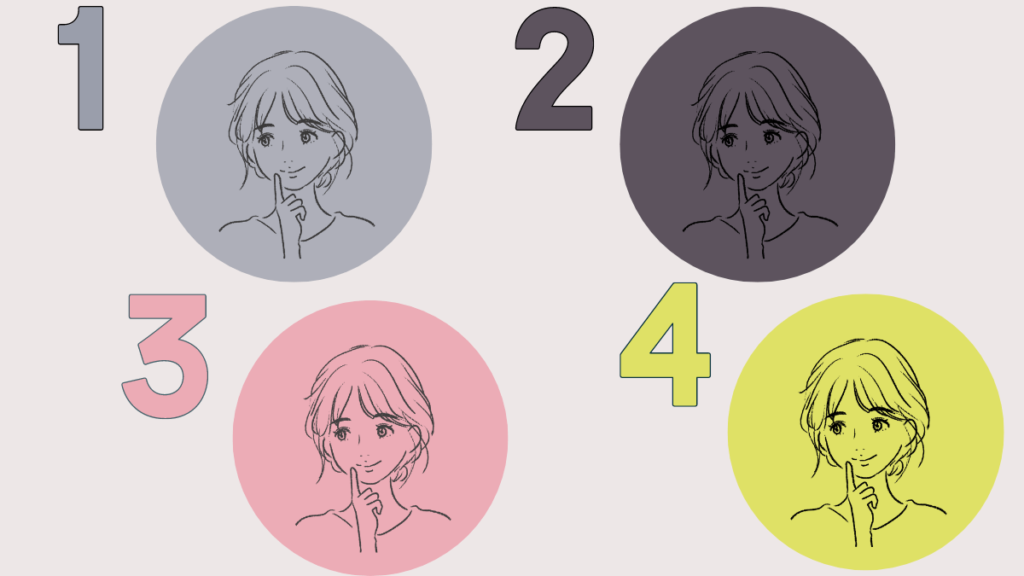
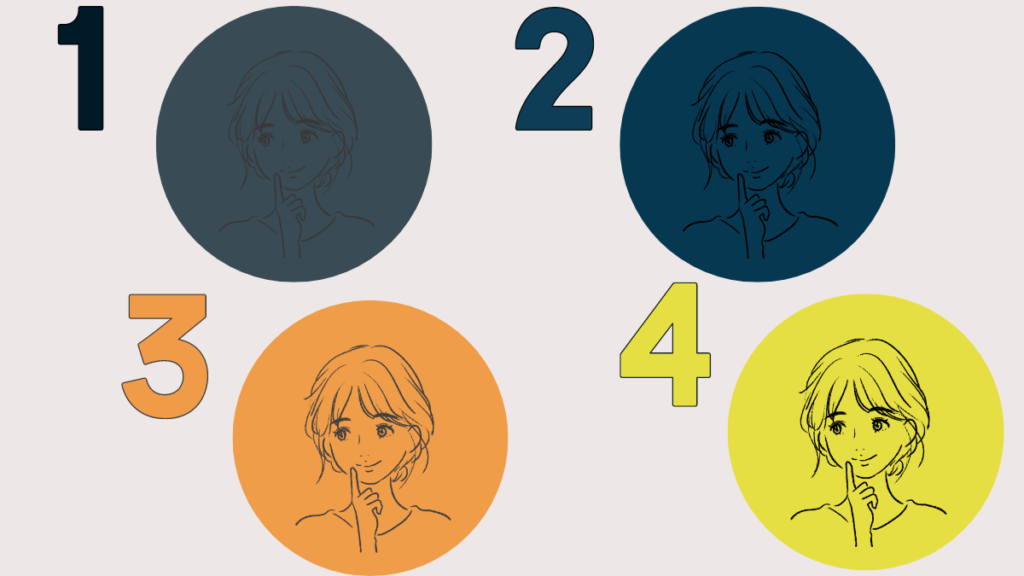
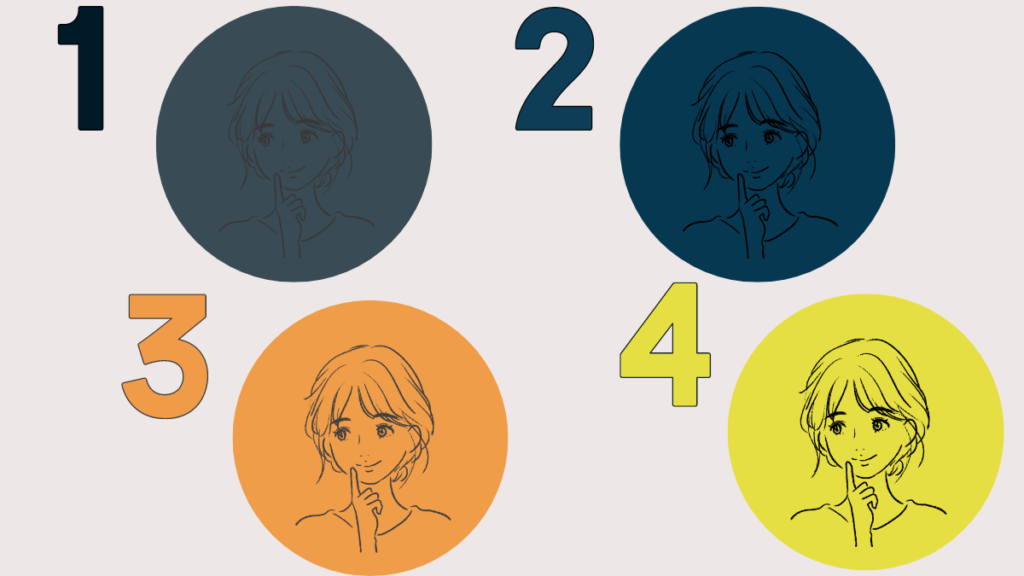
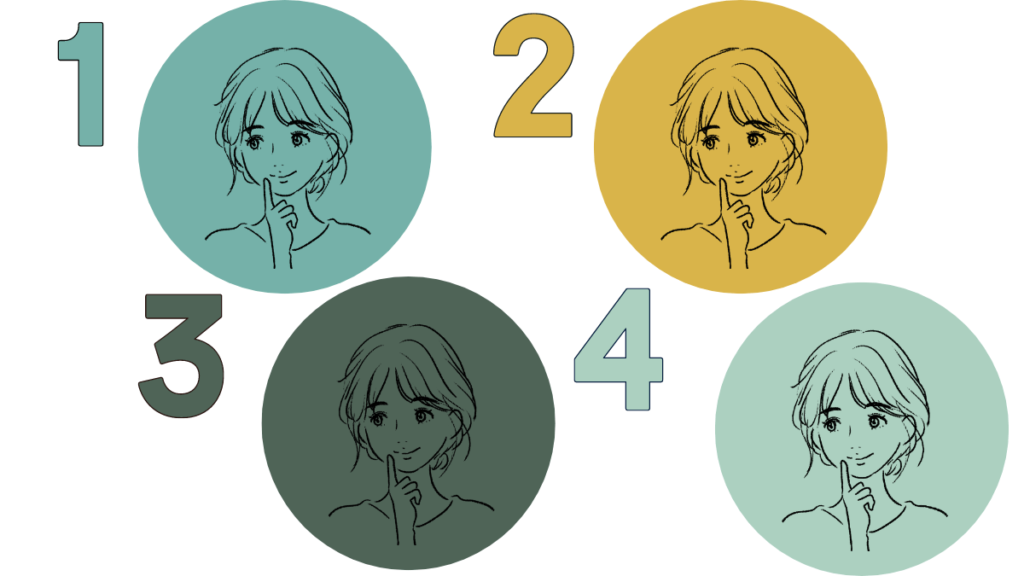
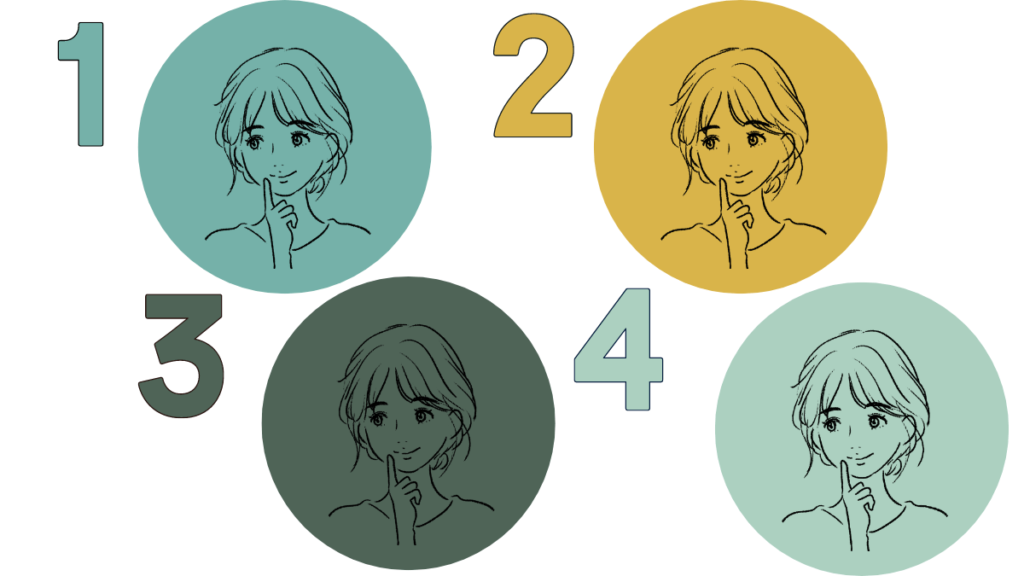
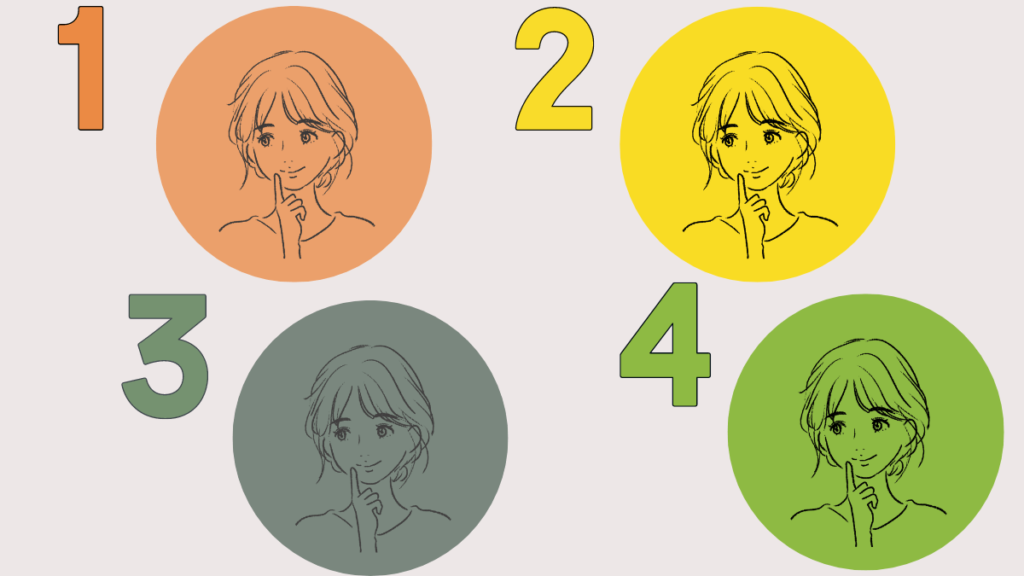
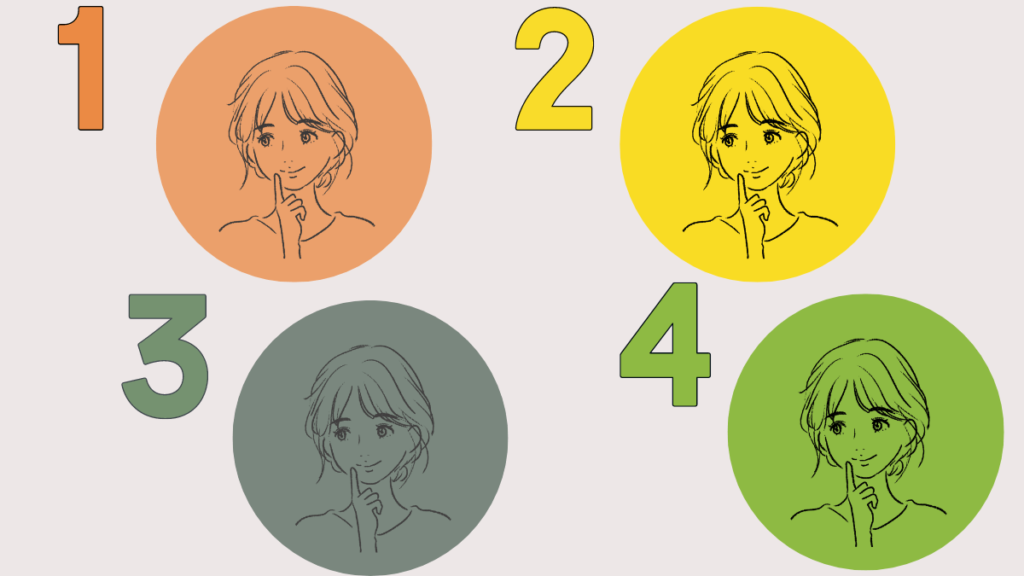
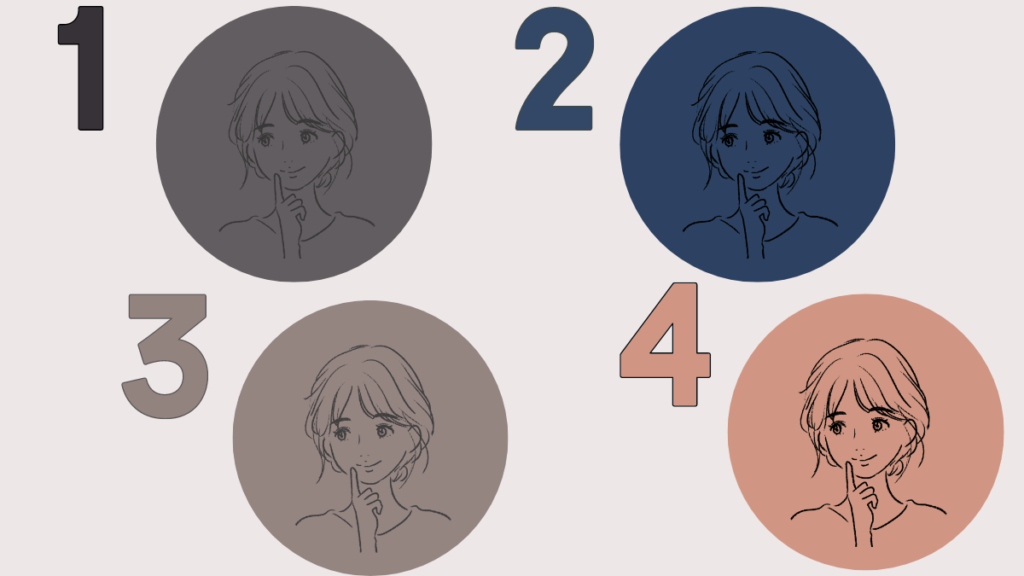
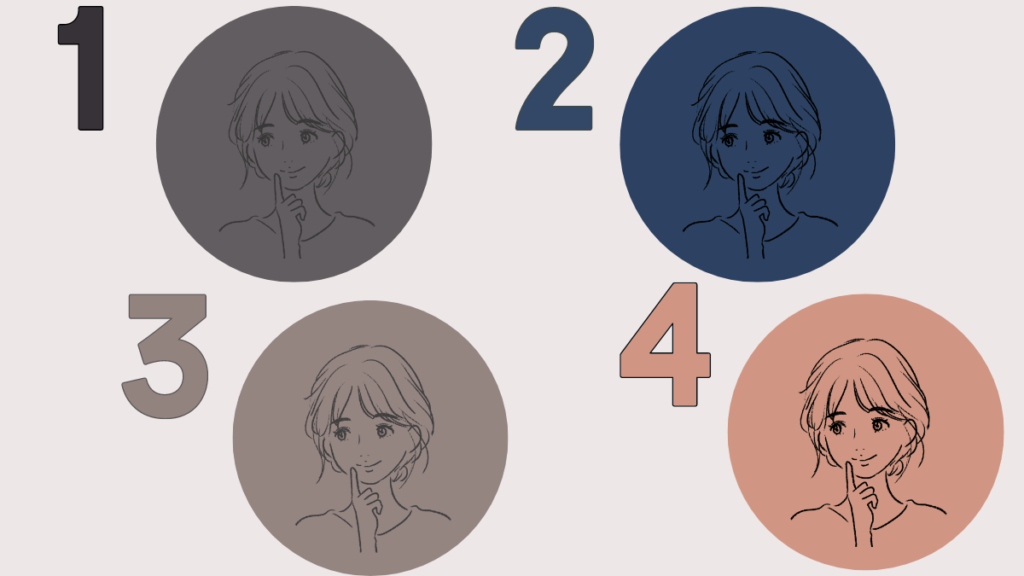
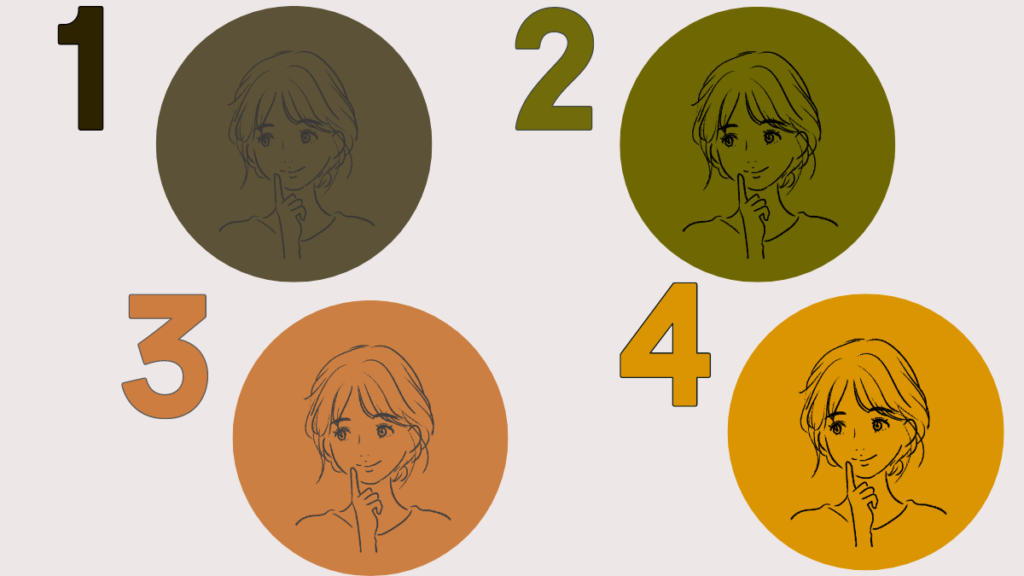
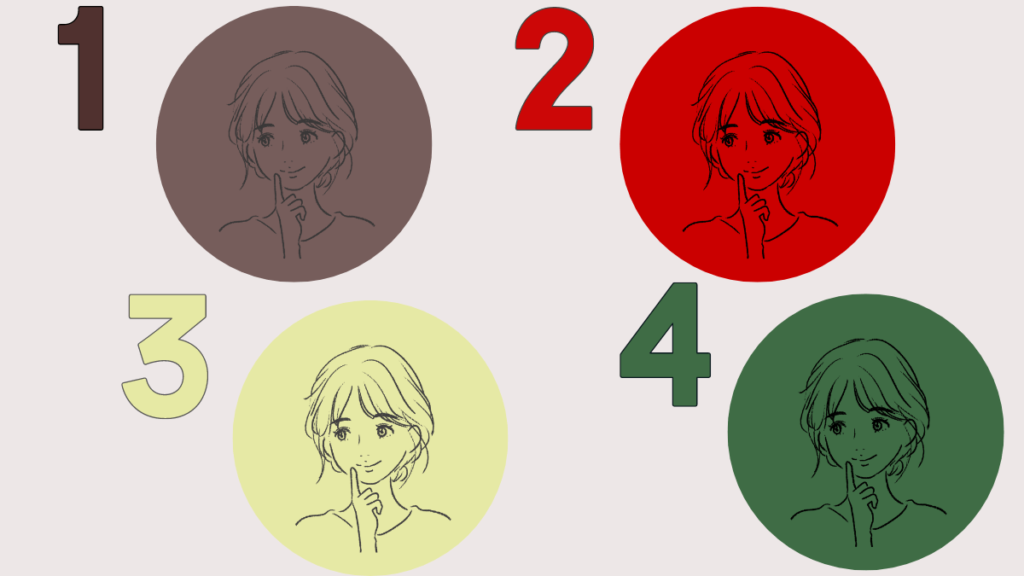
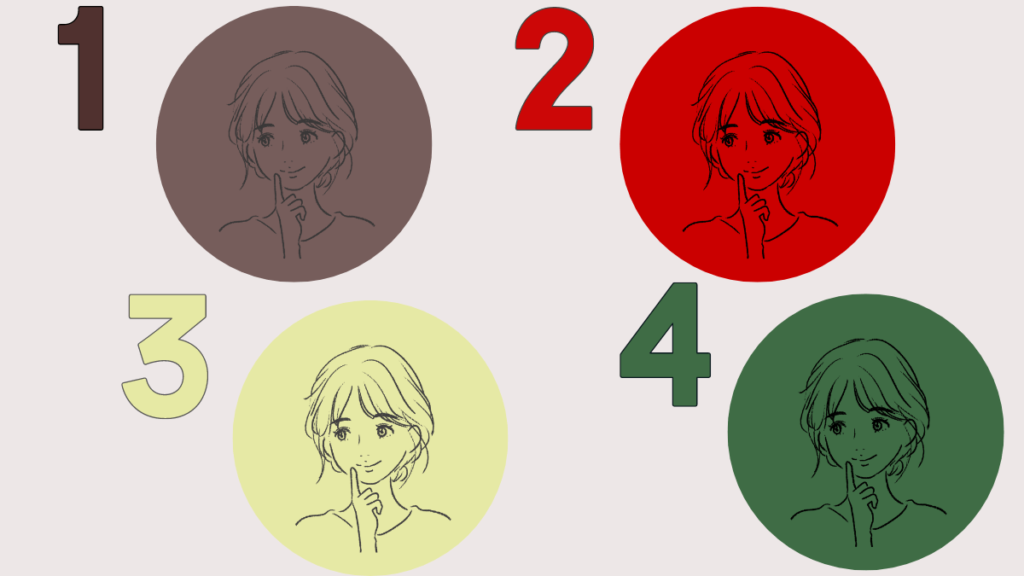
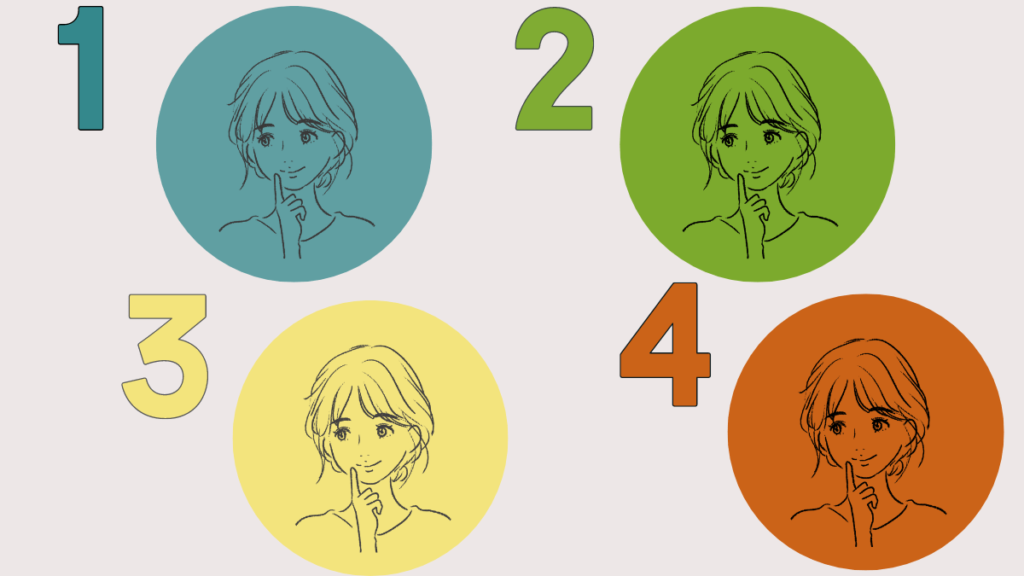
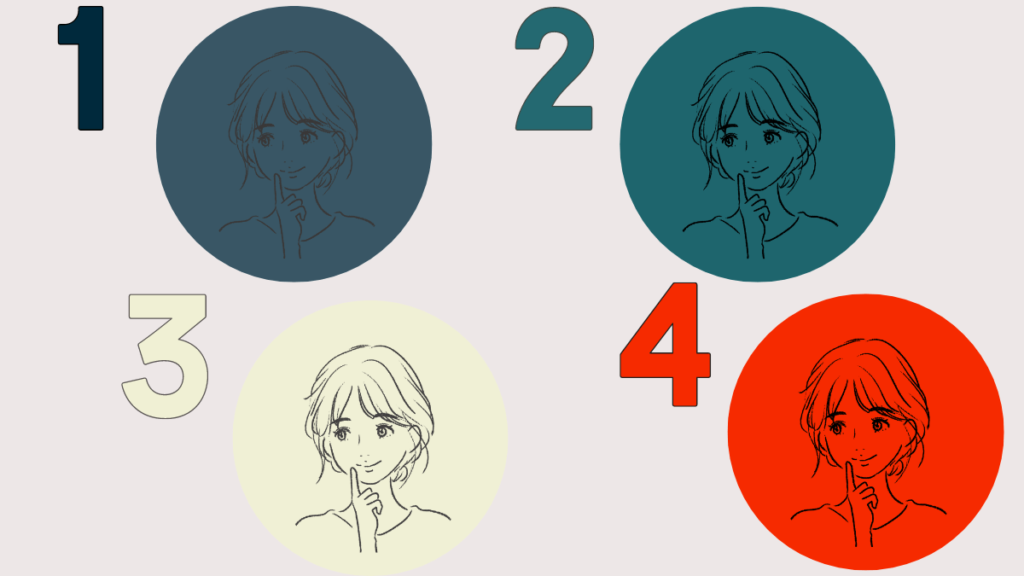
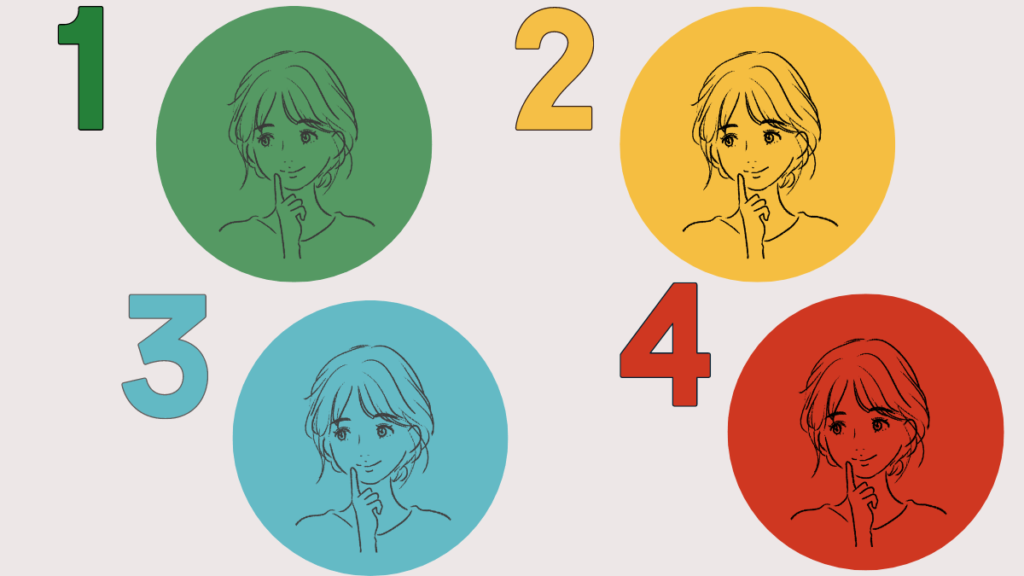
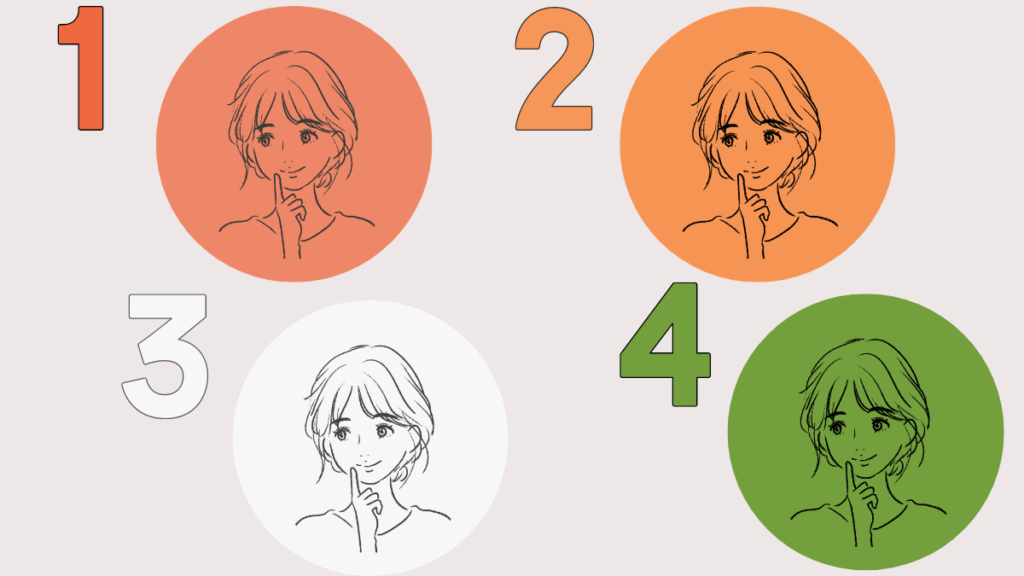
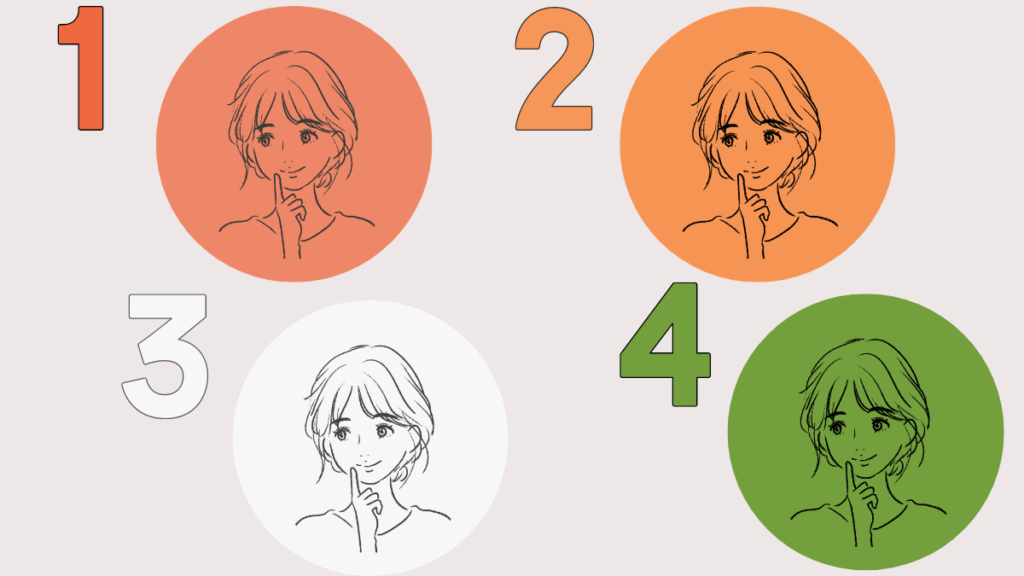
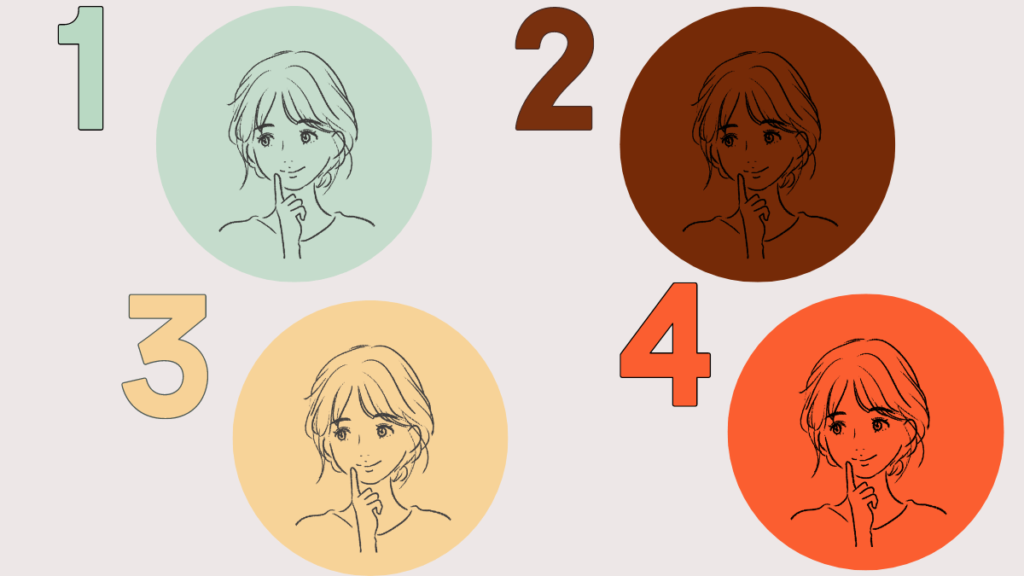
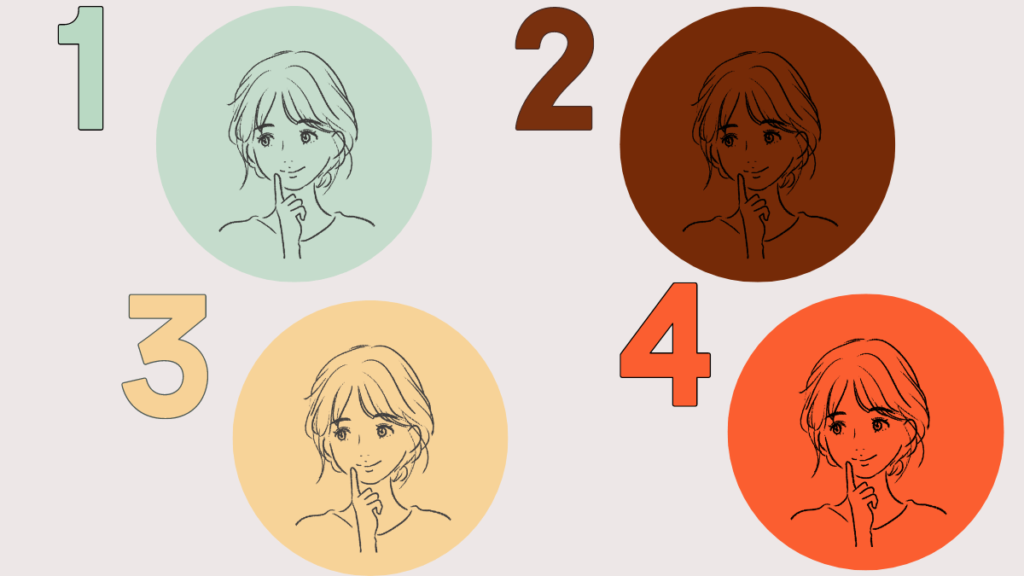
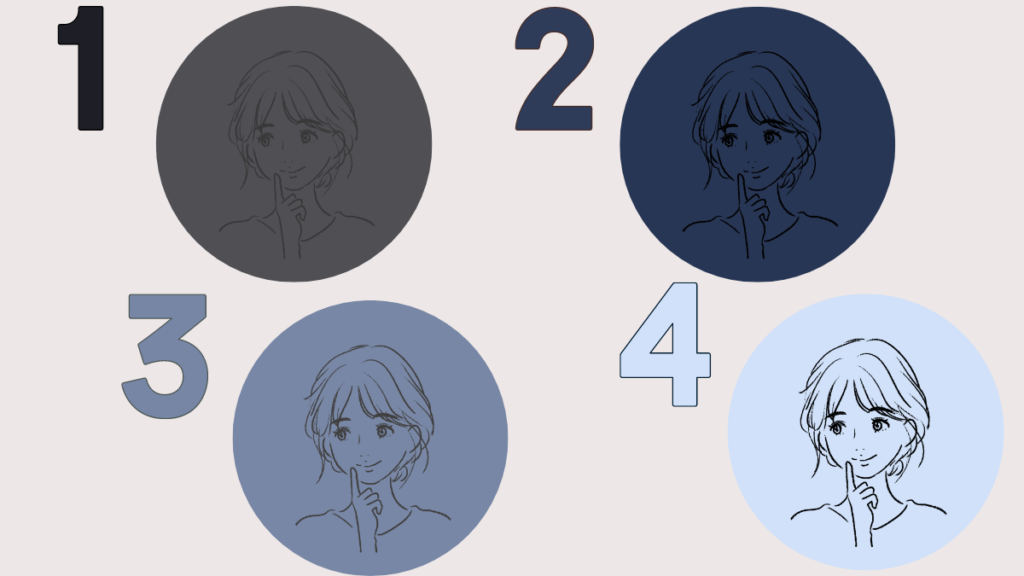
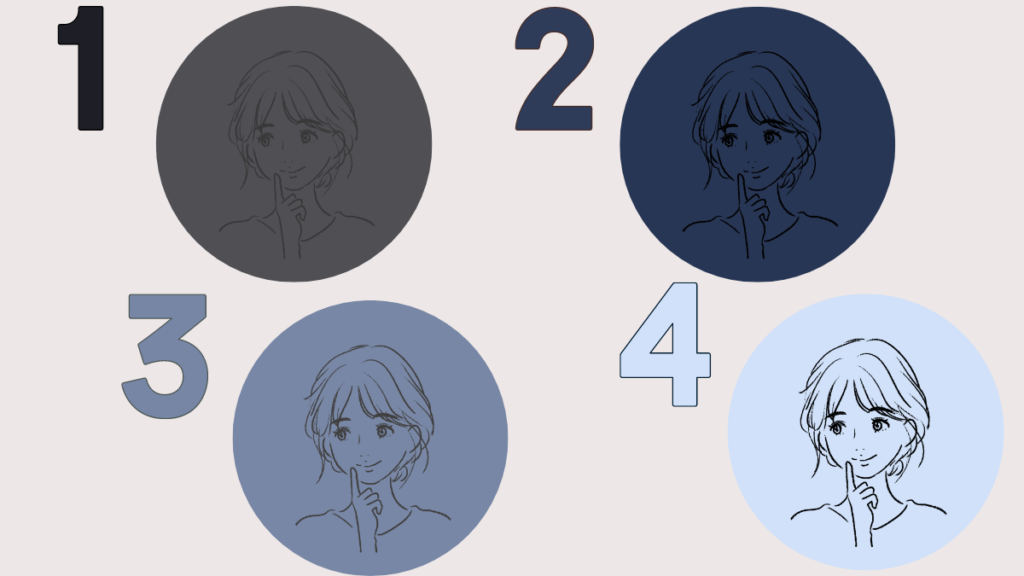
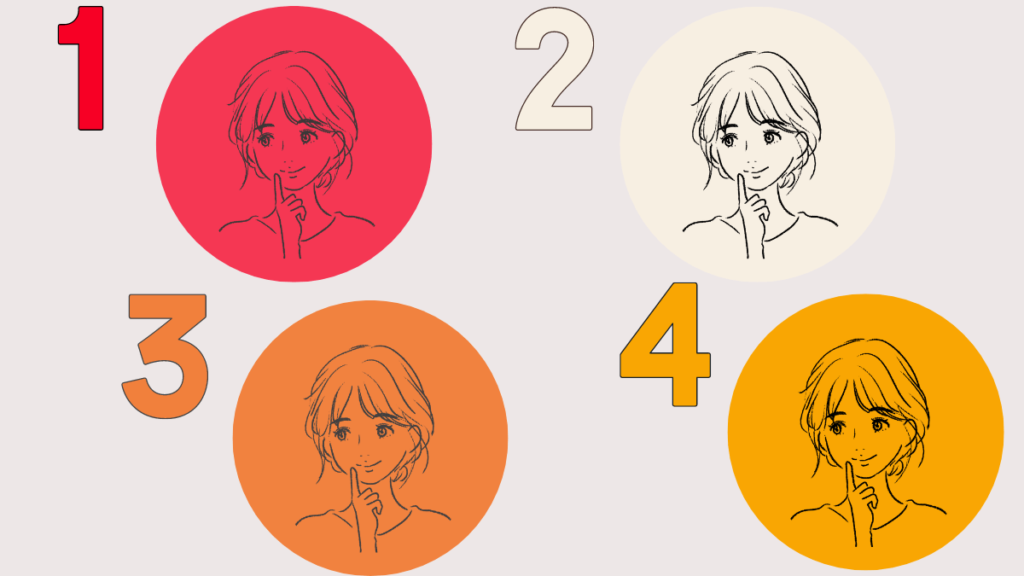
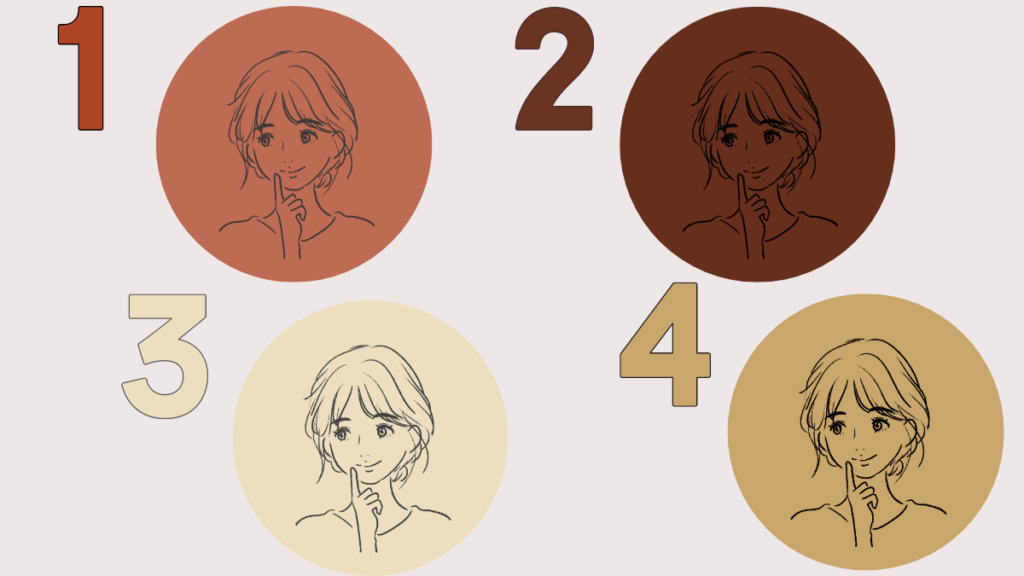
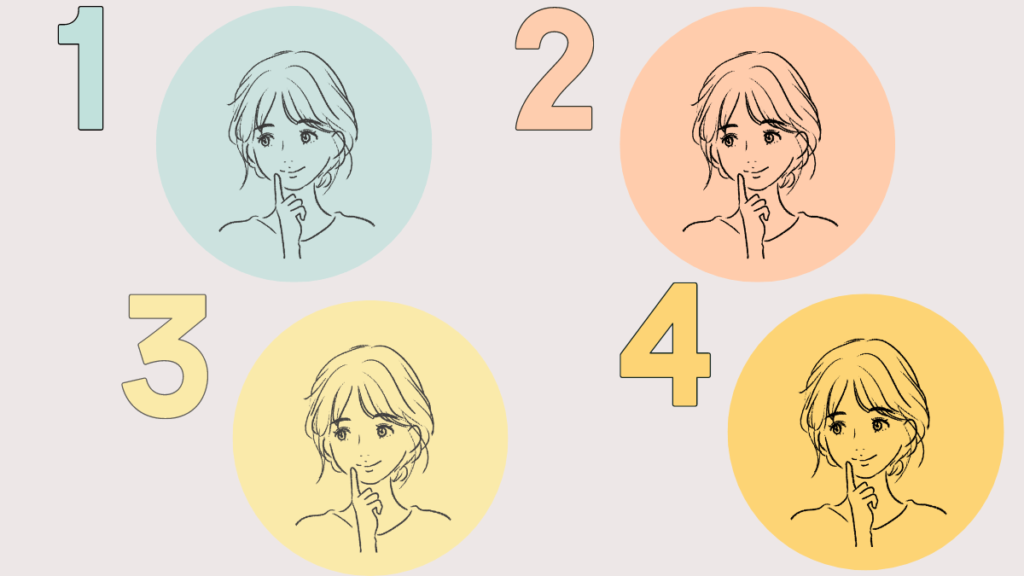
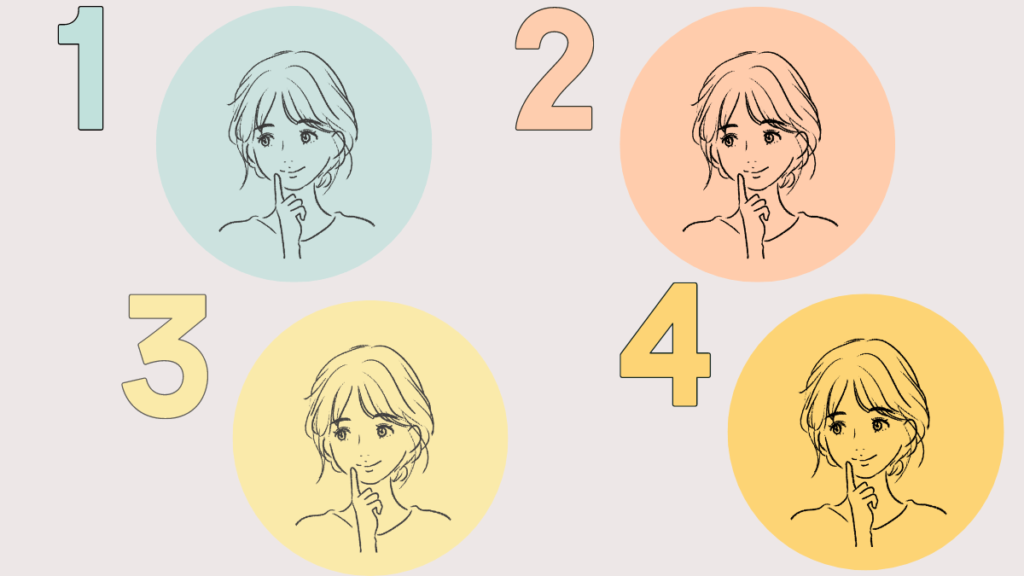
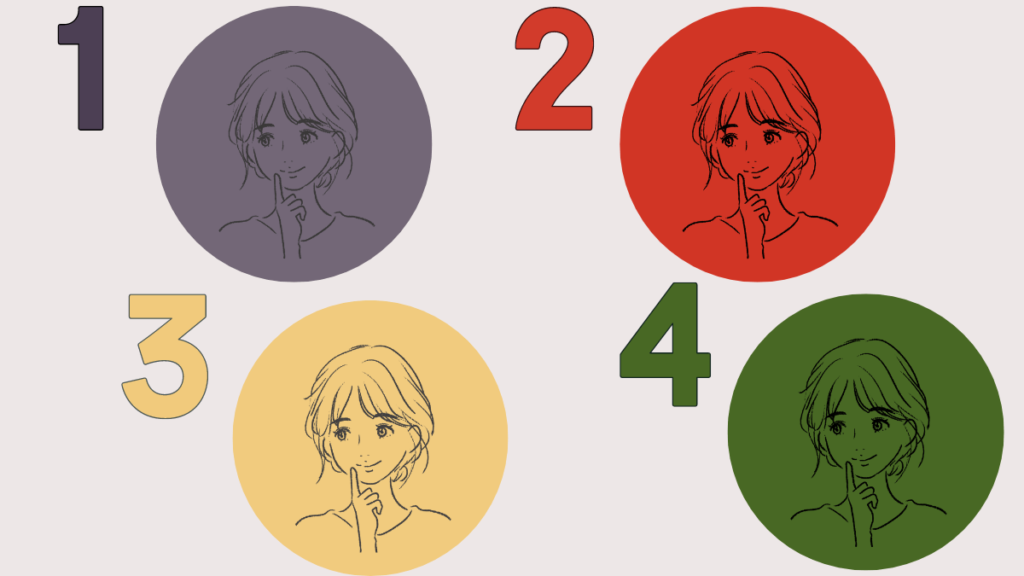
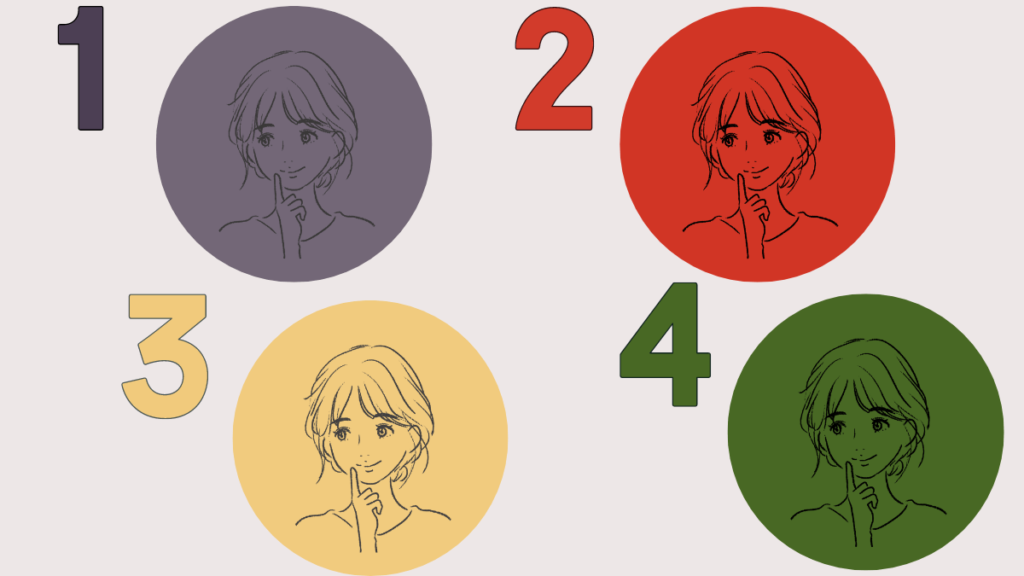
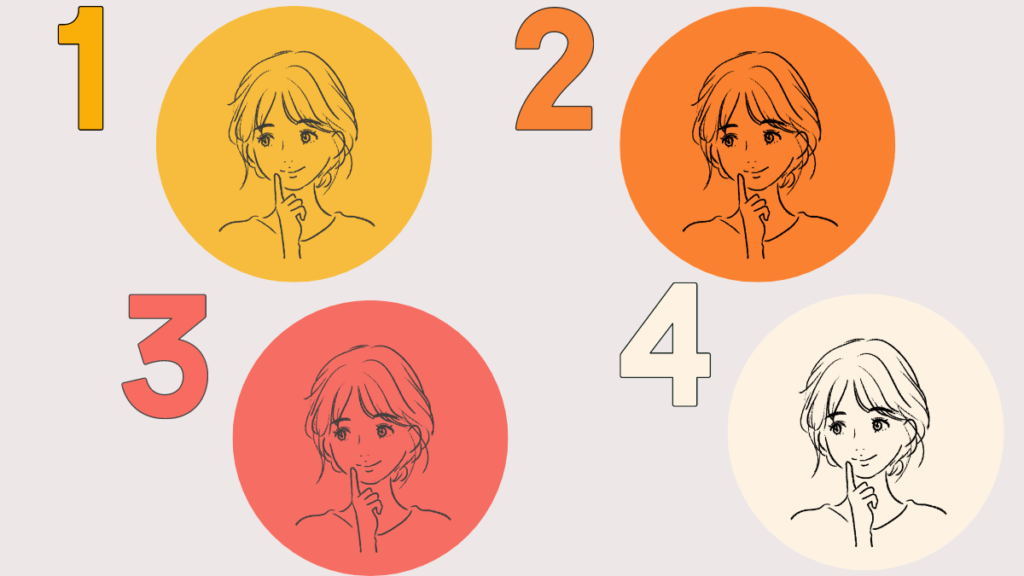
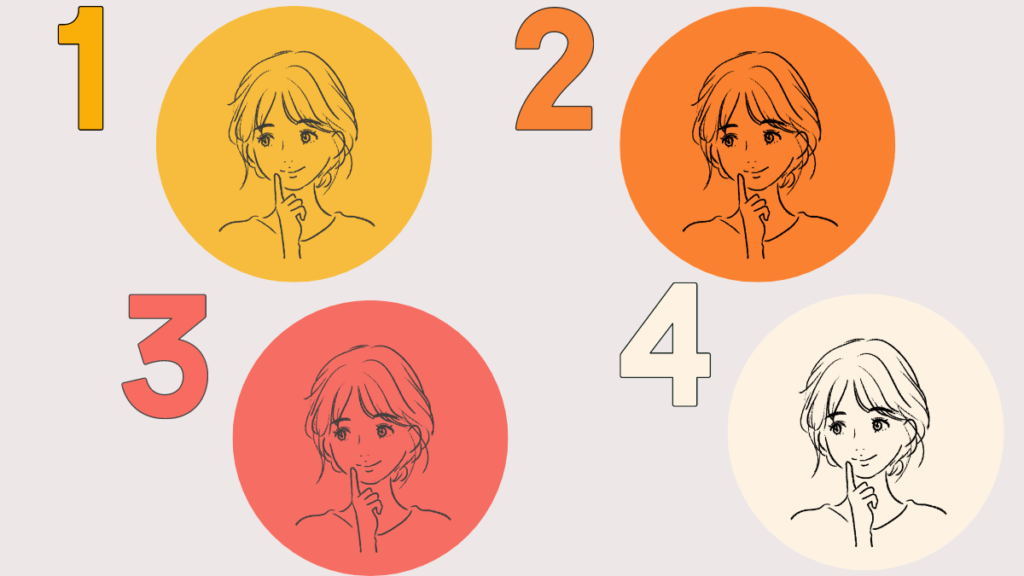
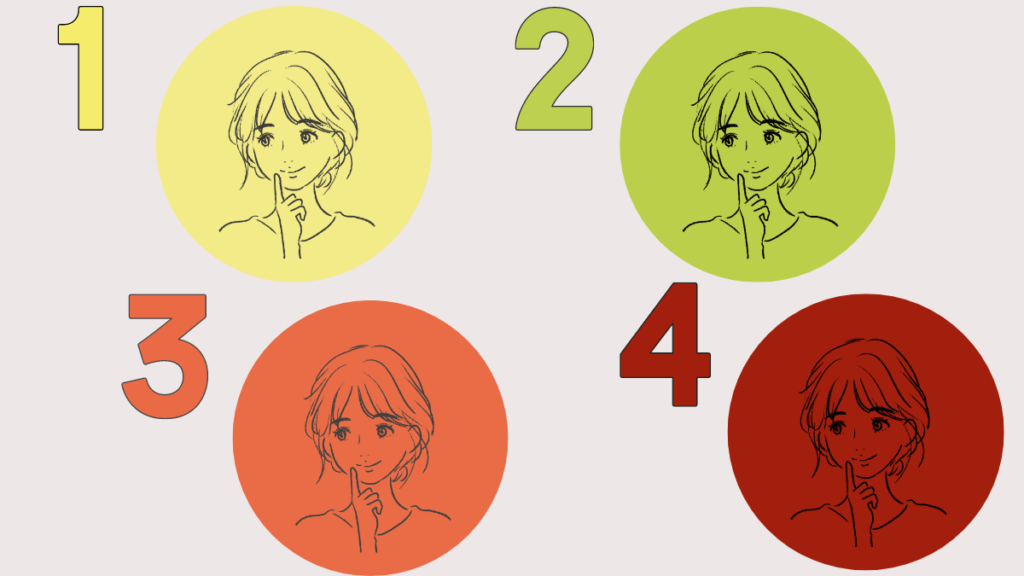
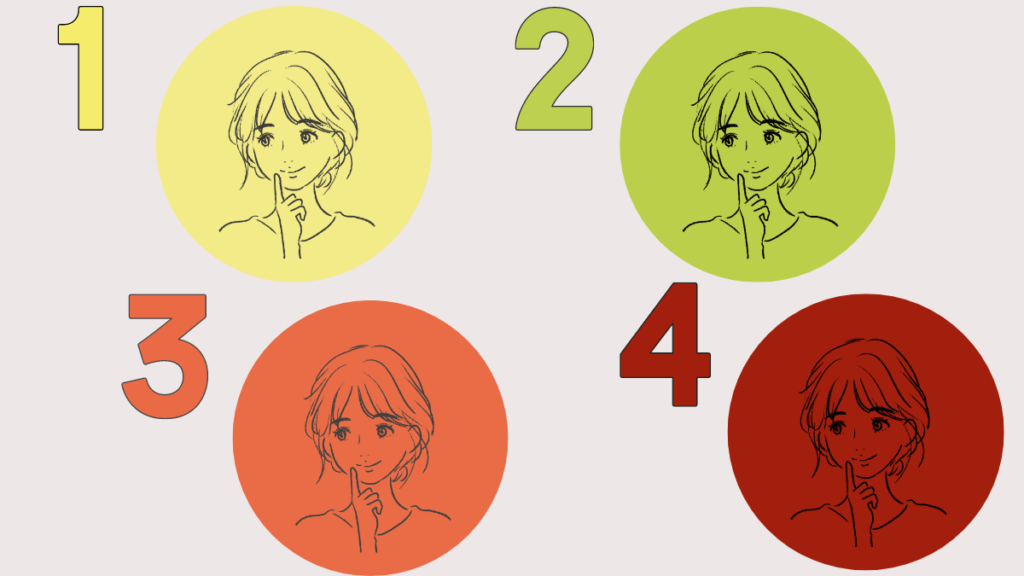
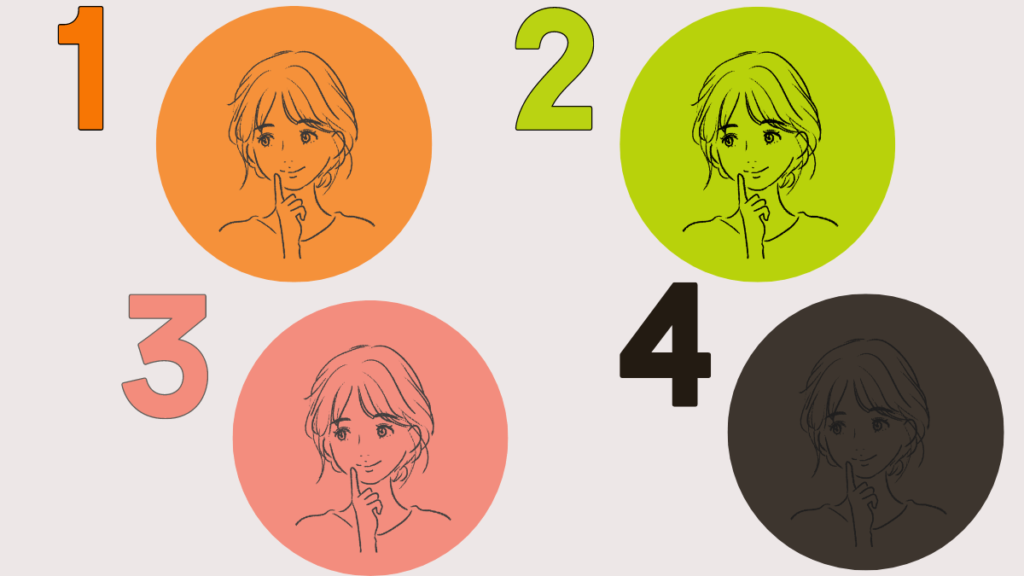
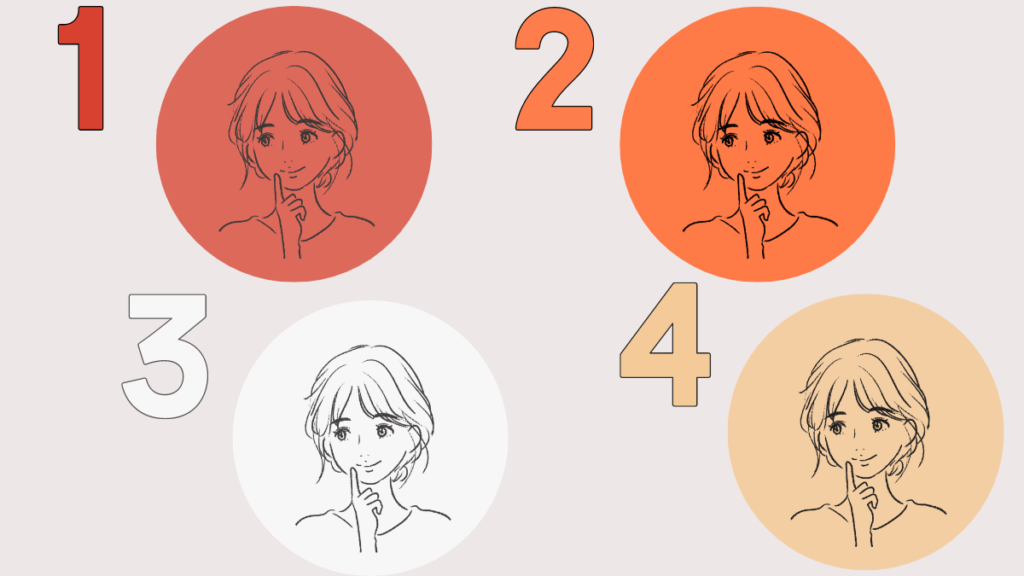
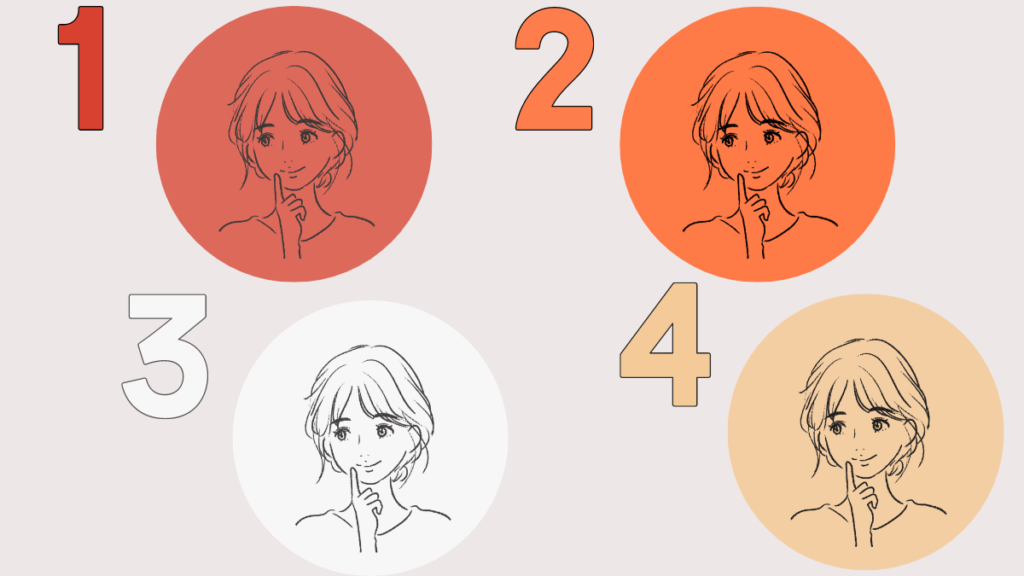
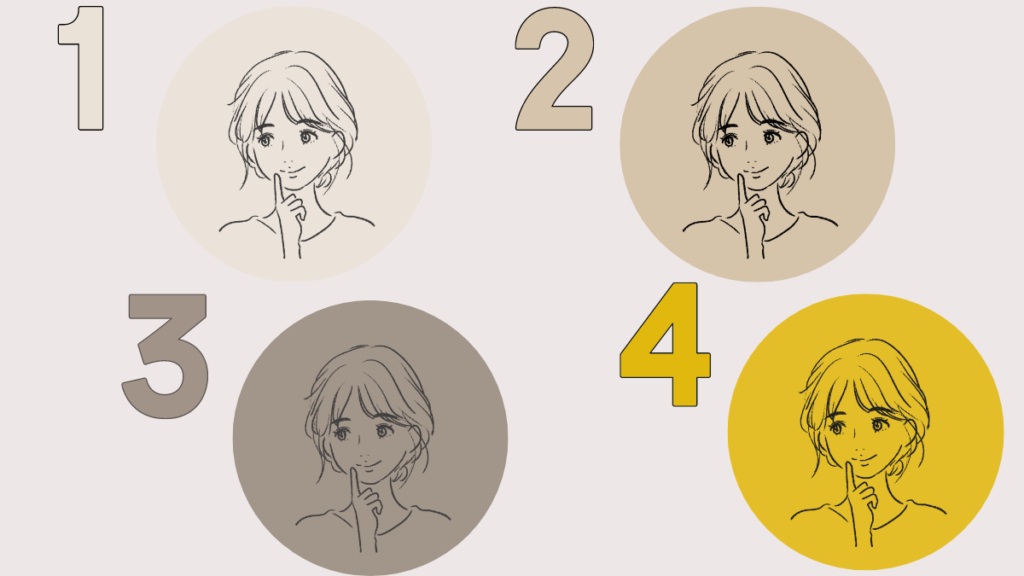
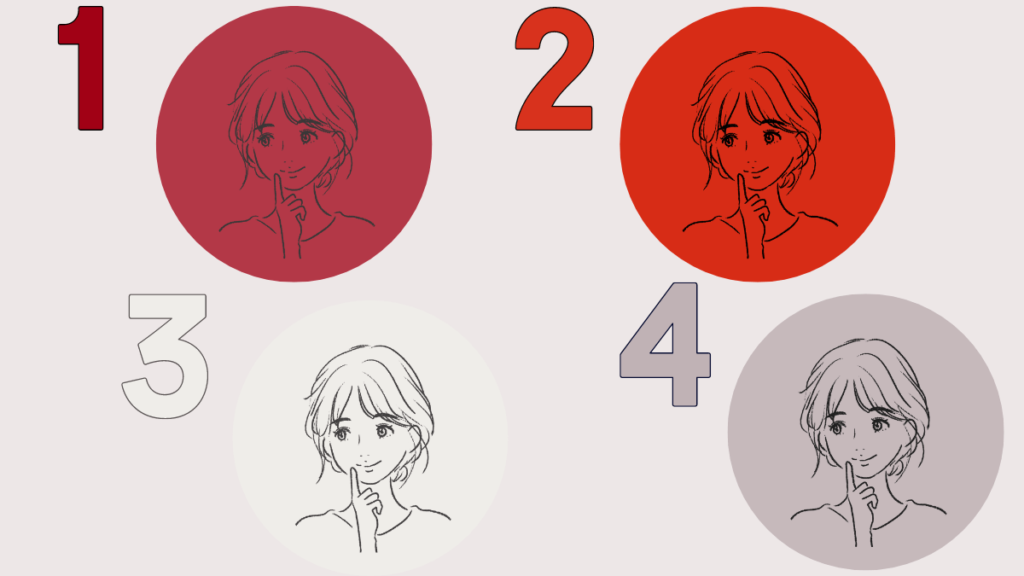
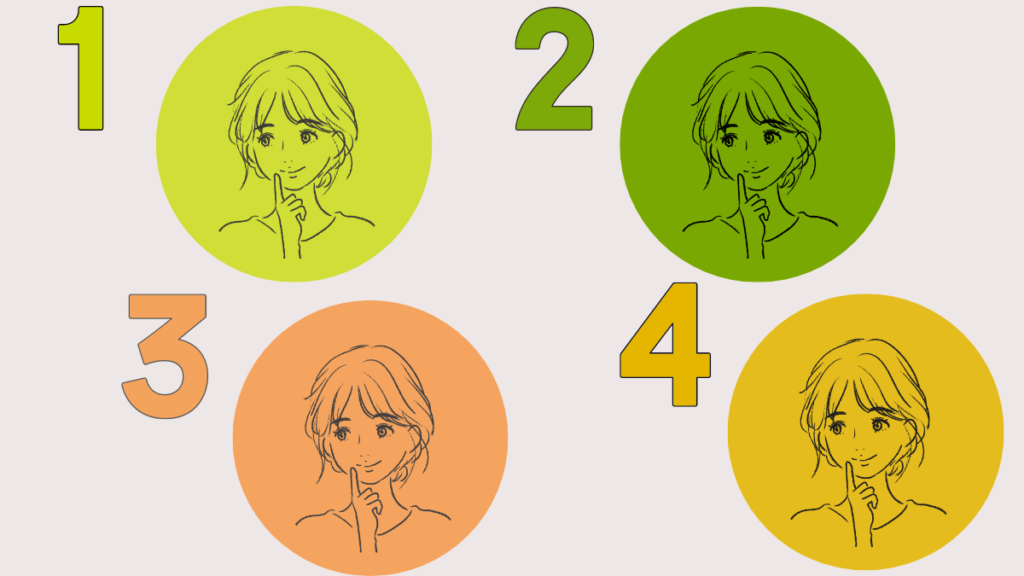
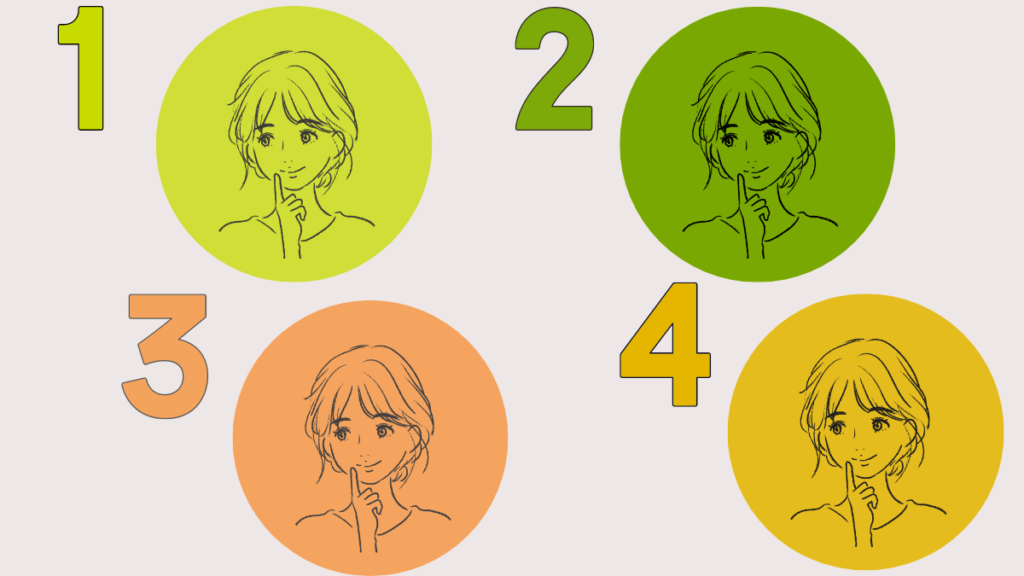
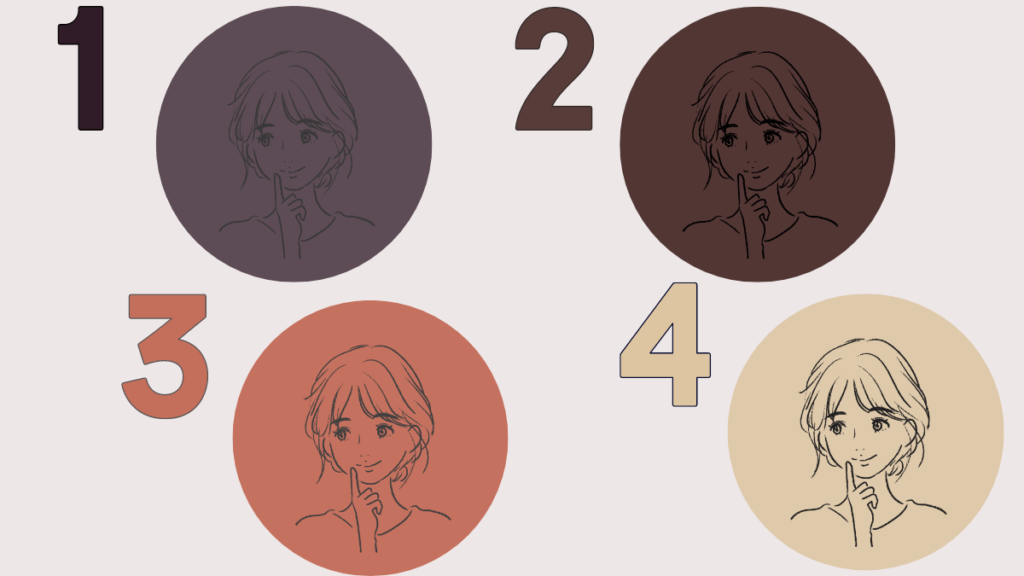
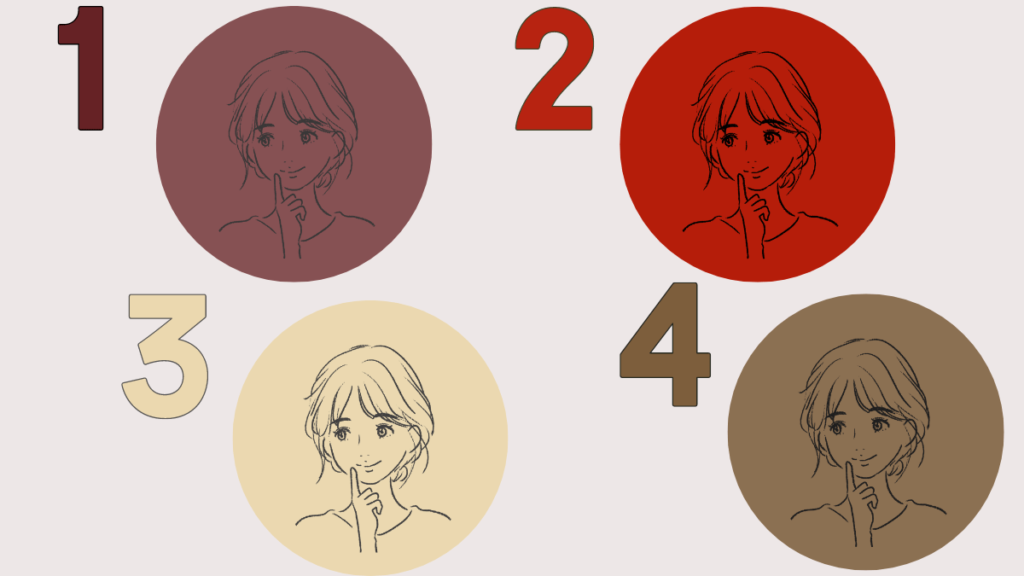
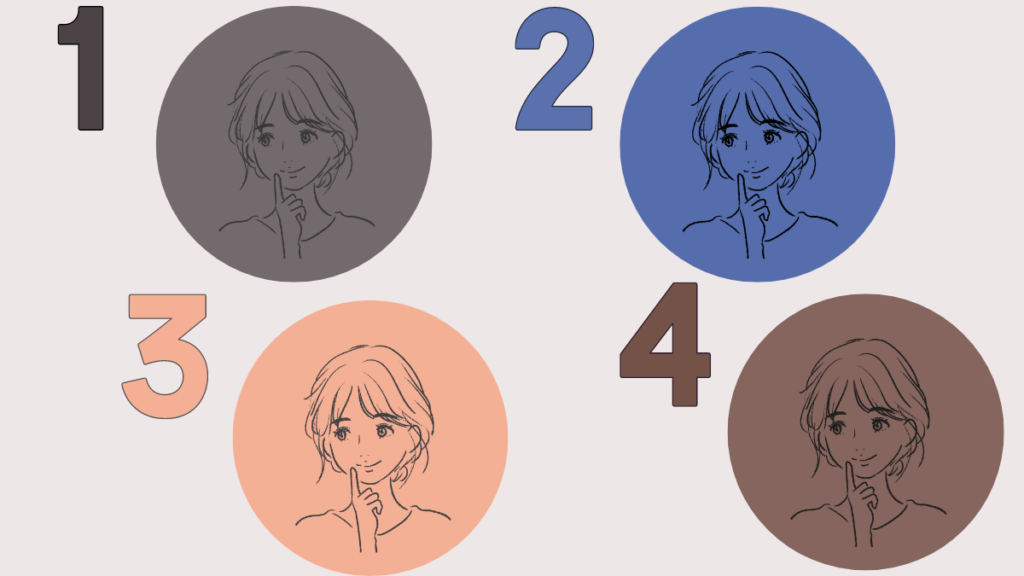
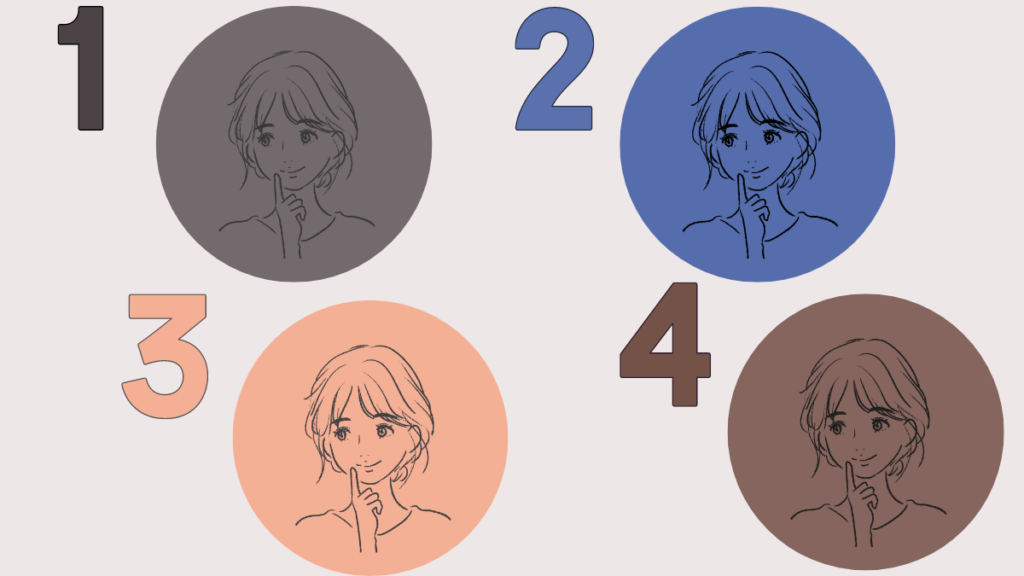
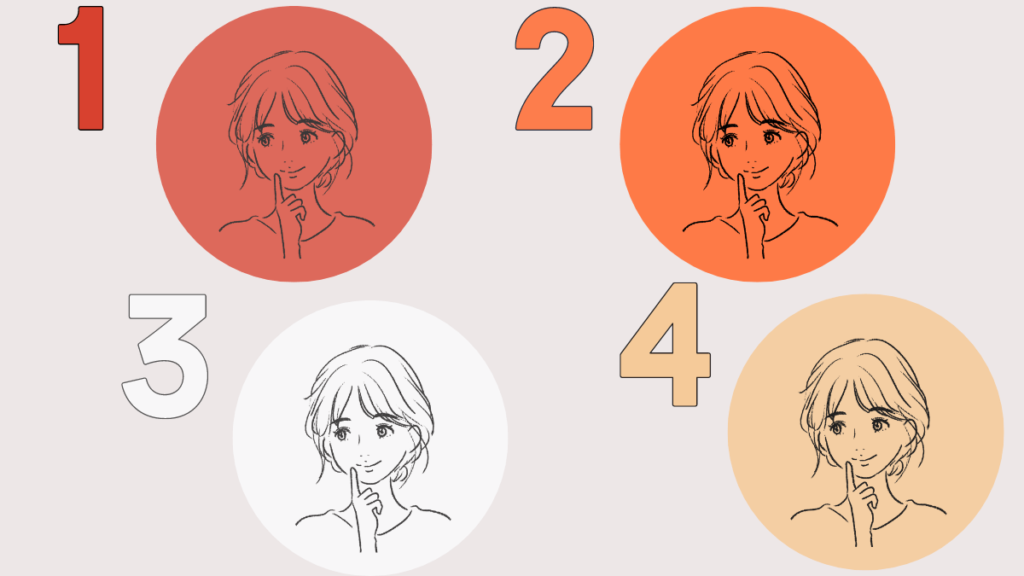
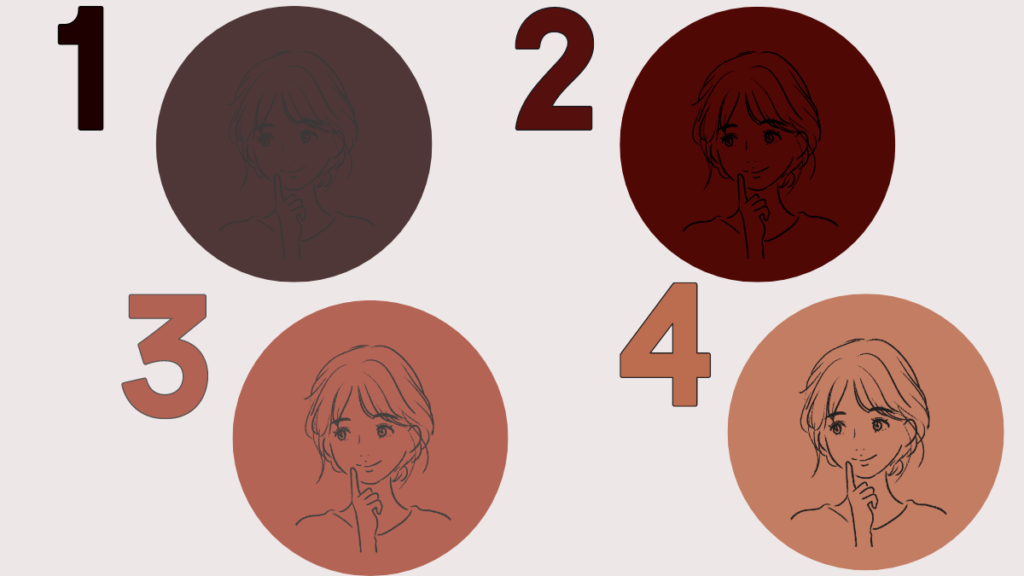
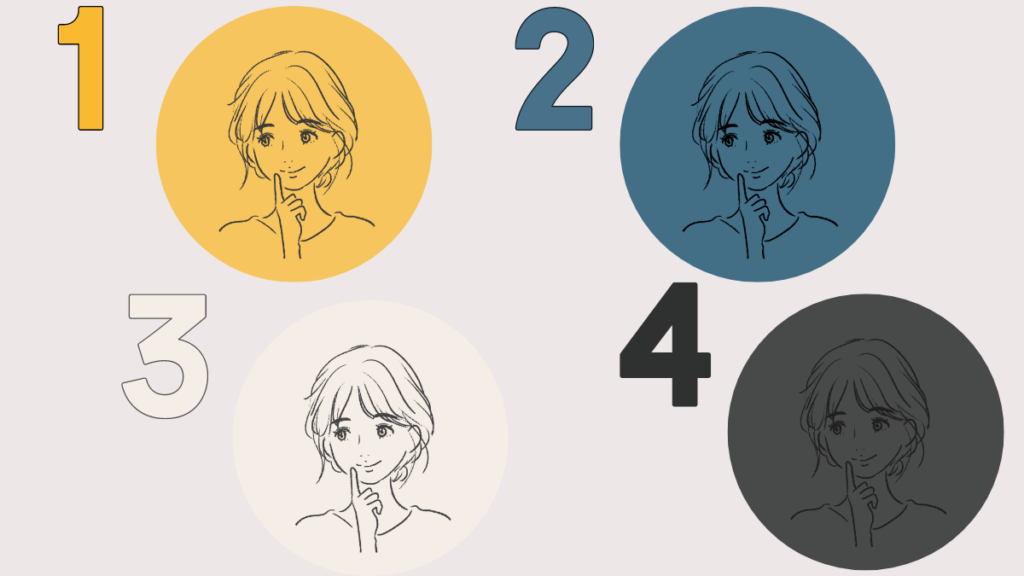
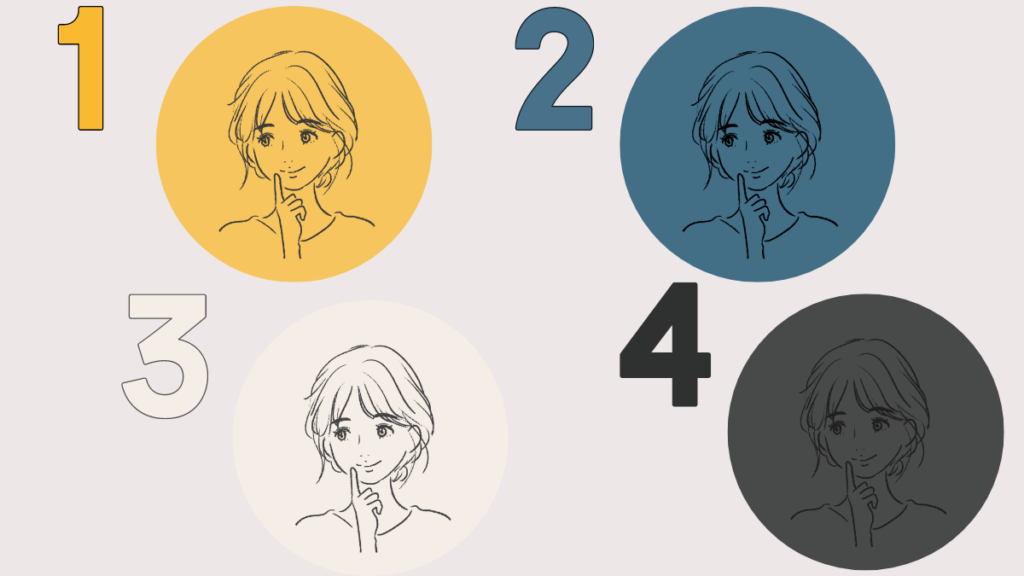
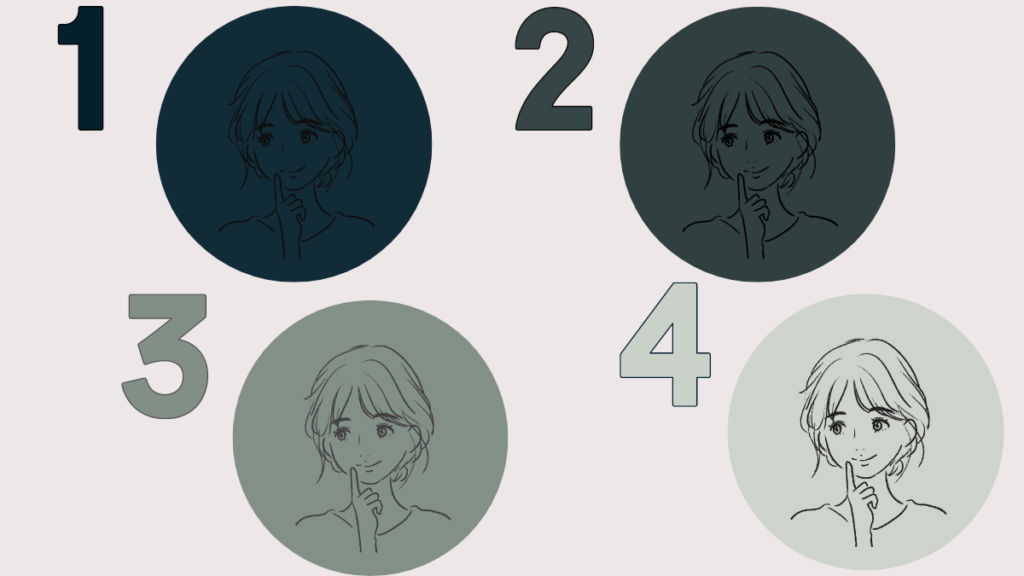
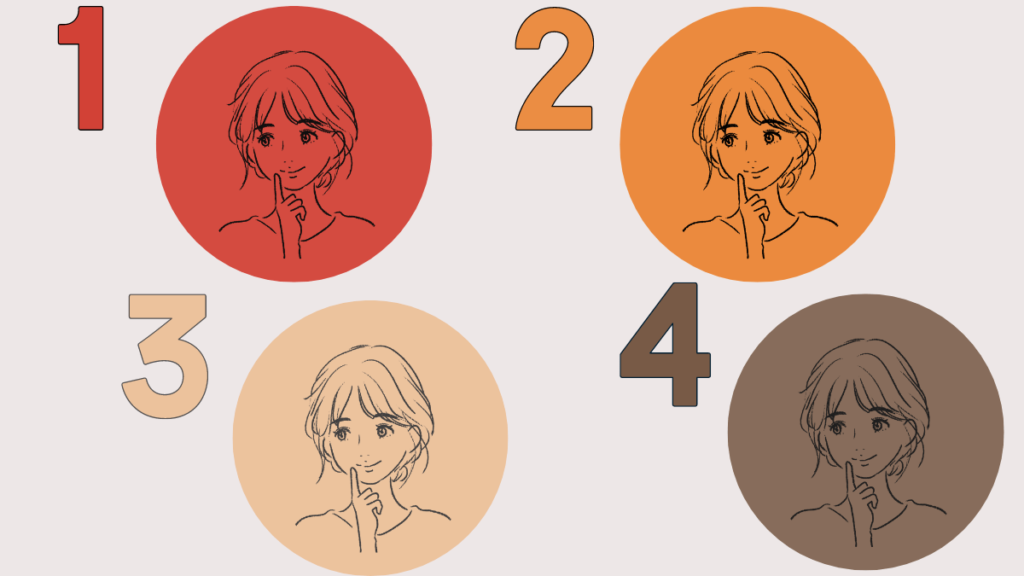
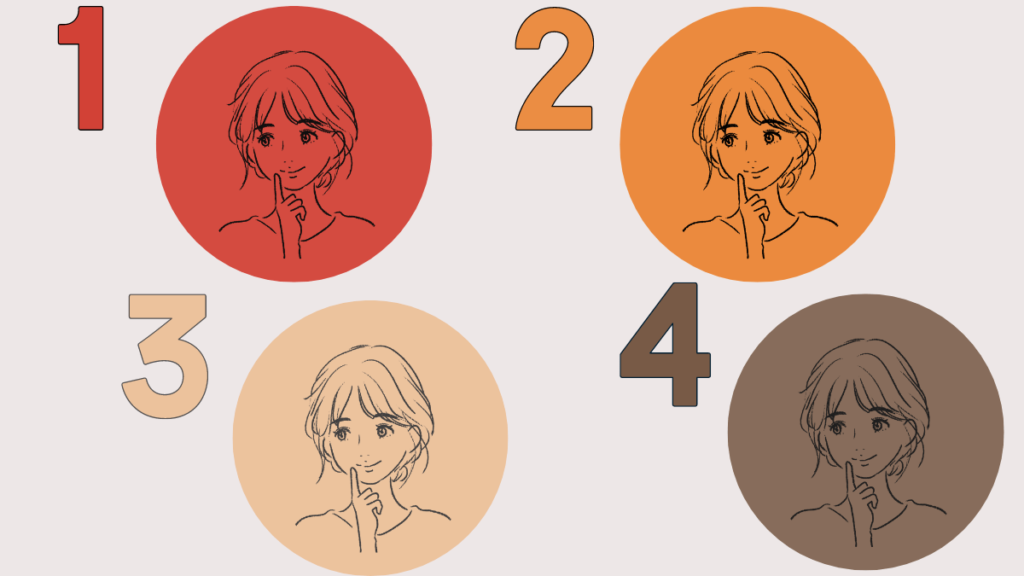
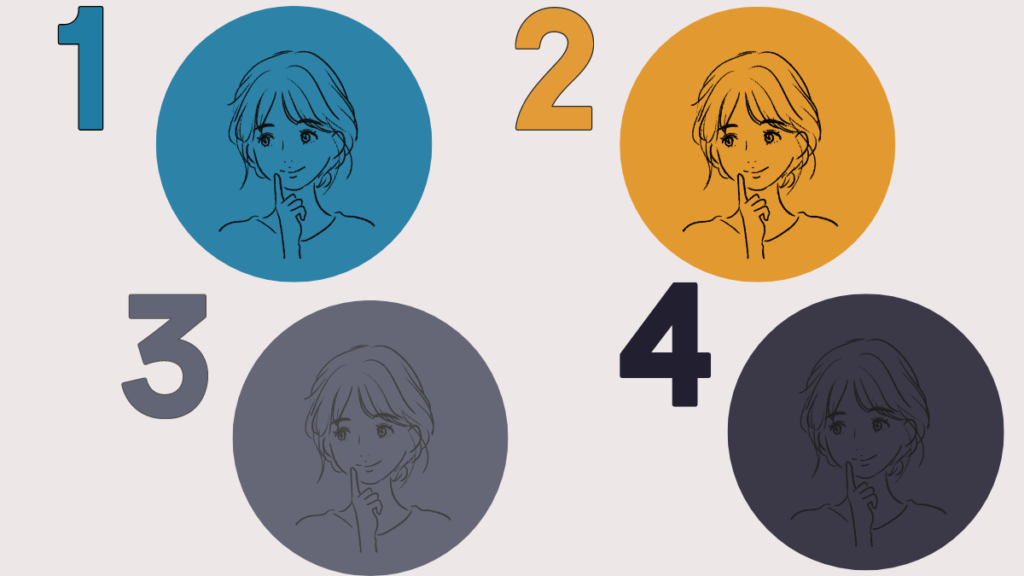
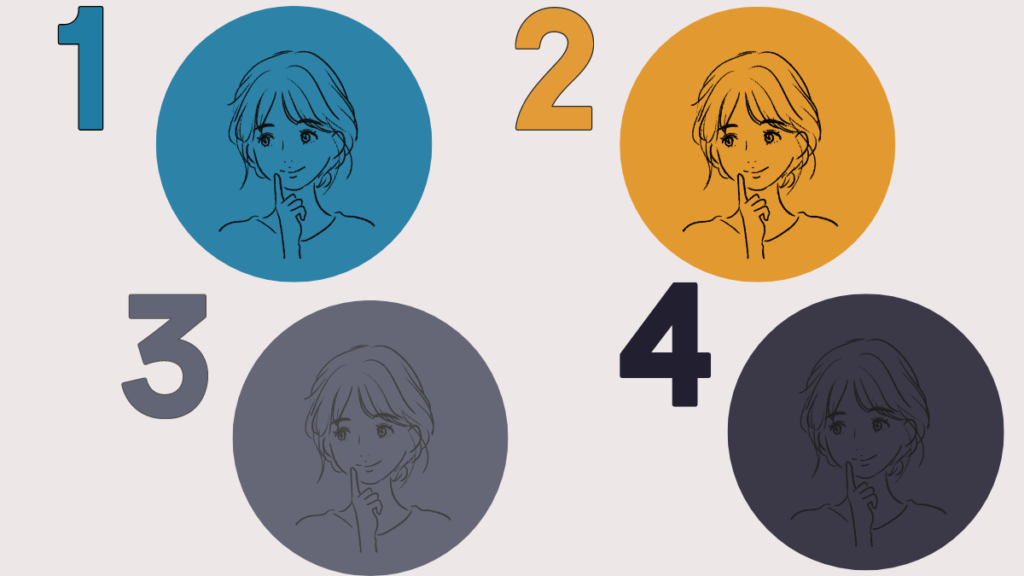
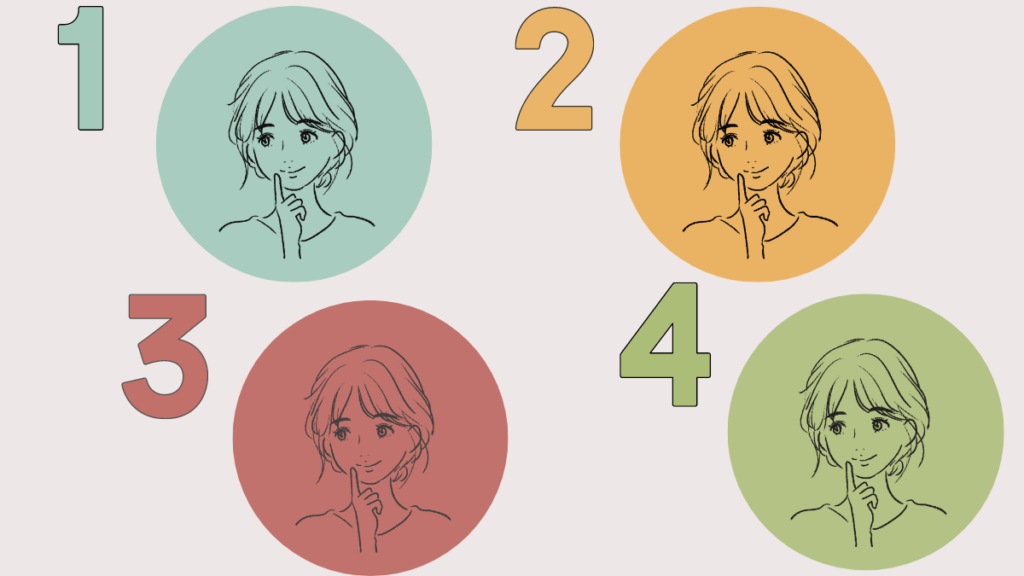
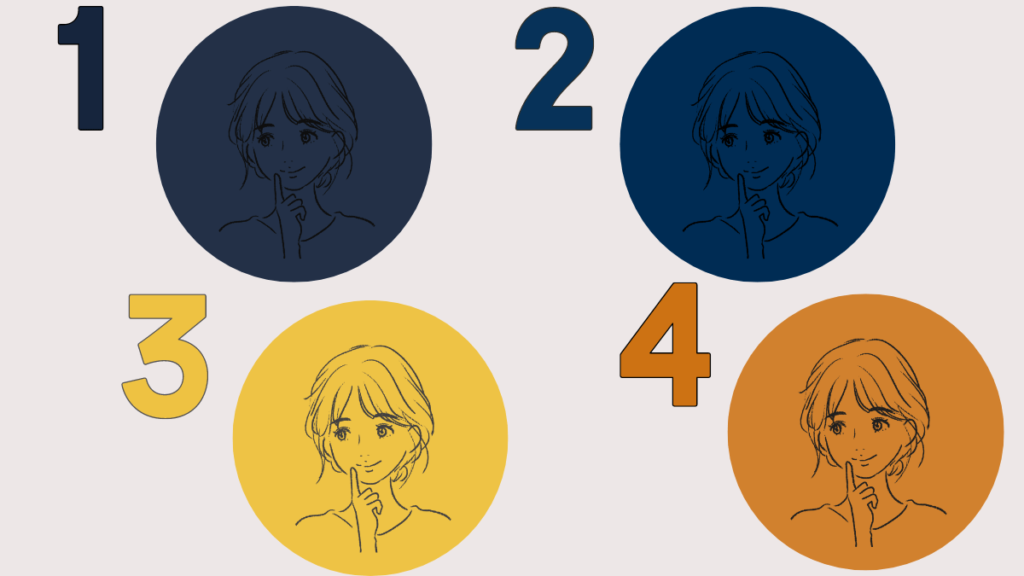
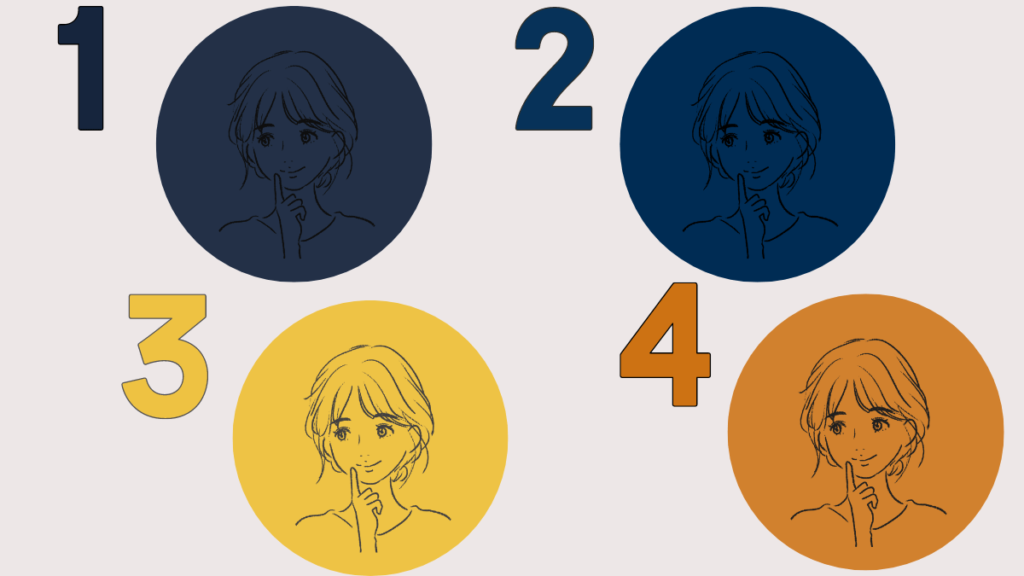
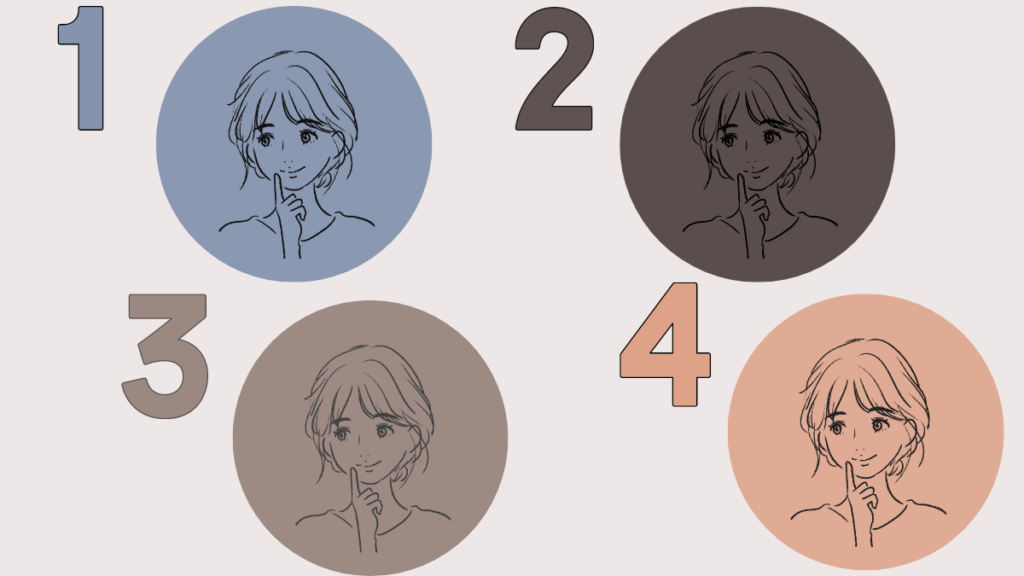
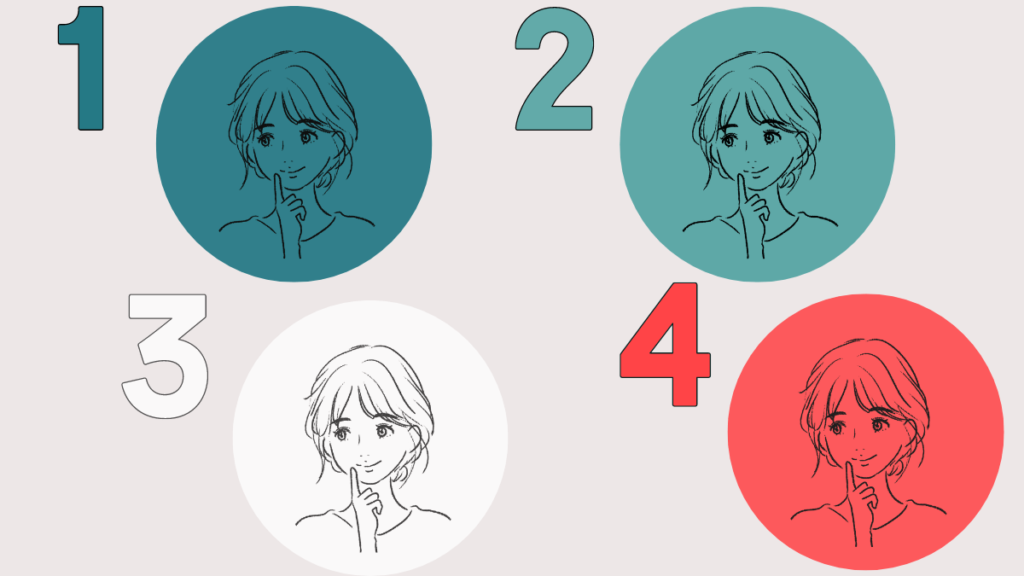
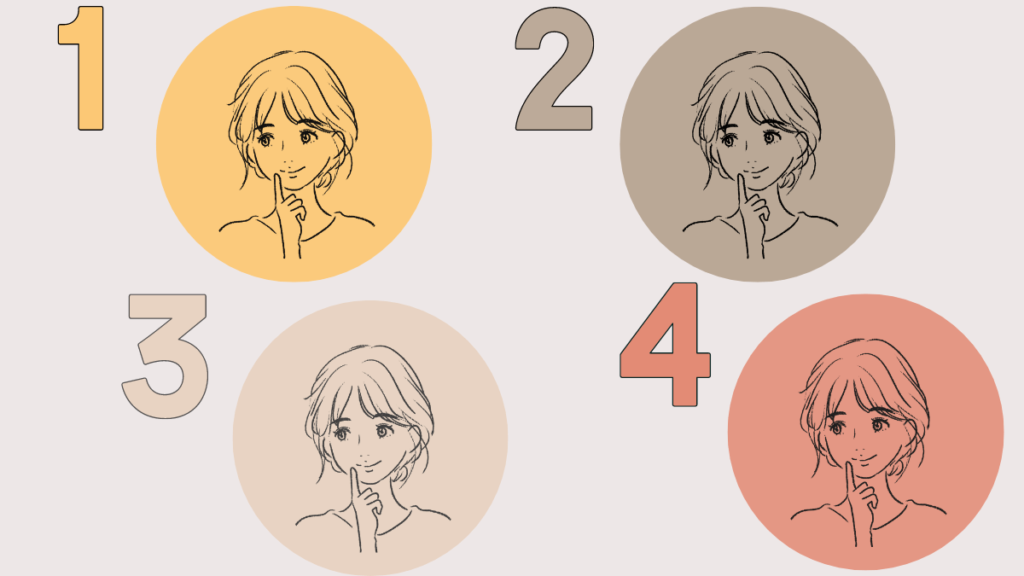
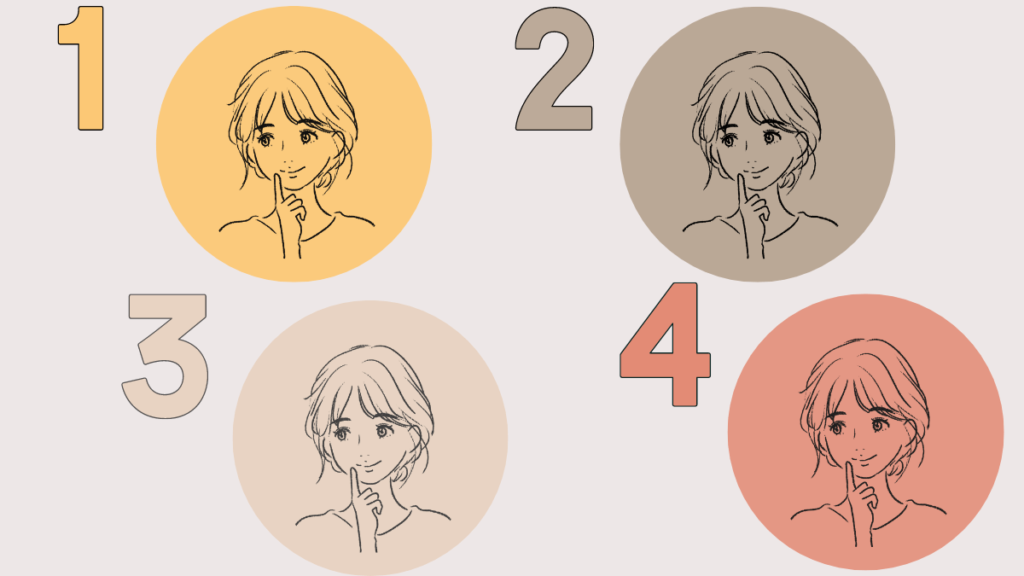
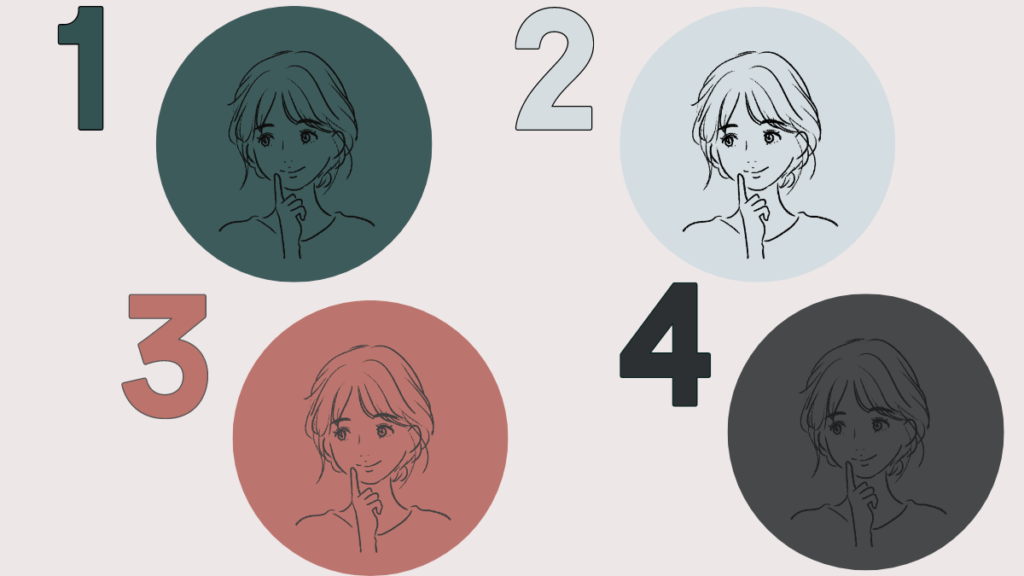
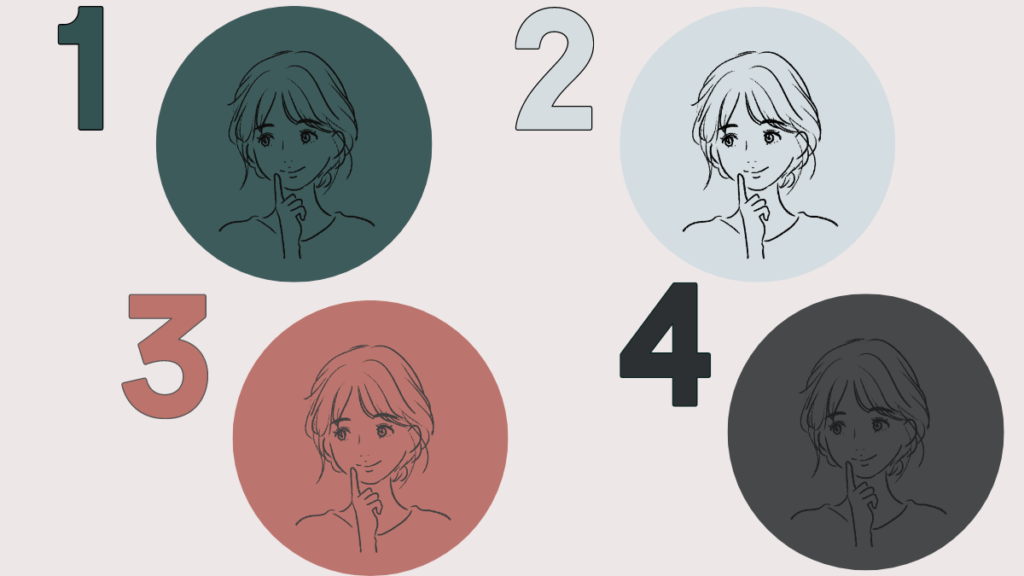
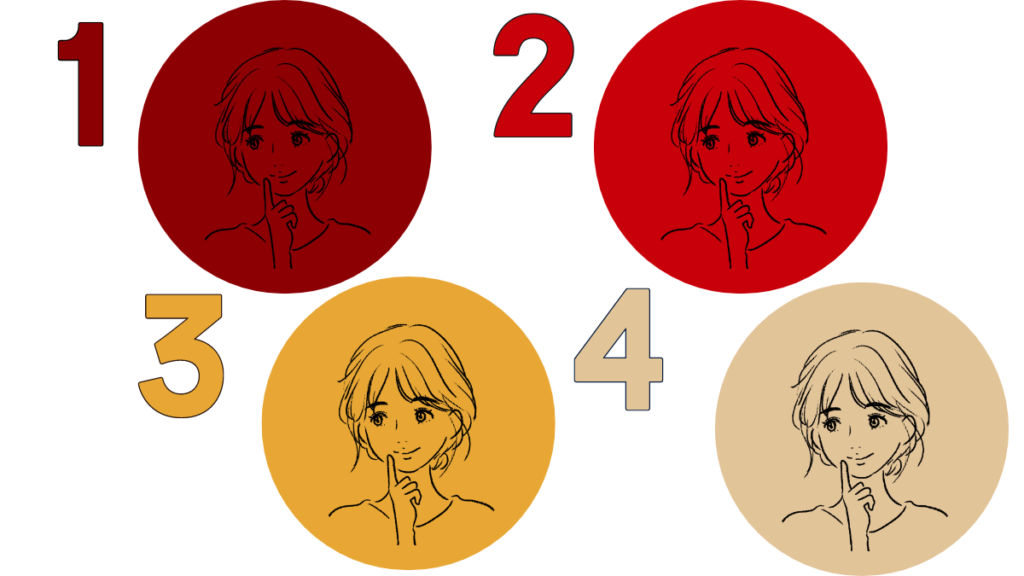
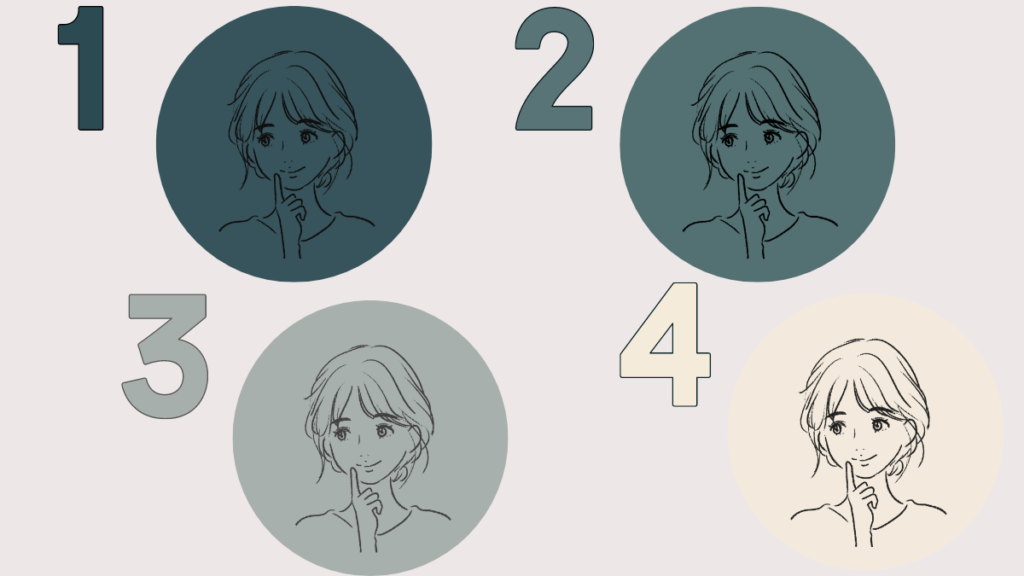
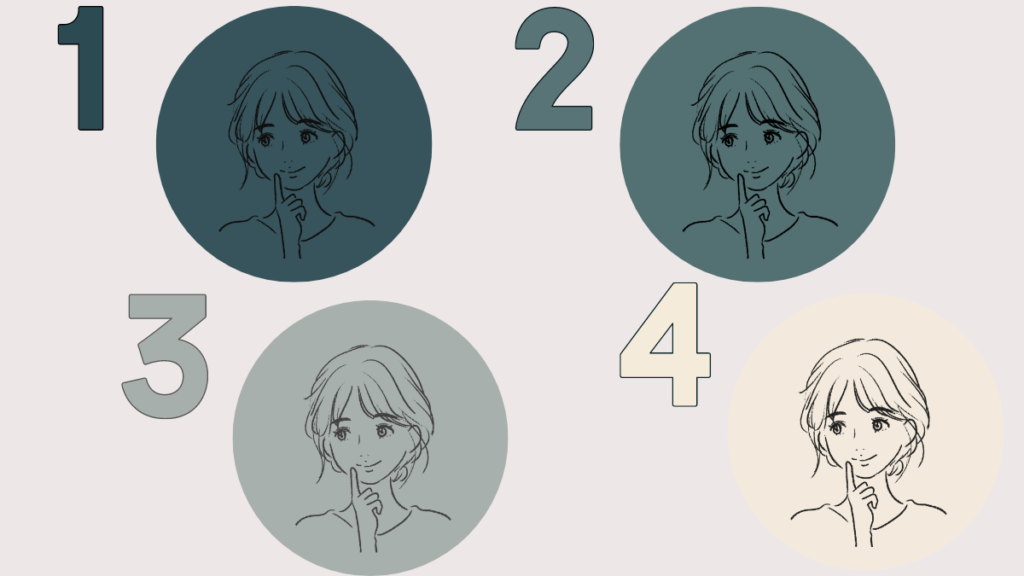
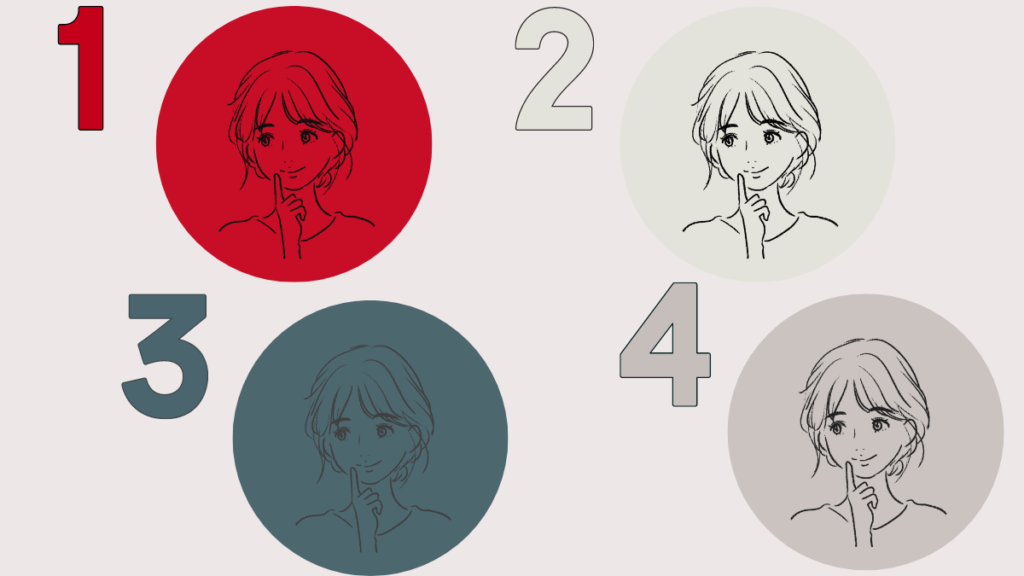
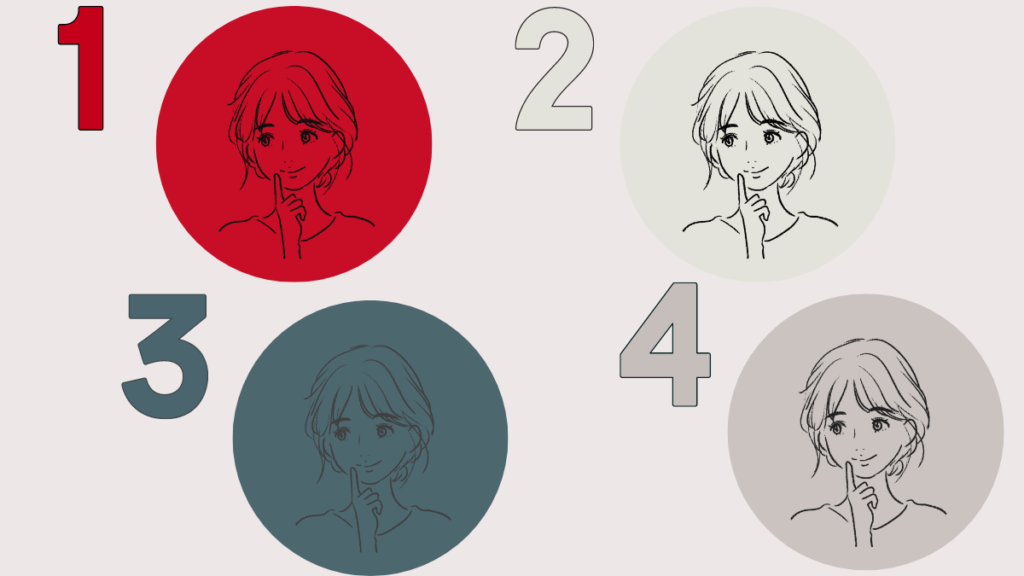
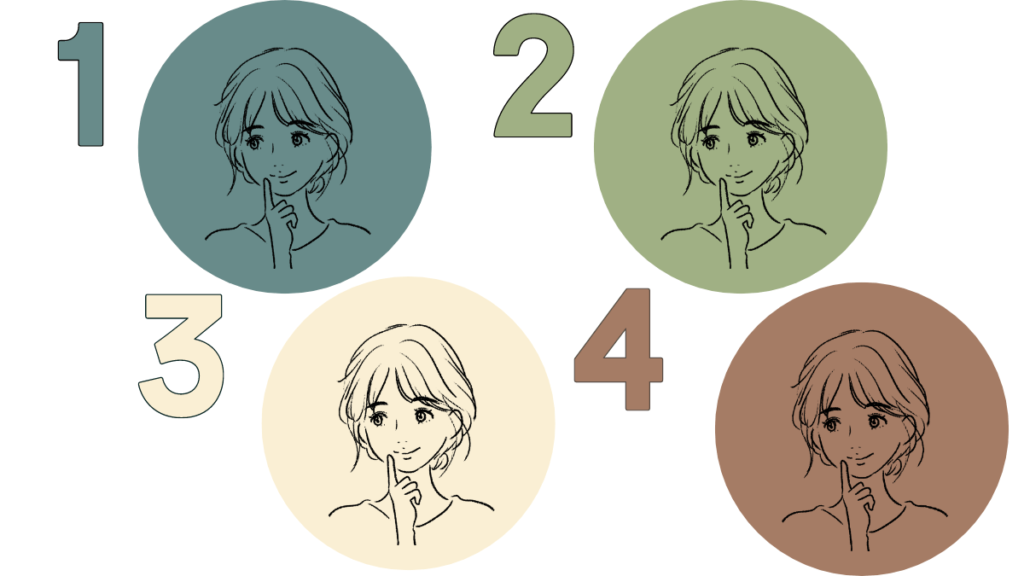
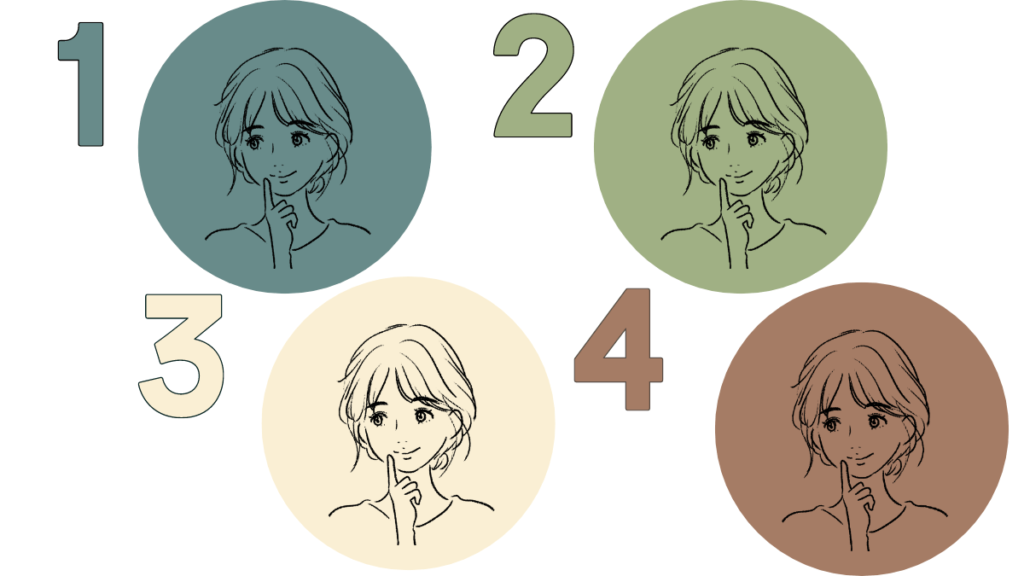
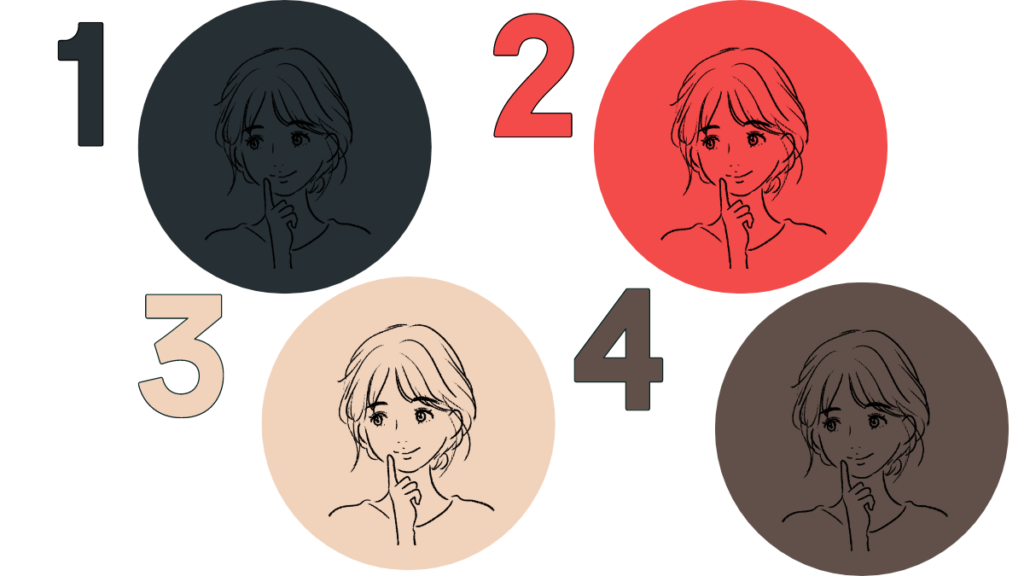
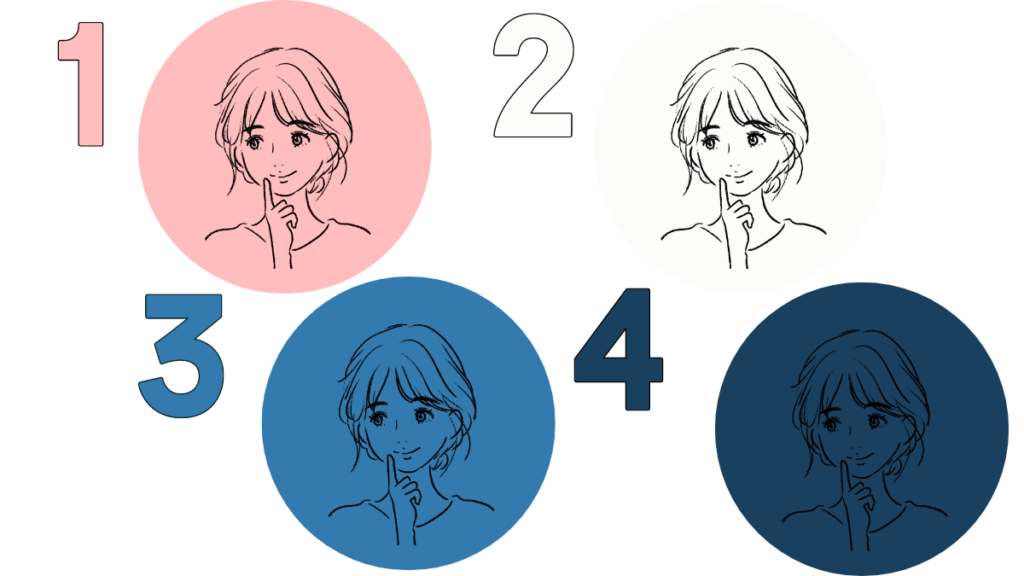
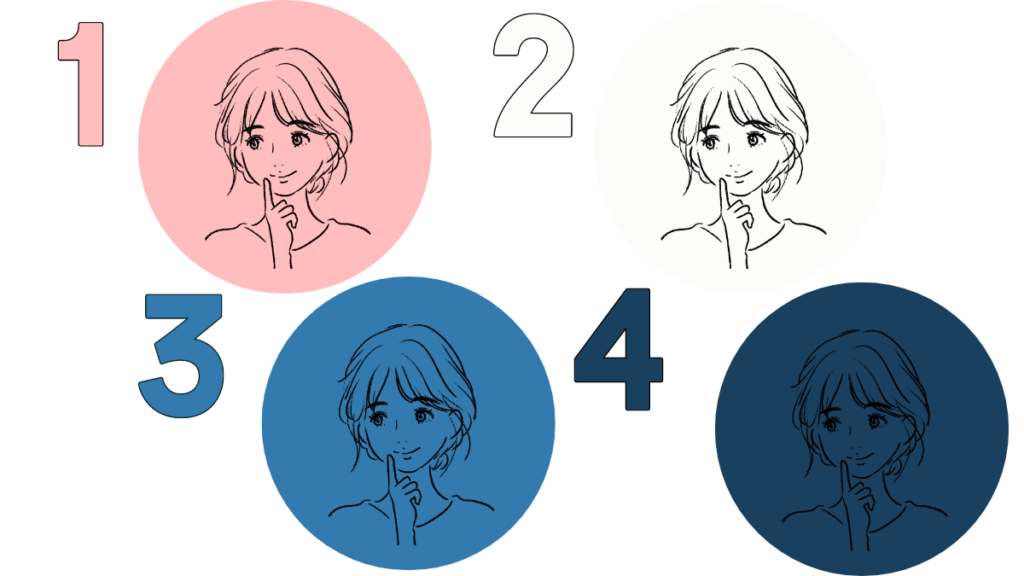
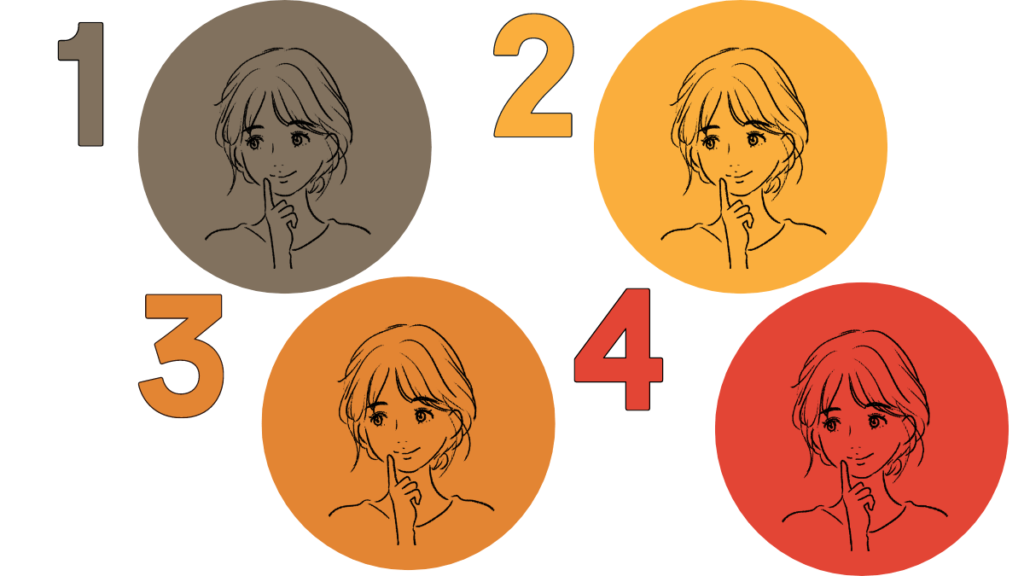
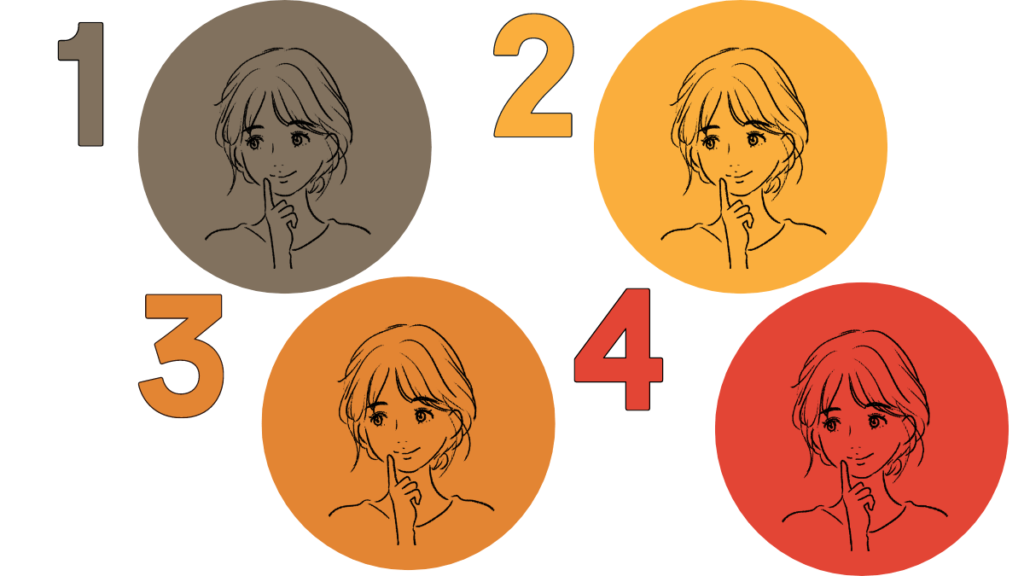
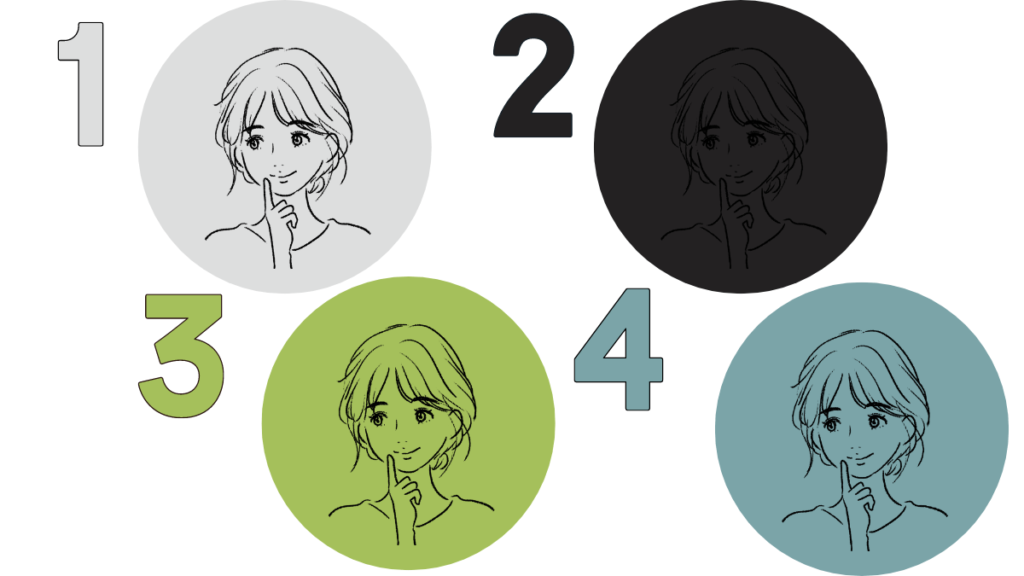
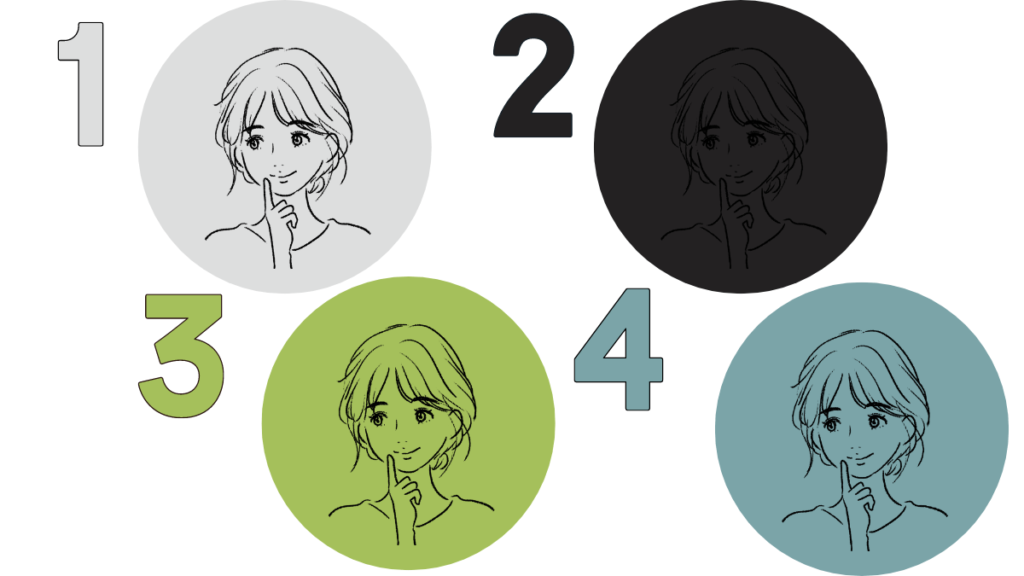
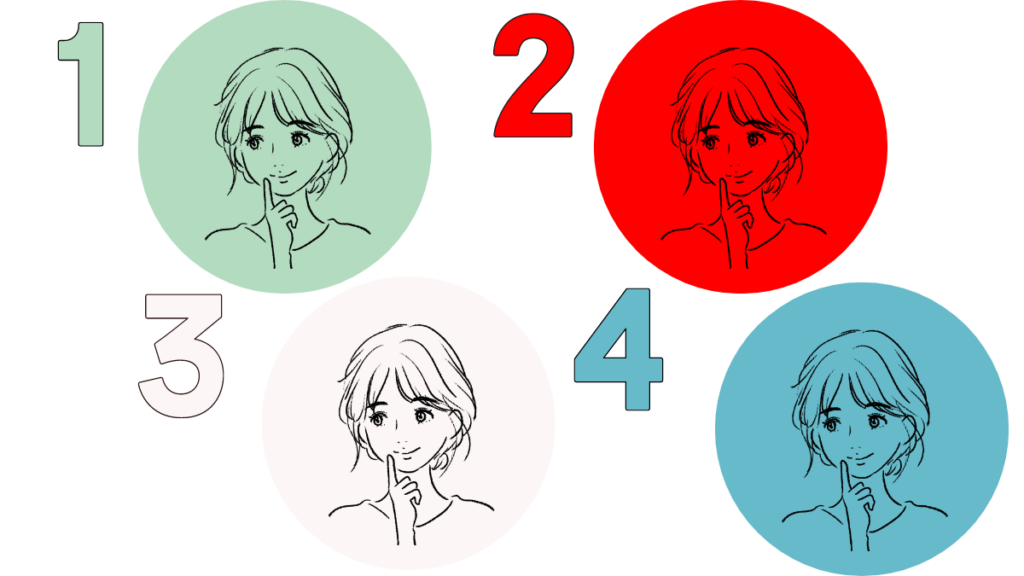
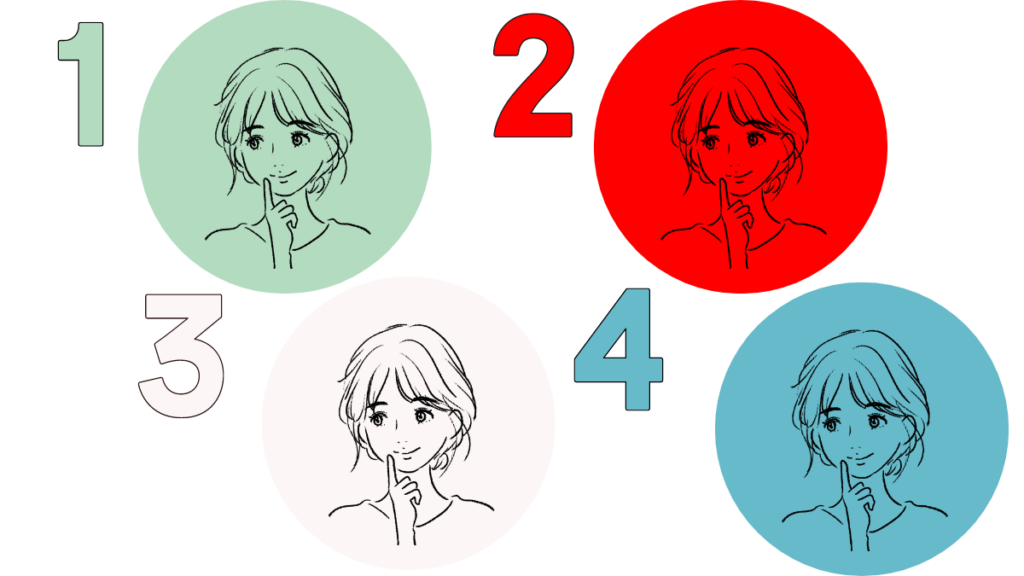
背景カラー色見本

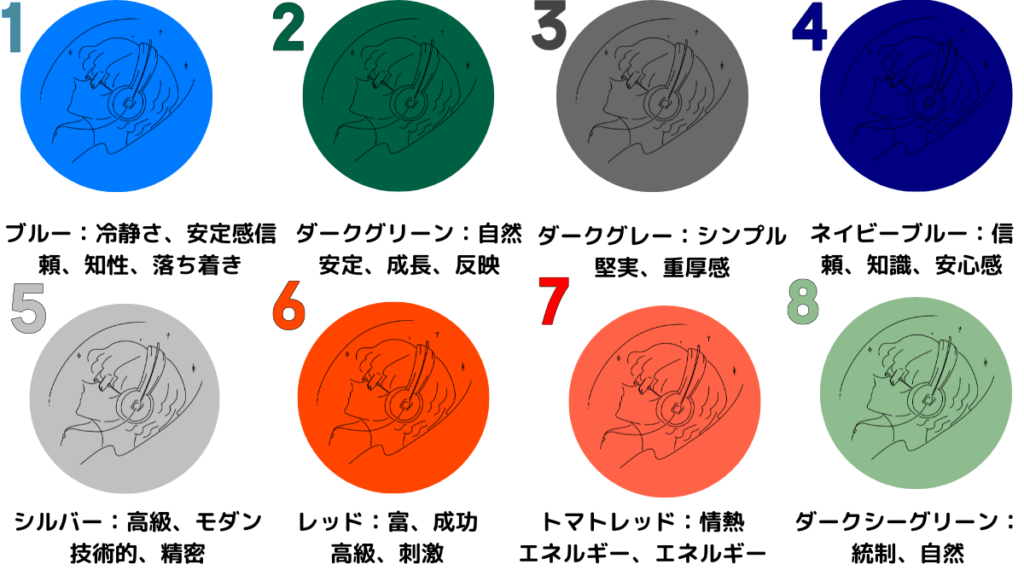
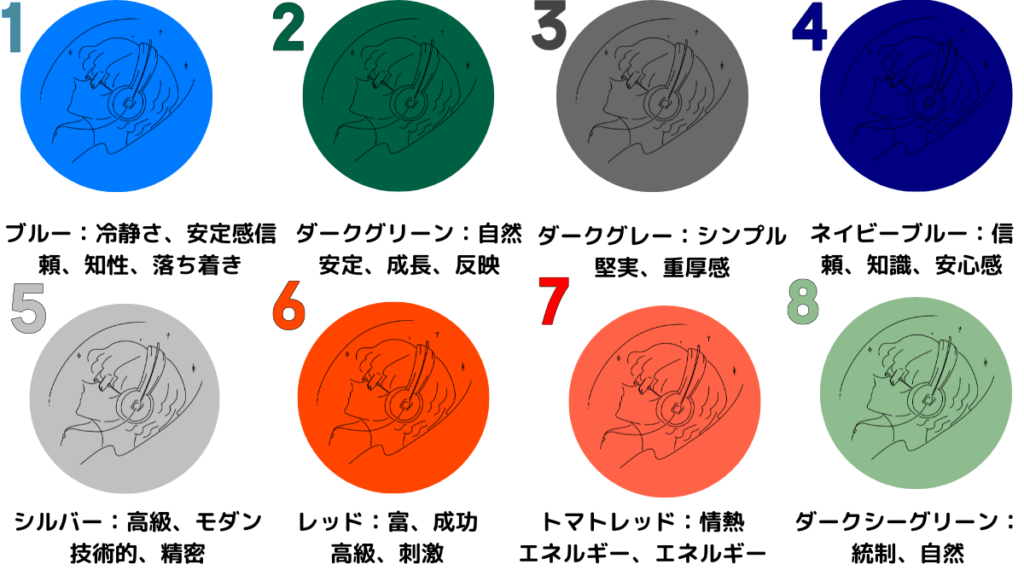
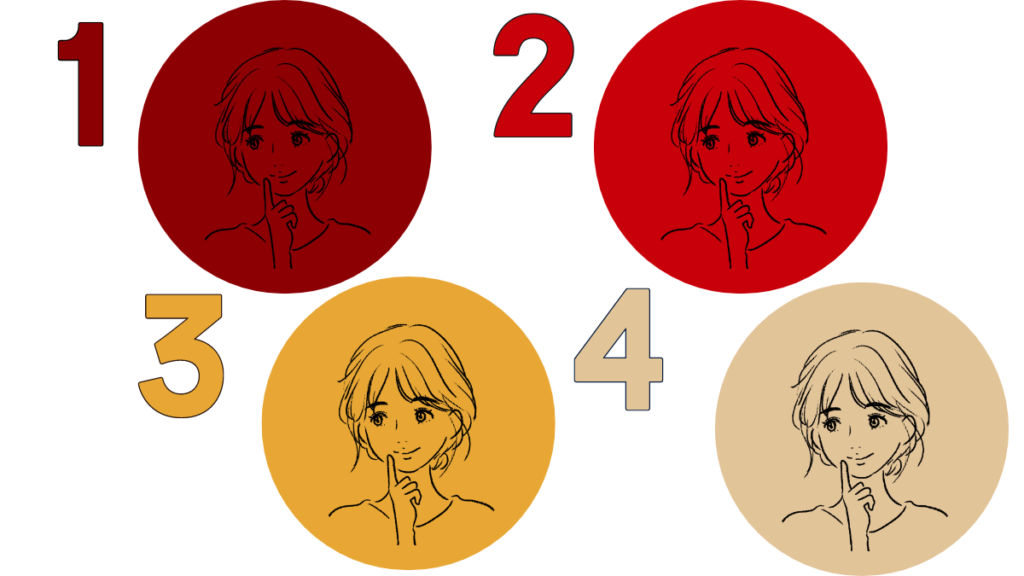
男性に人気の色/NO1
カラーコード:
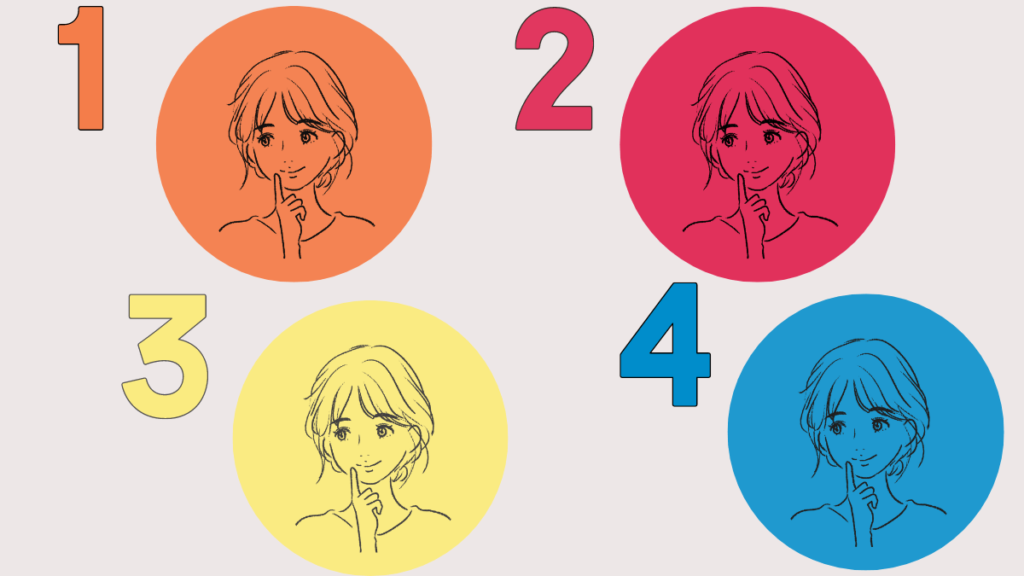
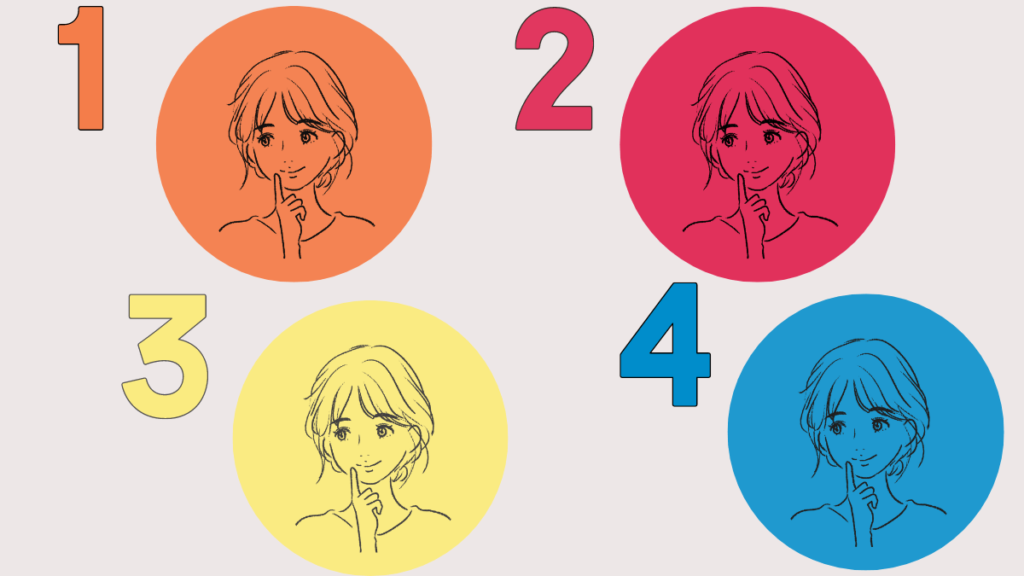
(1) #007BFF (2) #006400
(3) #696969 (4) #000080
(5) #FC0C0C0 (6) #FF4500
(7) #FF6347 (8) #8FBC8F
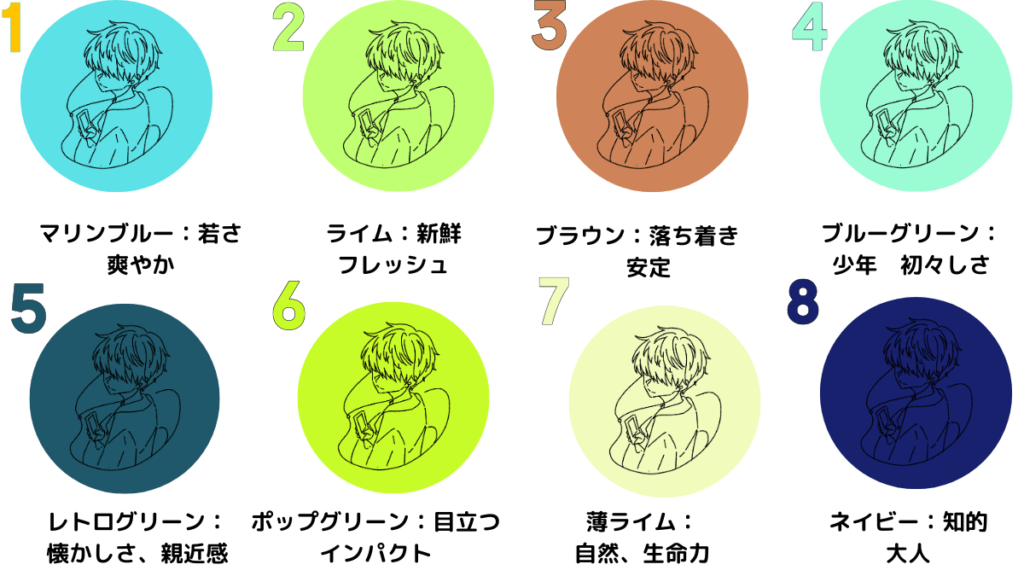
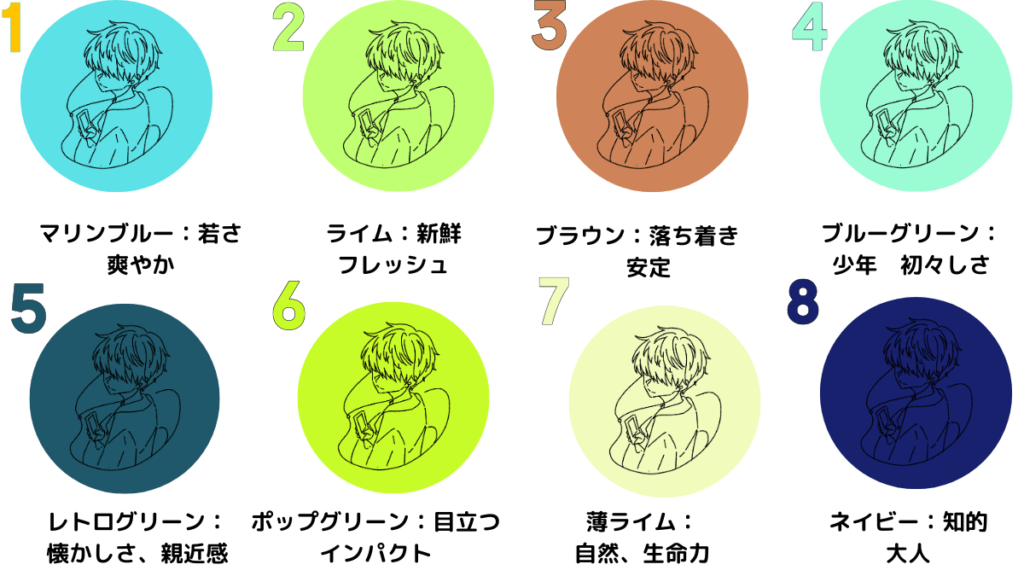
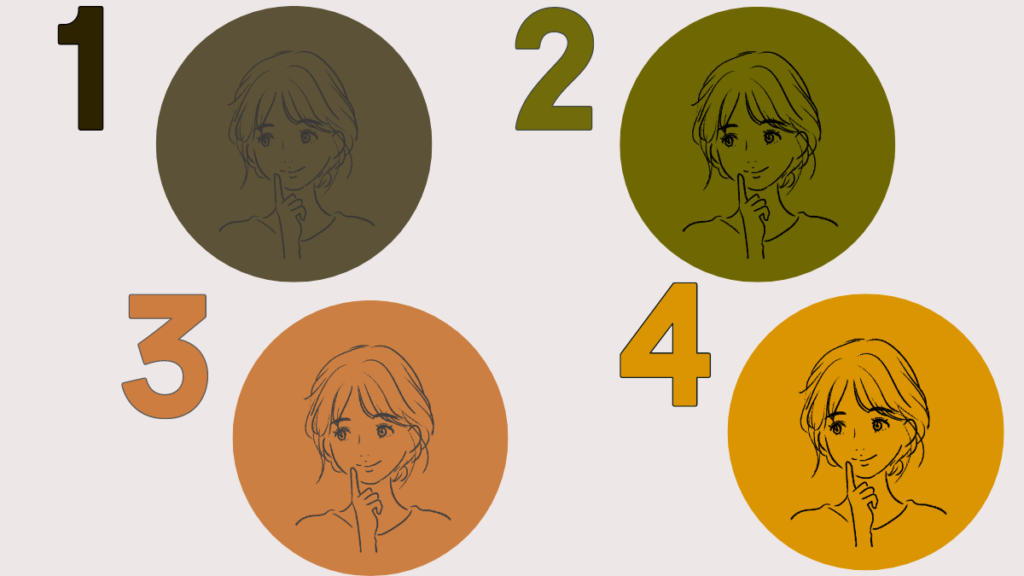
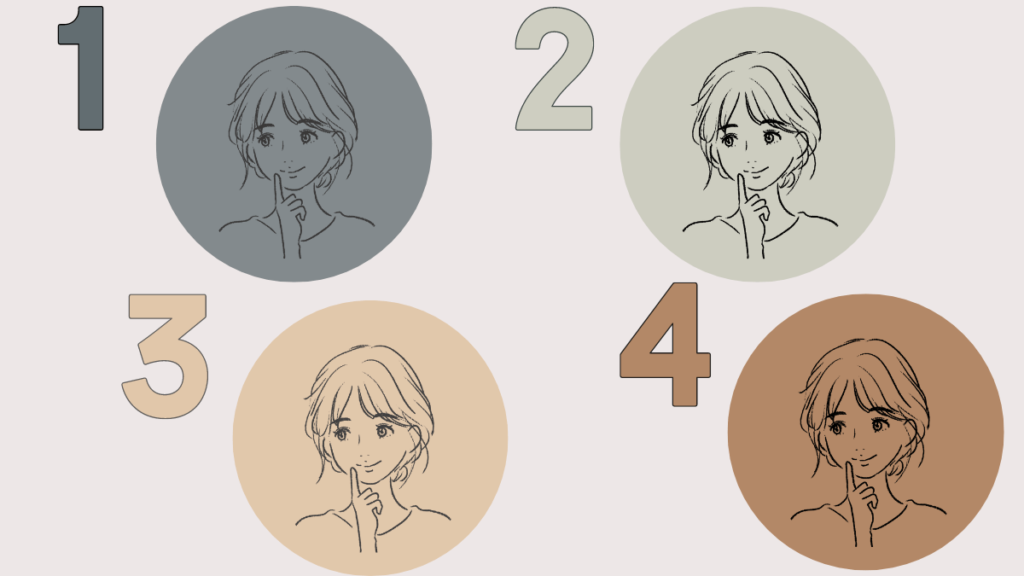
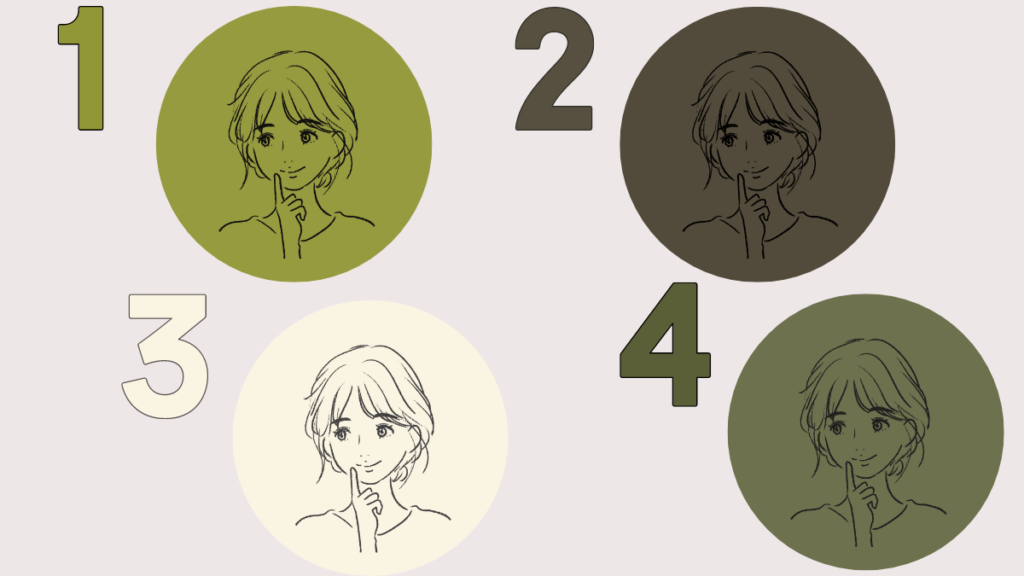
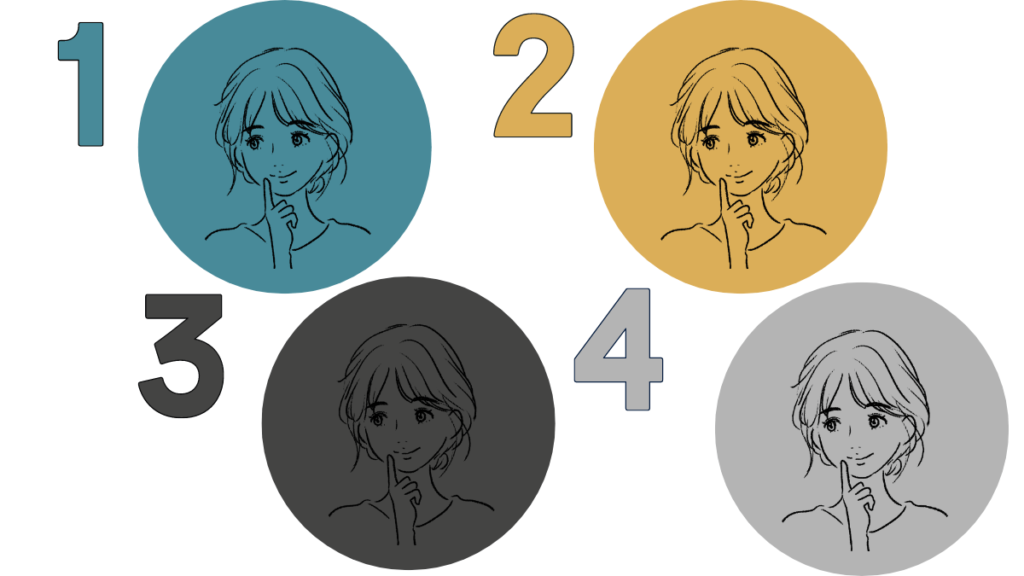
男性に人気の色/NO2
カラーコード:
(1) #5CE1E6 (2)#C1FF72
(3) #CE8458 (4) #9BF3
(5) #1F586B (6)#C8FC29
(7) d2fba4(8)#18216E
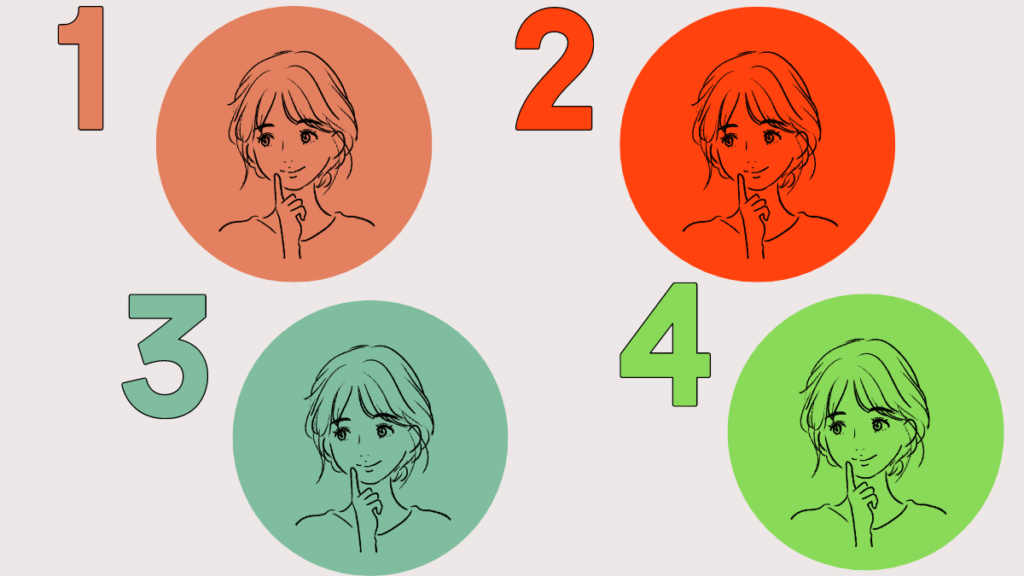
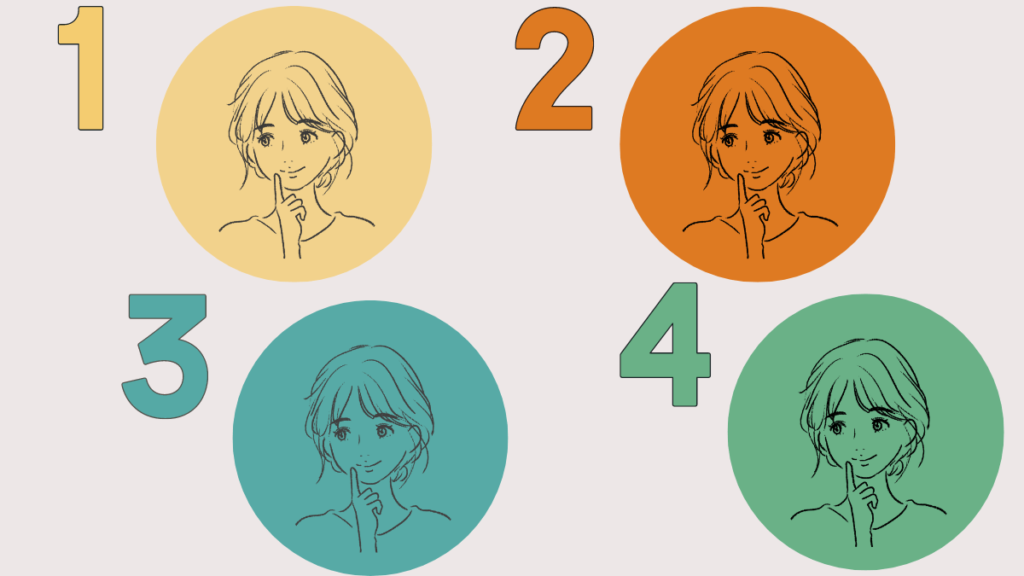
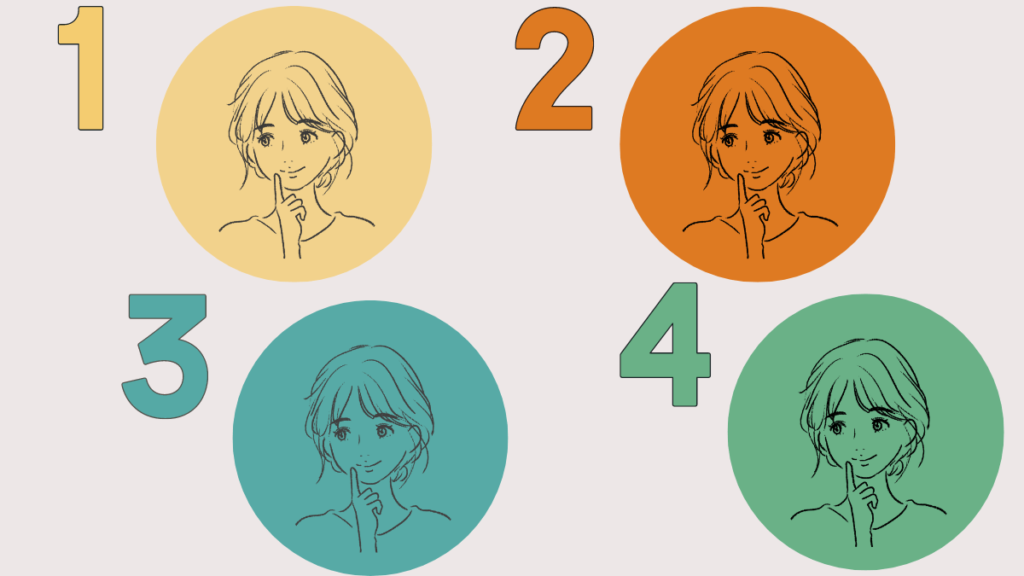
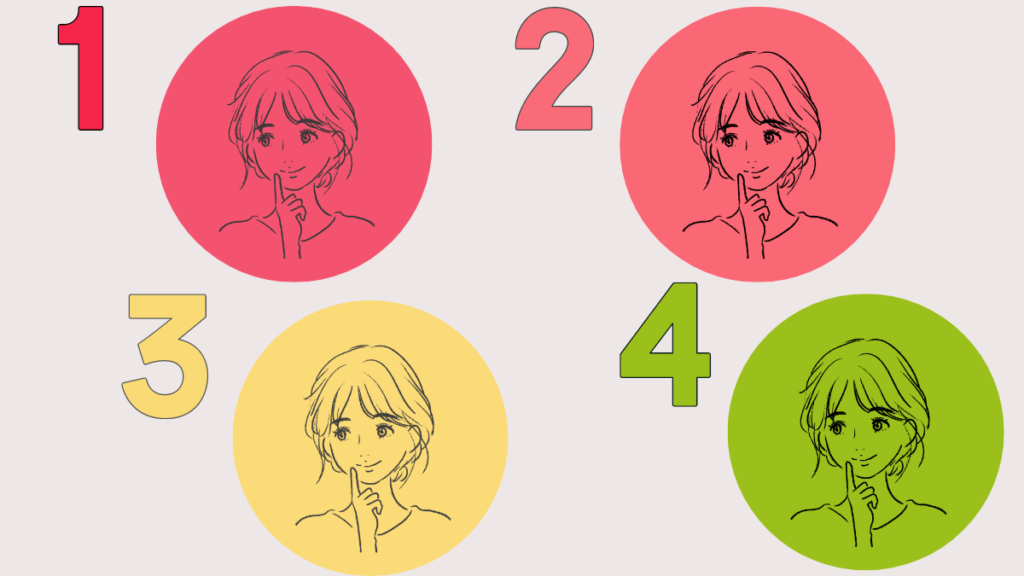
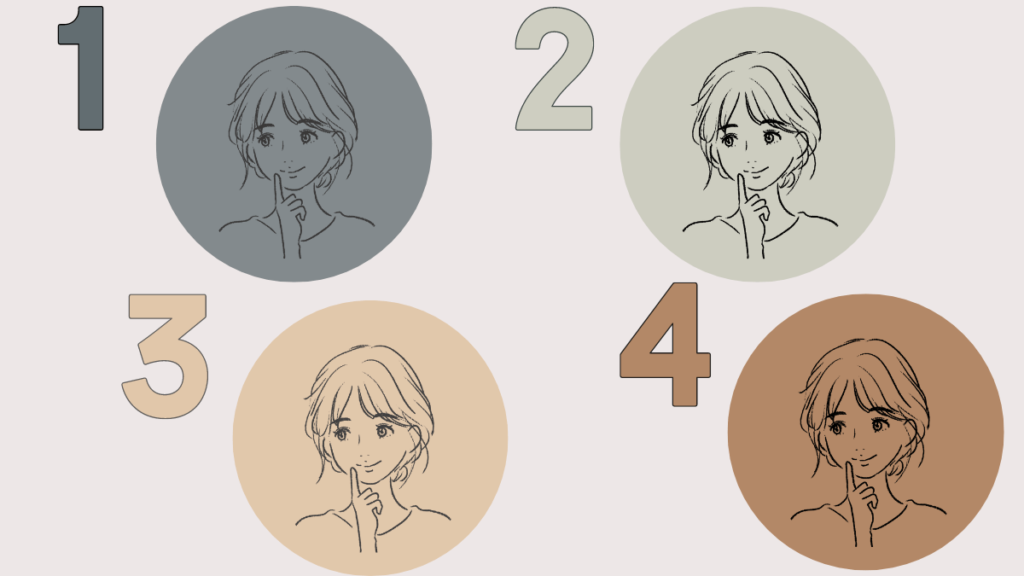
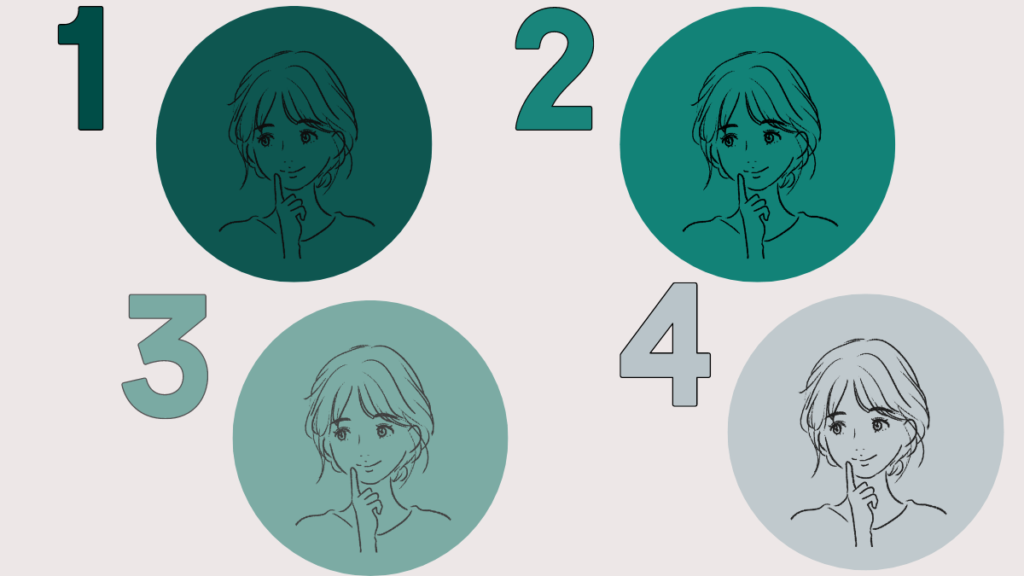
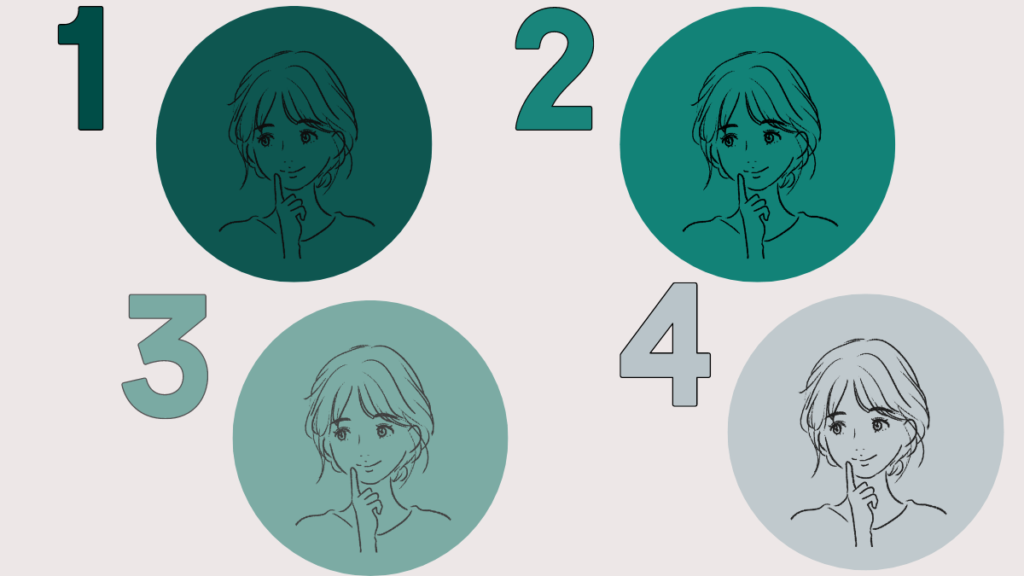
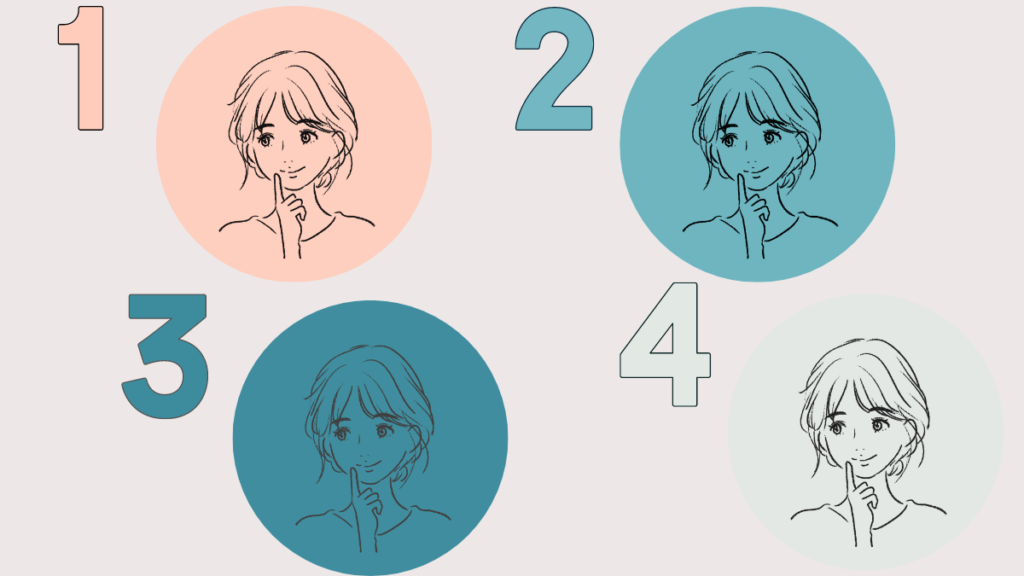
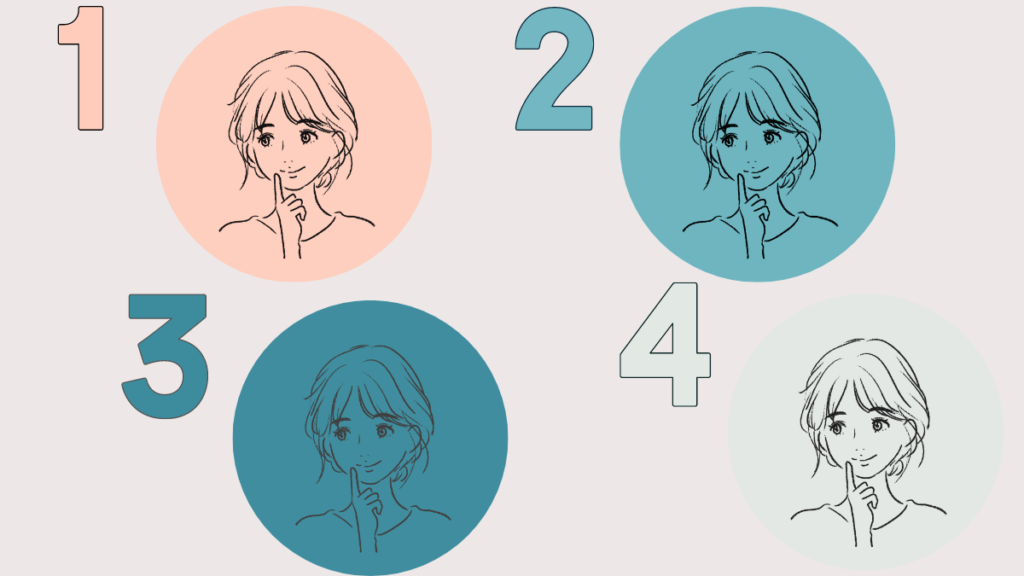
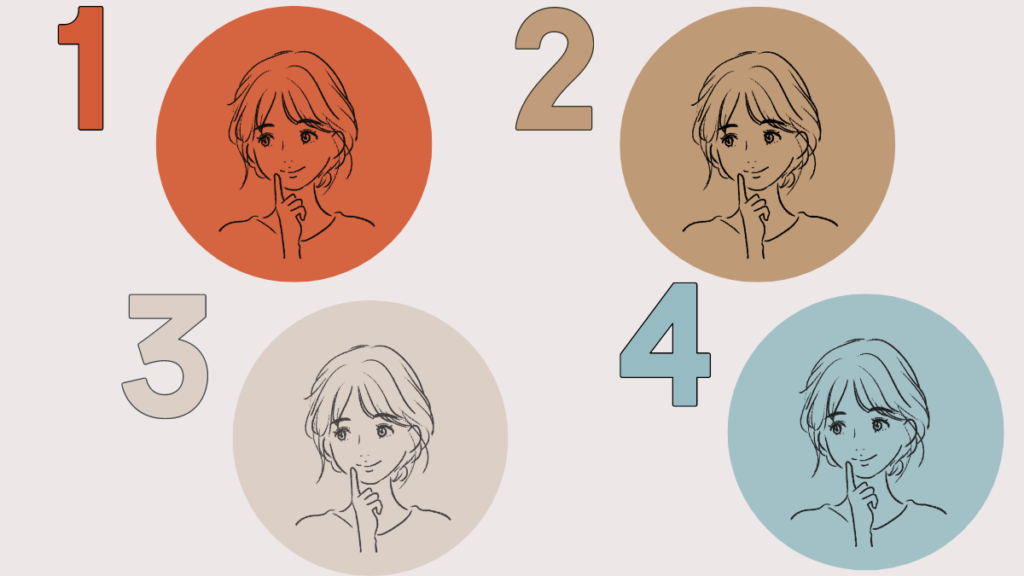
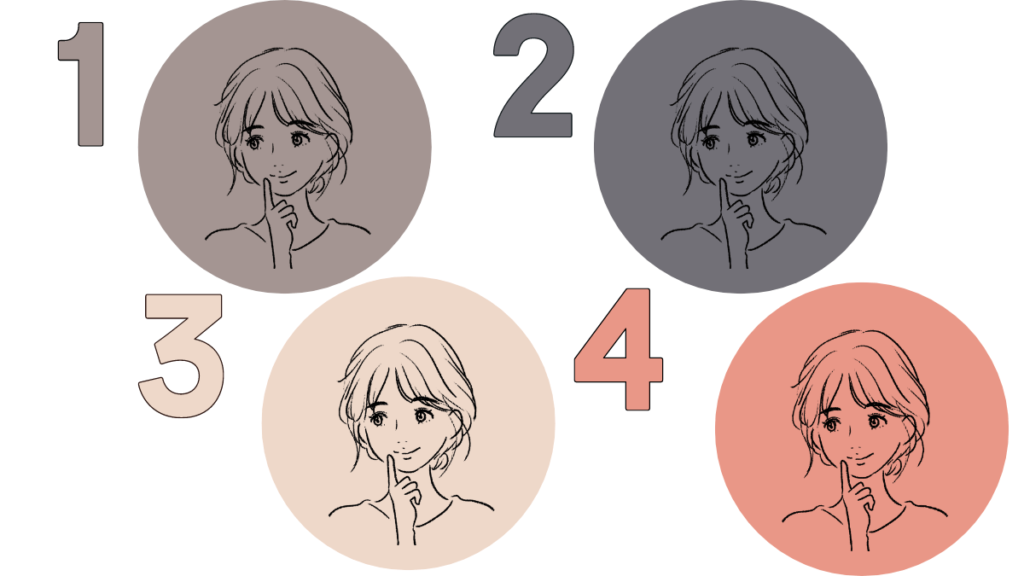
女性に人気の色/NO1
カラーコード:
(1) #FF69B4 (2) #FFC0CB
(3) #FFD700 (4) #FF7F50
(5) #FFDAB9 (6) #FFA500
(7) #E6E6FA (8) #900091
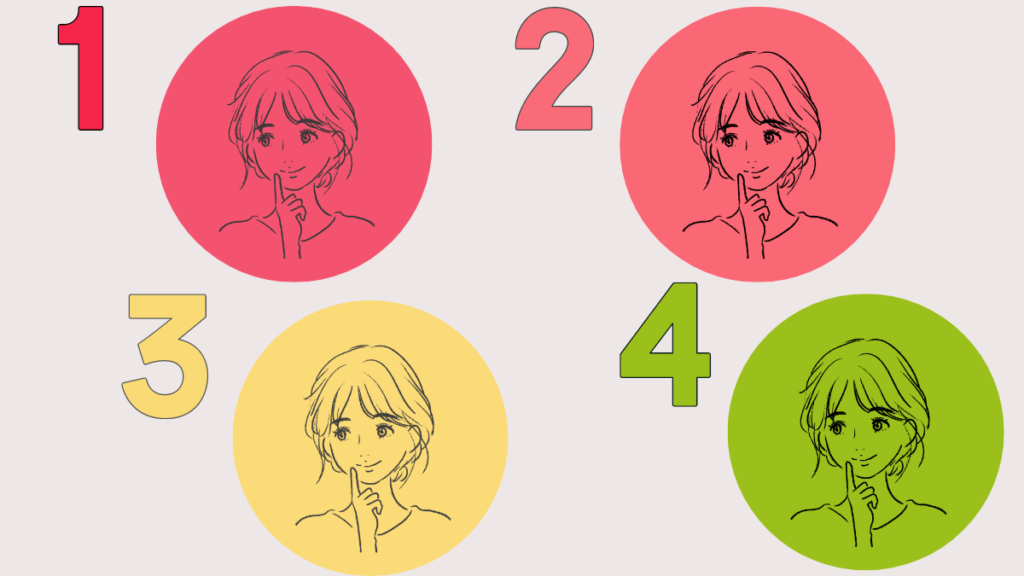
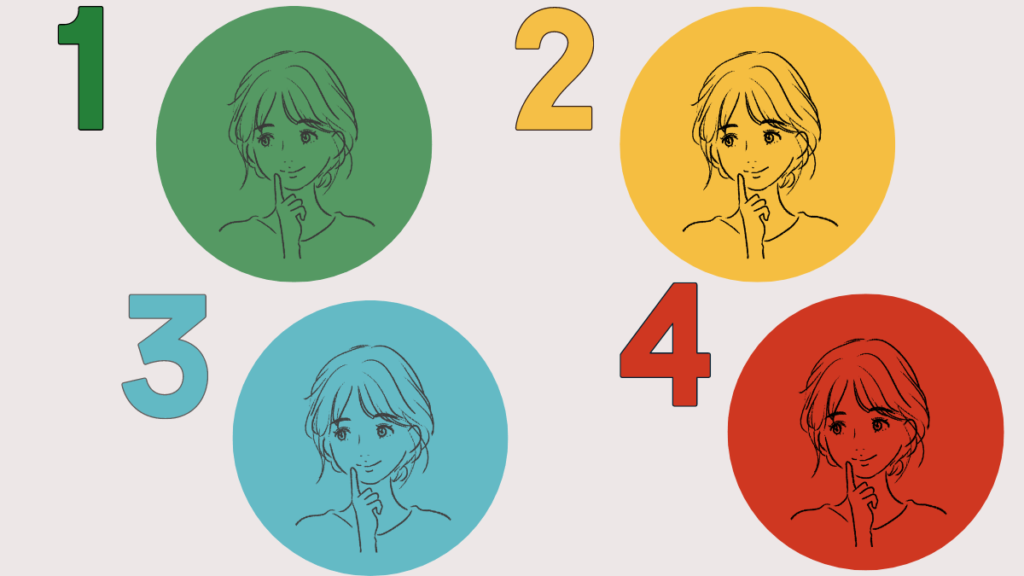
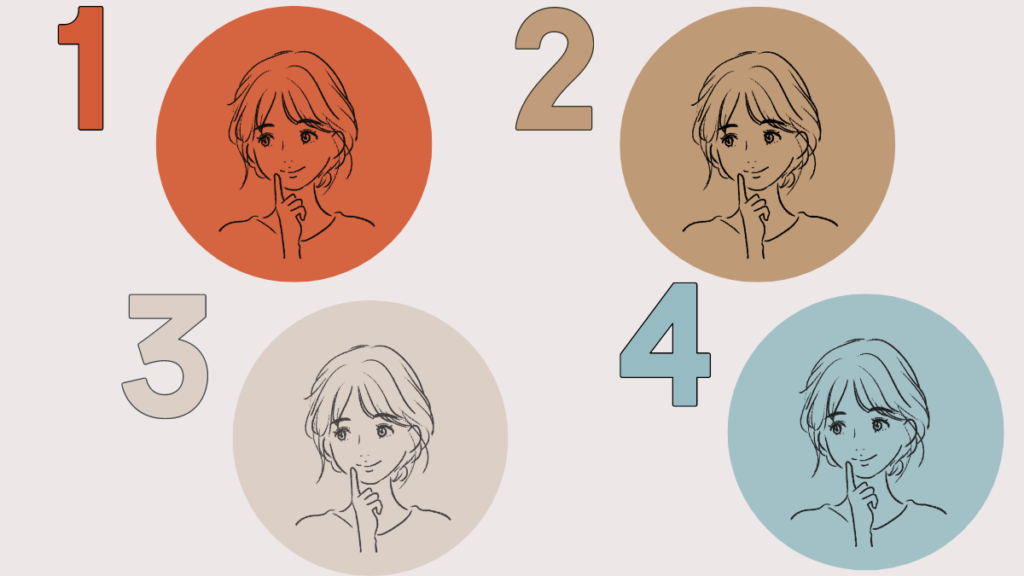
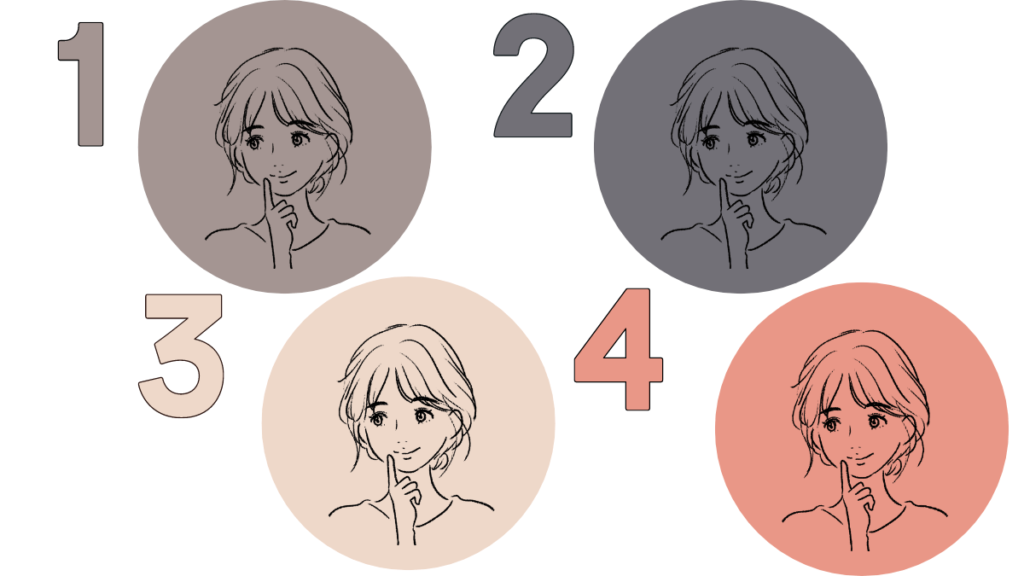
女性に人気の色/NO2
カラーコード:
(1) #FF69B4 (2) #FF6384
(3) #FAD0C9 (4) #FF1493
(5) #FF00FF (6) #FF69B4
(7) #DBD2D6 (8) #FBF6F7
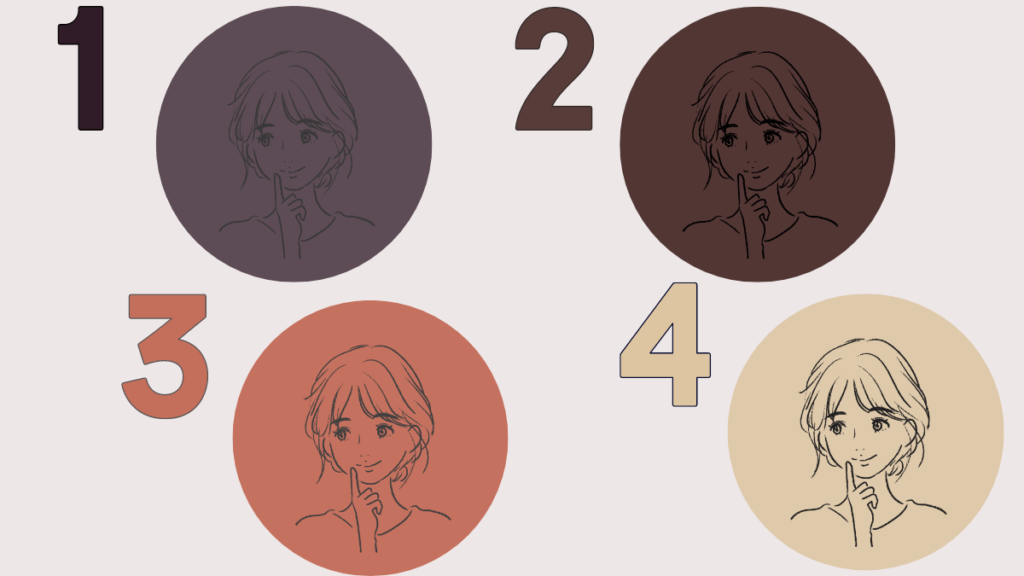
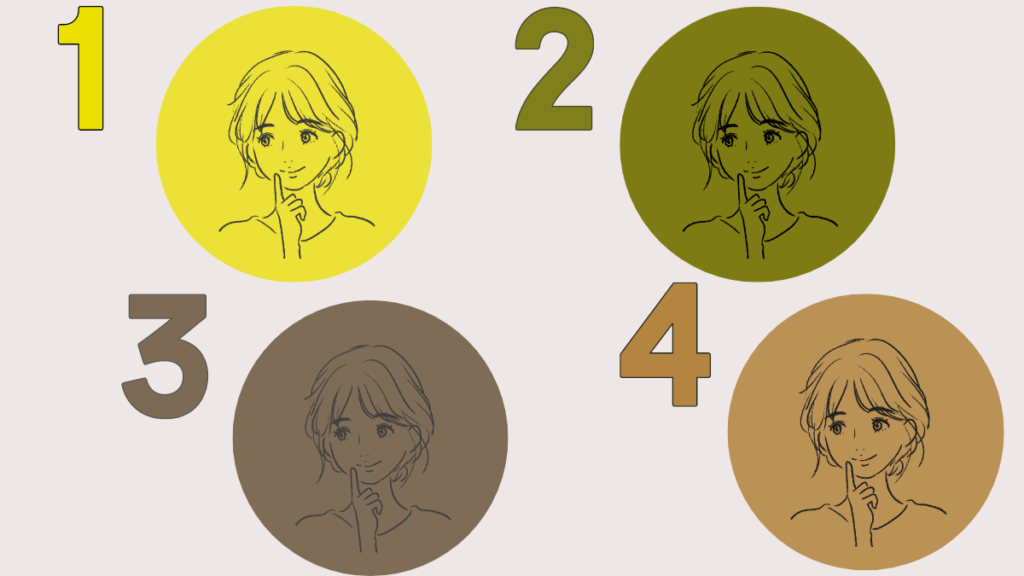
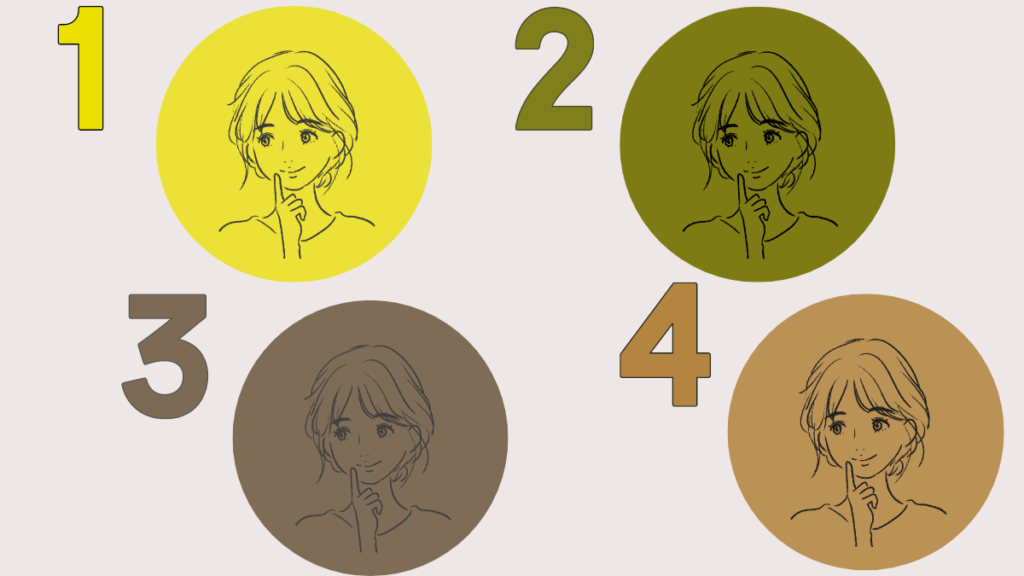
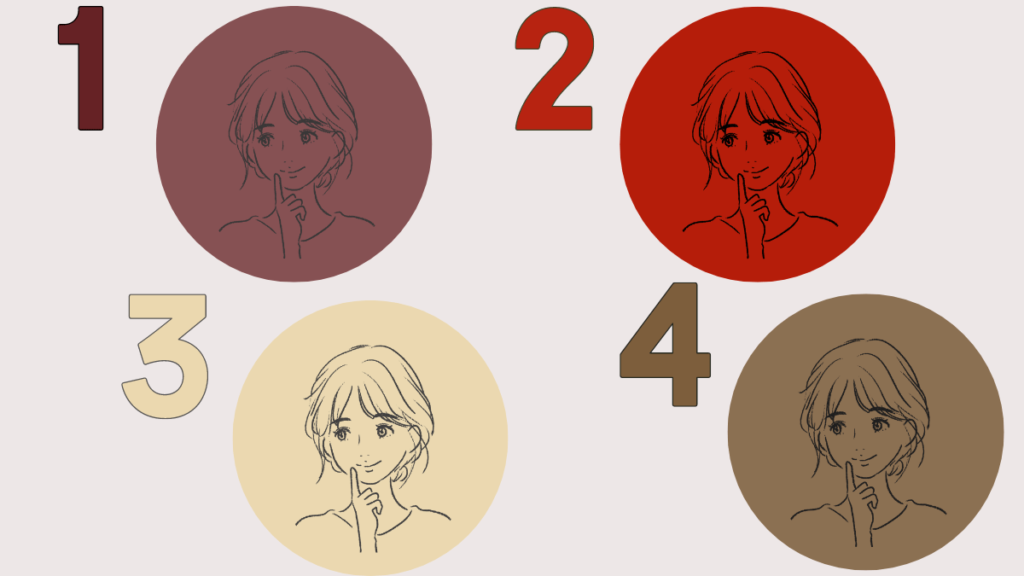
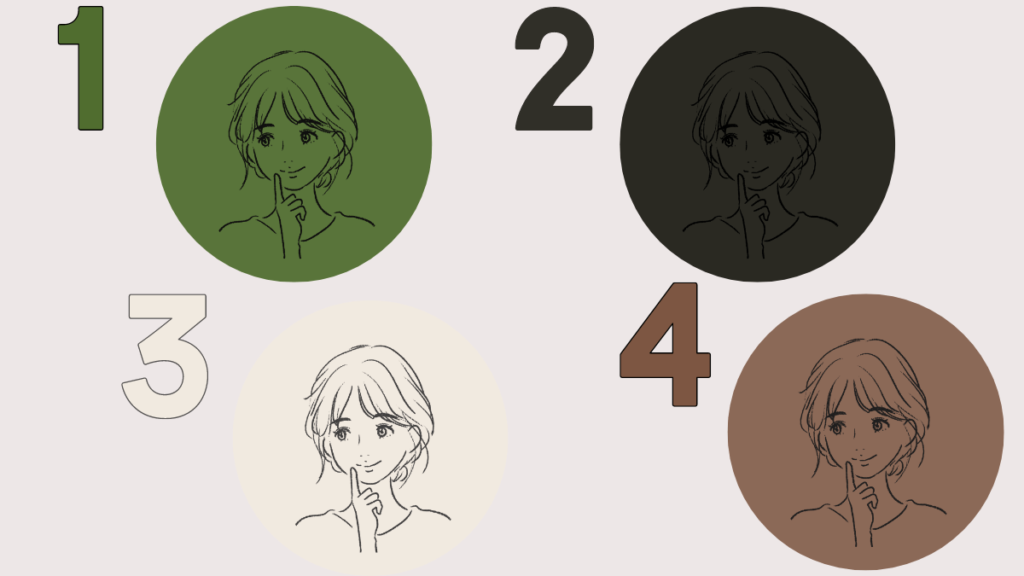
アイコン400色(カラーコード記載アリ)
自然をイメージした色
01.新鮮&鮮明
 Canva公式サイトより引用
Canva公式サイトより引用
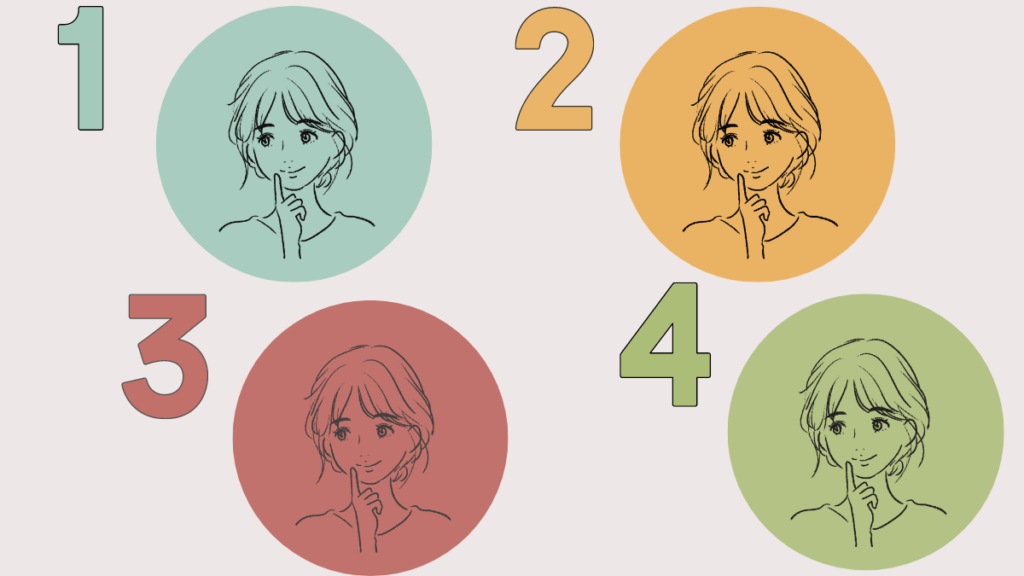
カラーコード:
(1) #F98866 (2) #FF420E
(3) #80BD9E (4) #89DA59
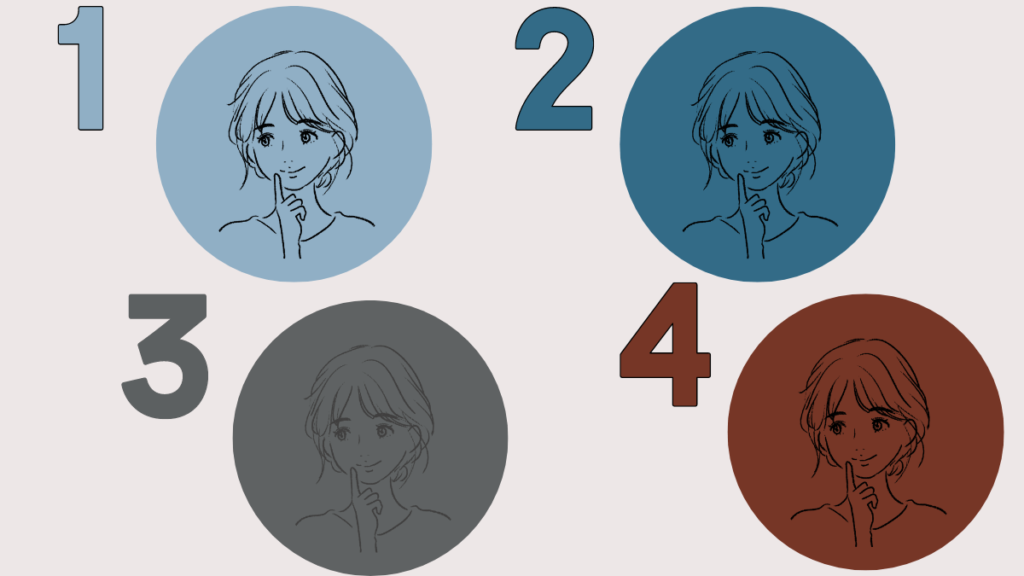
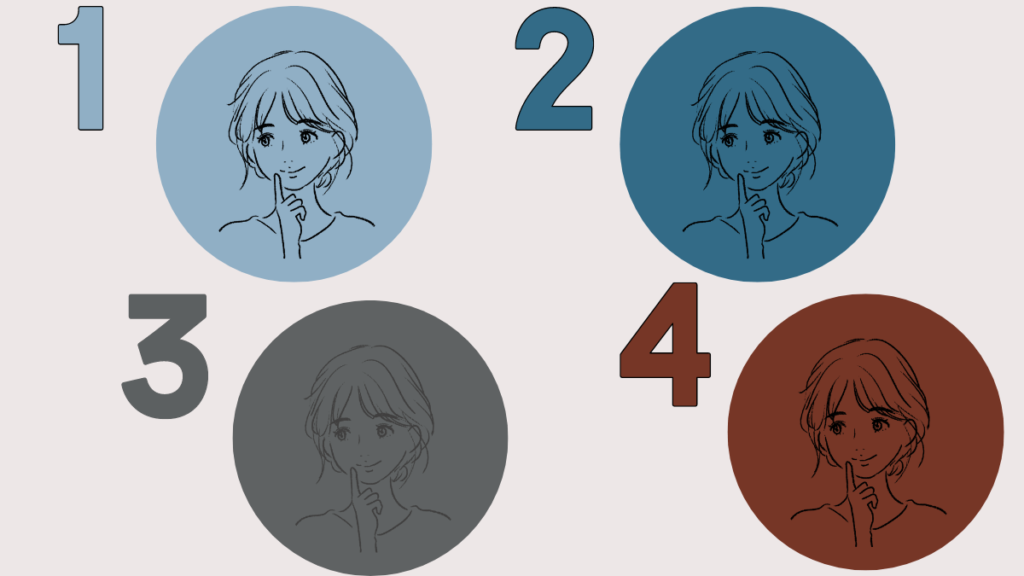
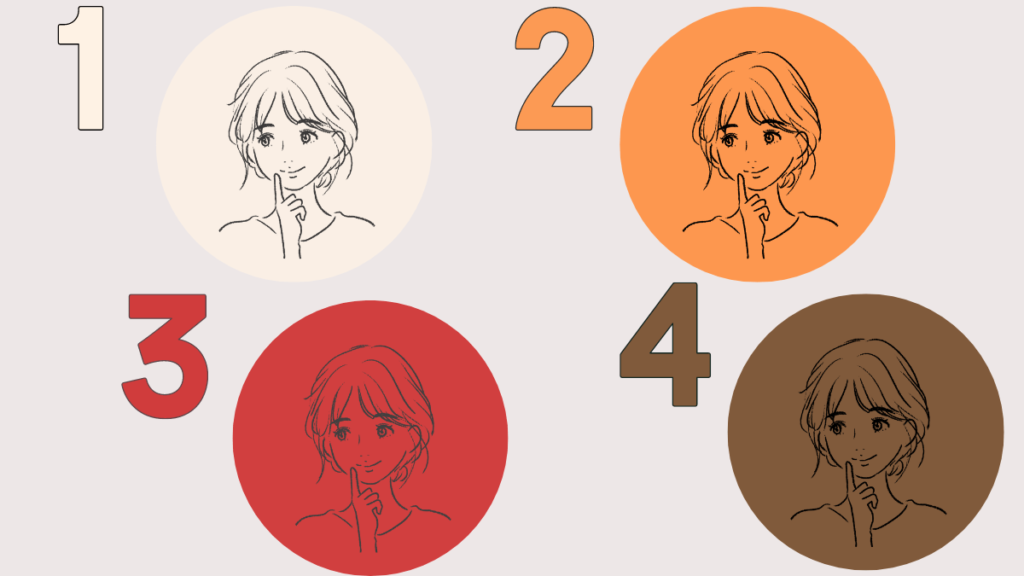
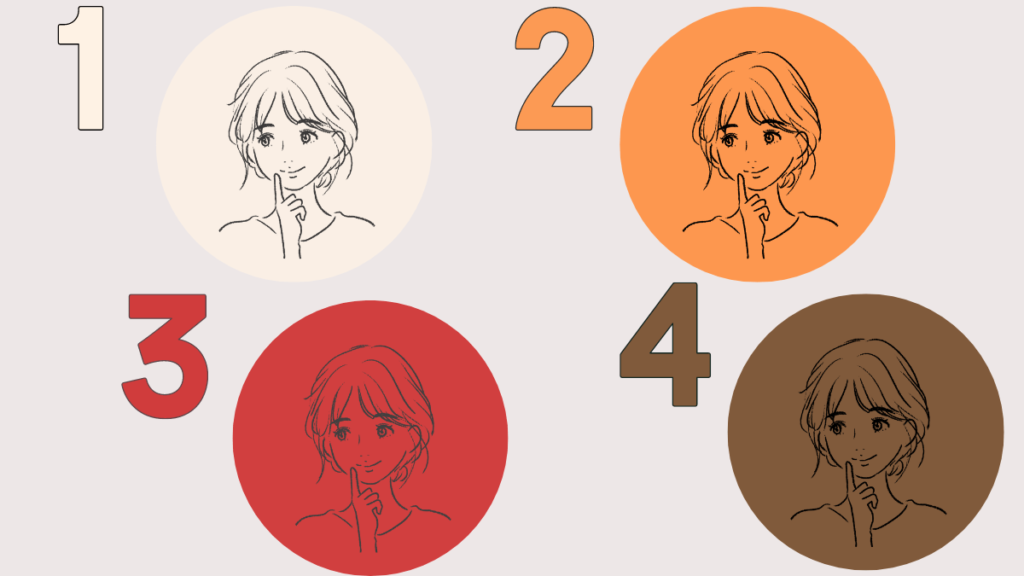
02.控えめ&熟練
 Canva公式サイトより引用
Canva公式サイトより引用
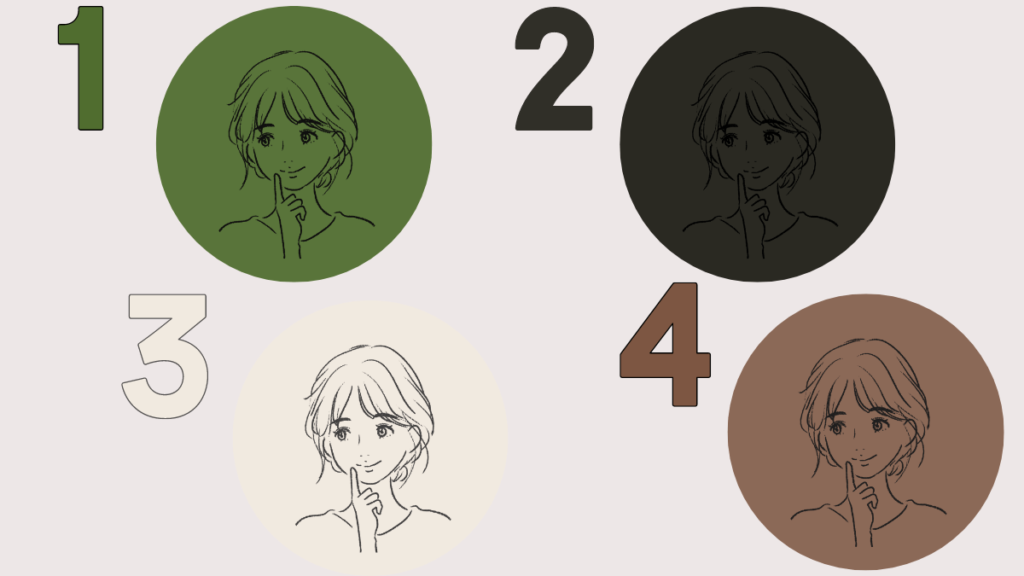
カラーコード:
(1)#F90AFC5 (2) #336B87
(3) #2A3132 (4) #763626
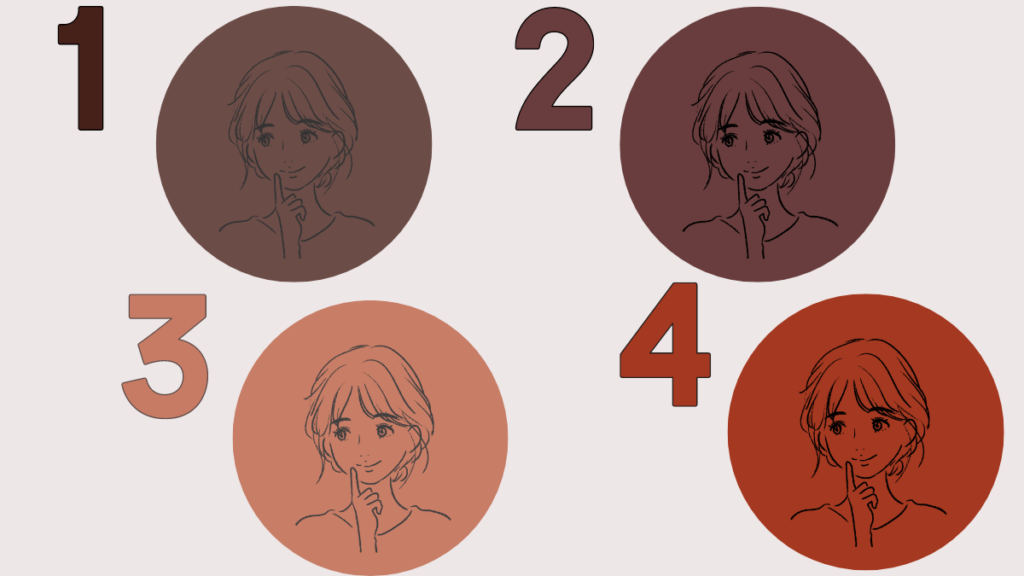
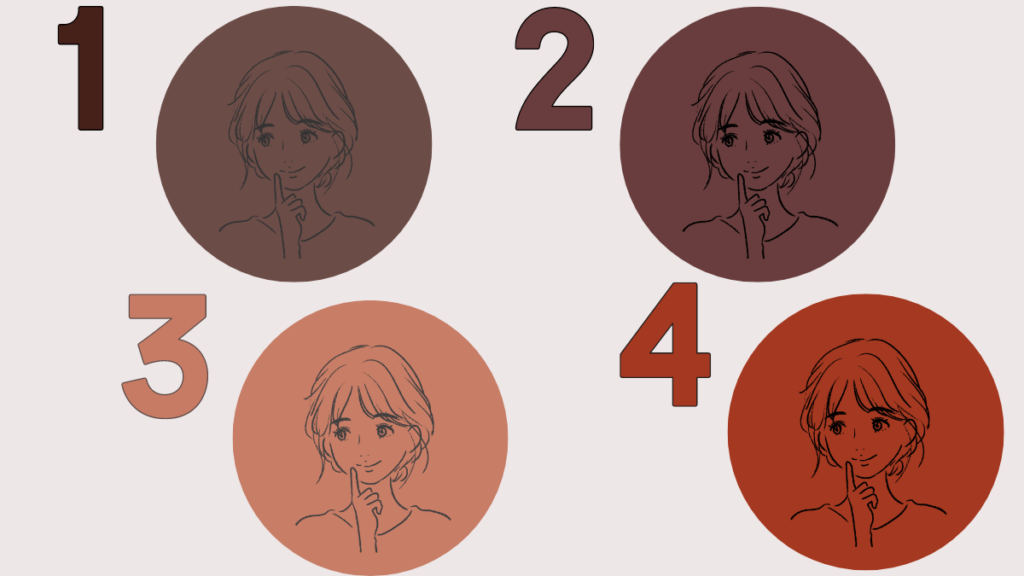
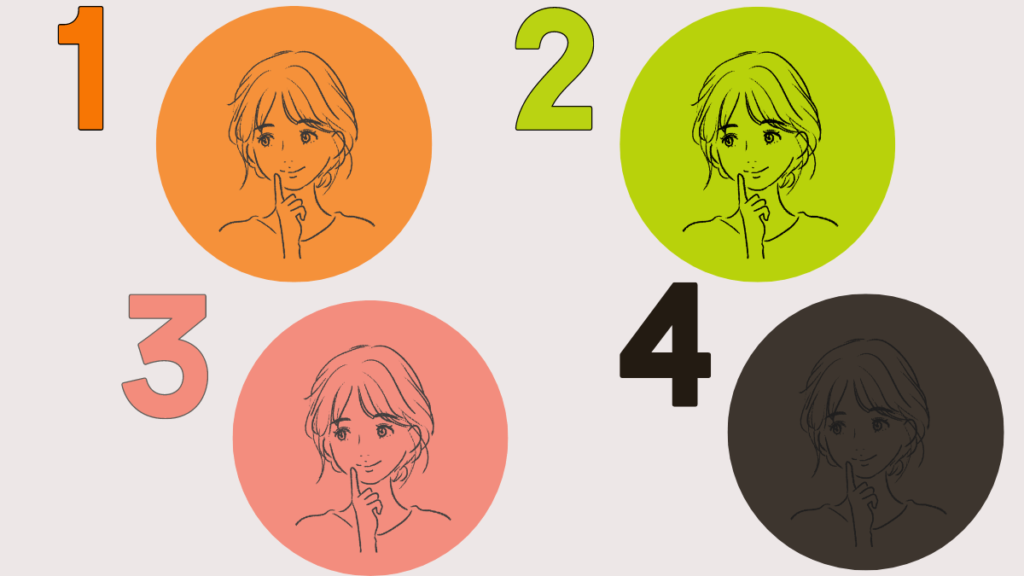
03. 暗さ&土臭さ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #46211A (2) #693D3D
(3) #BA5536 (4) #A43820
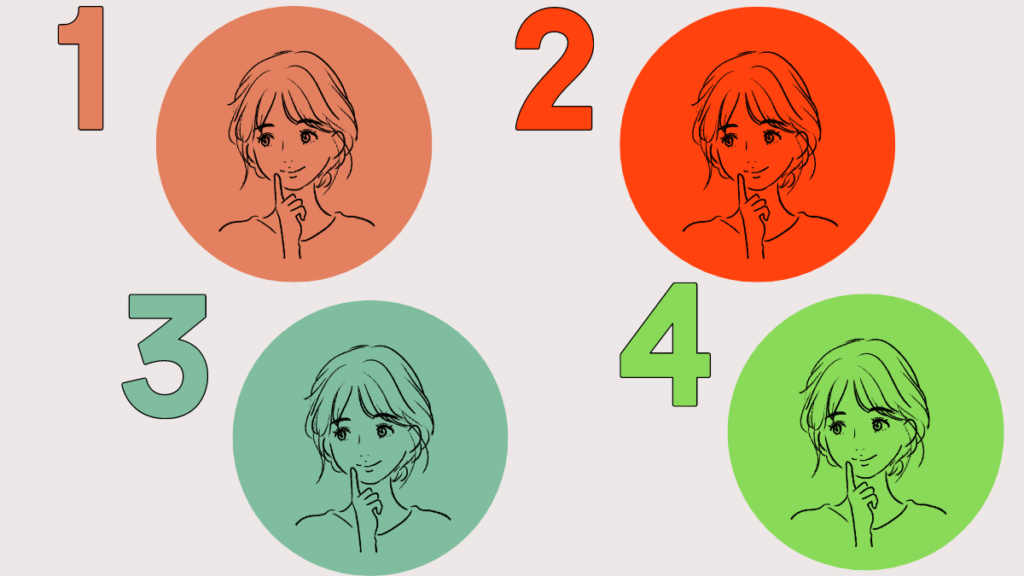
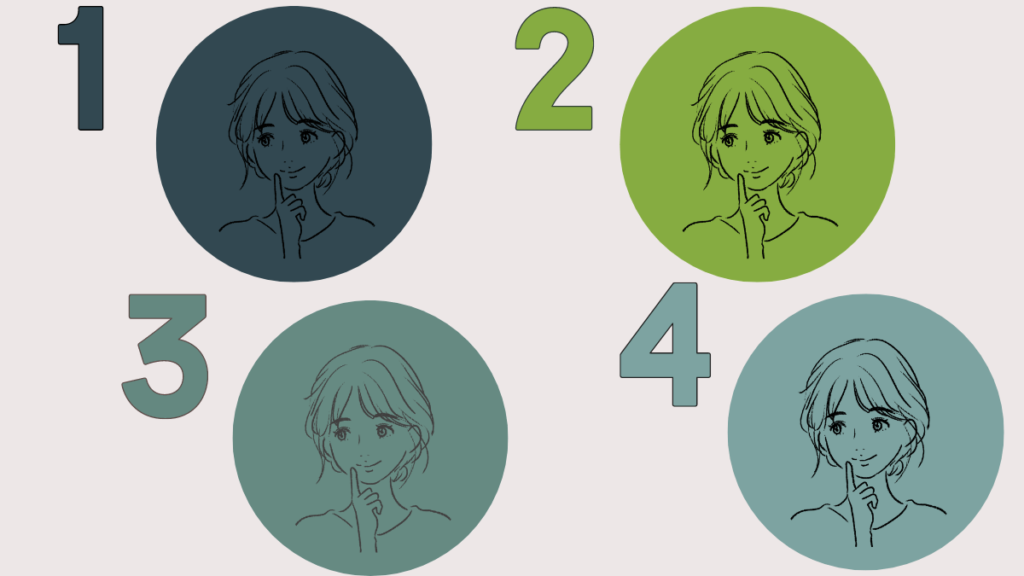
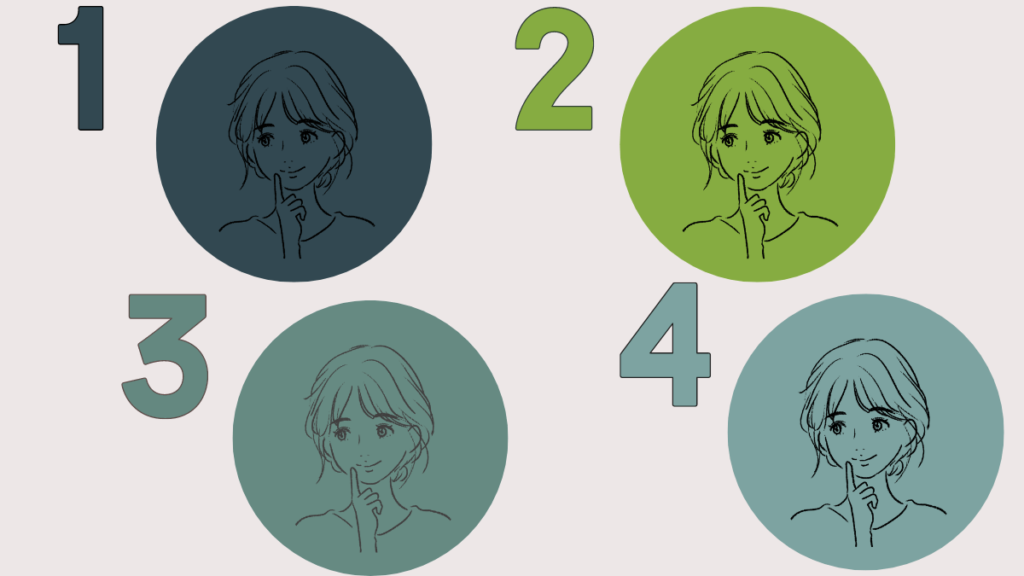
04. 爽やか&ドラマティック
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F324851 (2) #86AC41
(3) #34675C (4) #7DA3A1
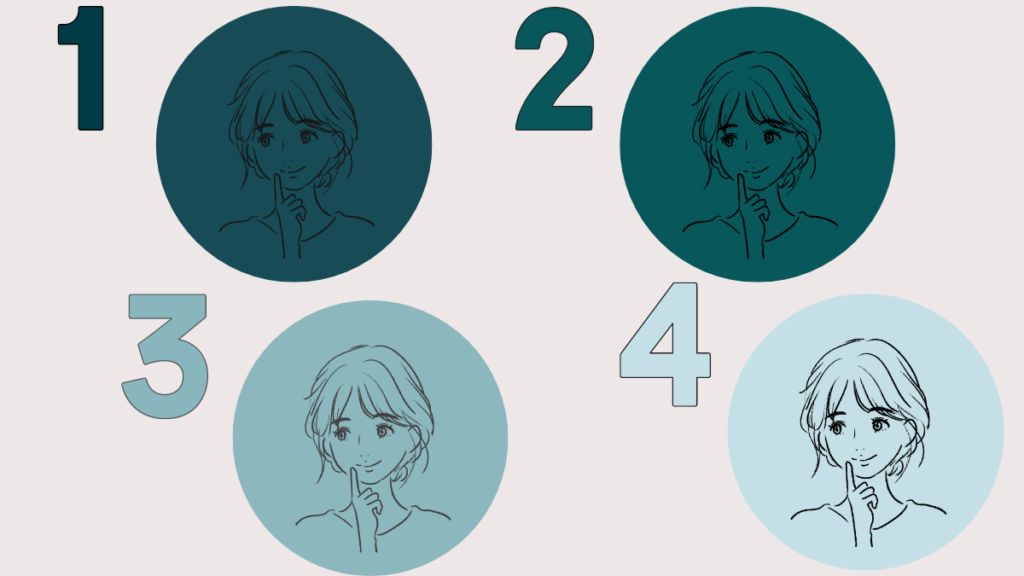
05. クールブルー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #003B46 (2) #07575B
(3) #66A5AD (4) #C4DFE6
06. アウトドア&自然
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #2E4600 (2) #486B00
(3) #A2C523 (4) #7D4427
07. 湿った感じ(薄い)のブルーグリーン
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #021C1E (2) #004445
(3) #2C7873 (4) #6FB98F
08. 思いっきりひねるための基本色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #375E97 (2) #FB6542
(3) #FFBB00 (4) #3F681C
09. 清々しさ&可愛さ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #98DBC6 (2) #5BCBAC
(3) #E6D72 (4) #F18D9E
10. 陽気なグリーンとブルー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #324851 (2) #86AC41
(3) #34675C (4) #7DA3A1
11. 新鮮&エネルギッシュ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #4CB5F5 (2) #B7B8B6
(3) #34675C (4) #B3C100
12. サーフ&ターフ(波と芝生)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F4CC70 (2) #DE7A22
(3) #20948B (4) #6AB187
13. バーモントの秋
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #8D230F (2) #1E434C
(3) #9B4FoF (4) #C99E10
14. 氷のような青とグレー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F1F1F2 (2) #BCBABE
(3) #A1D6E2 (4) #1995AD
15. 鳥とベリー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #9A9EAB (2) #5D535E
(3) #EC96A4 (4) #DFE166
16. 昼と夜
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #011A27 (2) #063852
(3) #F0810F (4) #EGDF44
17. スタイリッシュ&レトロ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #75B1A9 (2) #D9B44A
(3) #4F6457 (4) #ACD0C0
18. 柑橘系の色合い
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #EB8A44 (2) #F9DC24
(3) #4B7447 (4) #8EBA43
19. 日没の夕暮れ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #363237 (2) #2D4262
(3) #73605B (4) #D09683
20. 鮮明&トロピカル
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F52549 (2) #FA6775
(3) #FFD64D (4) #9BC01C
21. 暖かな自然
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #2E2300 (2) #6E6702
(3) #C05805 (4) #DB9501
22. 立派なベリー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #50312F (2) #CB0000
(3) #E4EA8C (4) #3F6C45
23. 夏のひまわり
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #34888C (2) #7CAA2D
(3) #F5E356 (4) #CB6318
24. モダン&新鮮
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #0F1B07 (2) #ffffff
(3) #5C821A (4) #C6D166
25. 色褪せない航海
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #00293C (2) #1E656D
(3) #F1F3CE (4) #F62A00
食べ物&飲み物をイメージした色
26. 中間&多目的
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #626D71 (2) #CDCDC0
(3) #DDBC95 (4) #B38867
27. 元気のいい明るさ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #258039 (2) #F5BE41
(3) #31A9B8 (4) #CF3721
28. 庭の新鮮さ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #EE693F (2) #F69454
(3) #FCFDFE (4) #739F3D
29. 夏のバーベキュー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #B9D9C3 (2) #752A07
(3) #FBCB7B (4) #EB5E30
30. ブルーベリー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #1E1F26 (2) #283655
(3) #4D648D (4) #D0E1F9
31. レモネードスタンド(屋台)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F70025 (2) #F7EFE2
(3) #F25C00 (4) #F9A603
32. 穏やか&温泉のような
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #A1BE95 (2) #E2DFA2
(3) #92AAC7 (4) #ED5752
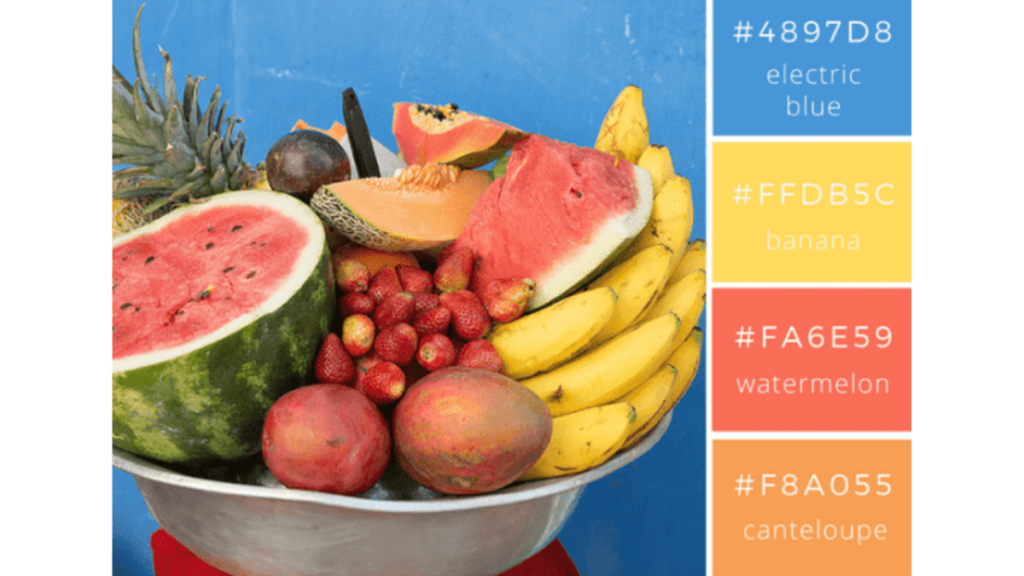
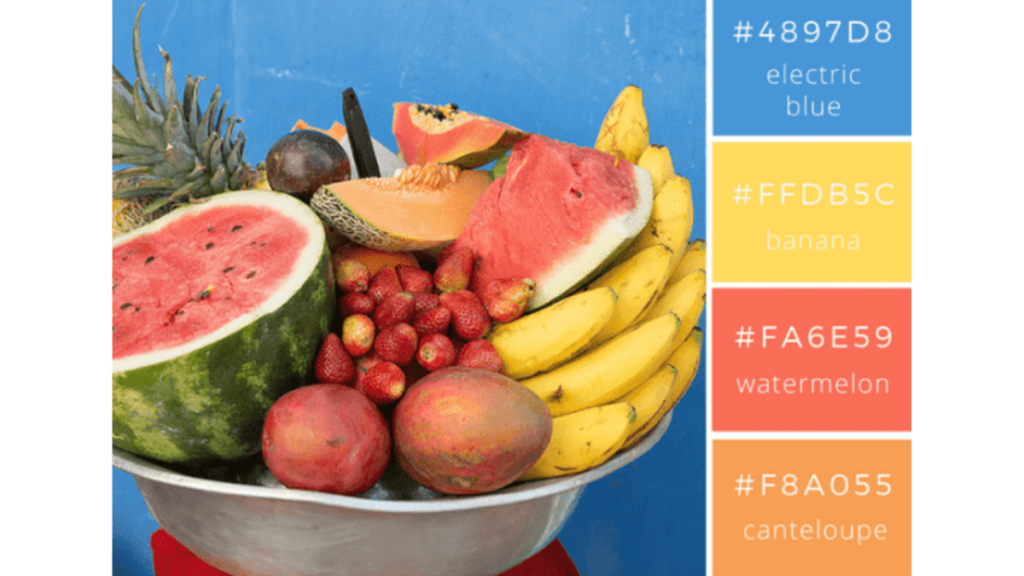
33. 楽しさ&トロピカル
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F4897D8 (2) #FFDB5C
(3) #FA6E59 (4) #F8A055
34. スパイスのような中間色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #AF4425 (2) #662E1C
(3) #EBDCB2 (4) #C9A66B
35. パステル
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #C1E1DC (2) #FFCCAC
(3) #FFEB94 (4) #FDD475
36. くっきり&洗煉
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #4C3F54 (2) #D13525
(3) #F2C057 (4) #F486824
37. 陽気な柑橘系
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #FAAF08 (2) #FA812F
(3) #FA4032 (4) #FEF3E2
38. 明瞭な補完色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F4EC6A (2) #BBCF4A
(3) #E73F0B (4) #A11F0C
39. 温かみと素朴さ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #FEF2E4 (2) #FD974F
(3) #C60000 (4) #805A3B
40. ギラギラした夜
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F77604 (2) #BBD20B
(3) #F56C57 (4) #231B12
41. 宝石のような色調
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #D8412F (2) #FE7A47
(3) #FCFDFE (4) #F5CA99
42. 磨き上げ、人をひきつける
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #EAE2D6 (2) #D5C3AA
(3) #867666 (4) #E1B80D
43. フレッシュグリーン(新鮮な緑)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #265C00 (2) #68A225
(3) #B3DE81 (4) #FDFFFF
44. 冬の赤
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #A10115 (2) #D72C16
(3) #F0EFEA (4) #C0B2B5
45. 夏祭り
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #C7DB00 (2) #7AA802
(3) #F78B2D (4) #E4B600
46. チョコレートブラウン
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #301B28 (2) #523634
(3) #B6452C (4) #DDC5A2
47. 自然な上品さ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #EBDF00 (2) #7E7B15
(3) #F563E20 (4) #B38540
48. 居心地良さと暖かさ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F662225 (2) #B51D0A
(3) #EAD39C (4) #7D5E3C
49. バイオレットサンセット(紫の夕焼け)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #4B4345 (2) #556DAC
(3) #F79B77 (4) #755248
50. いちごクリーム
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #D8412F (2) #FE7A47
(3) #FCFDFE (4) #F5CA99
旅行をイメージした色
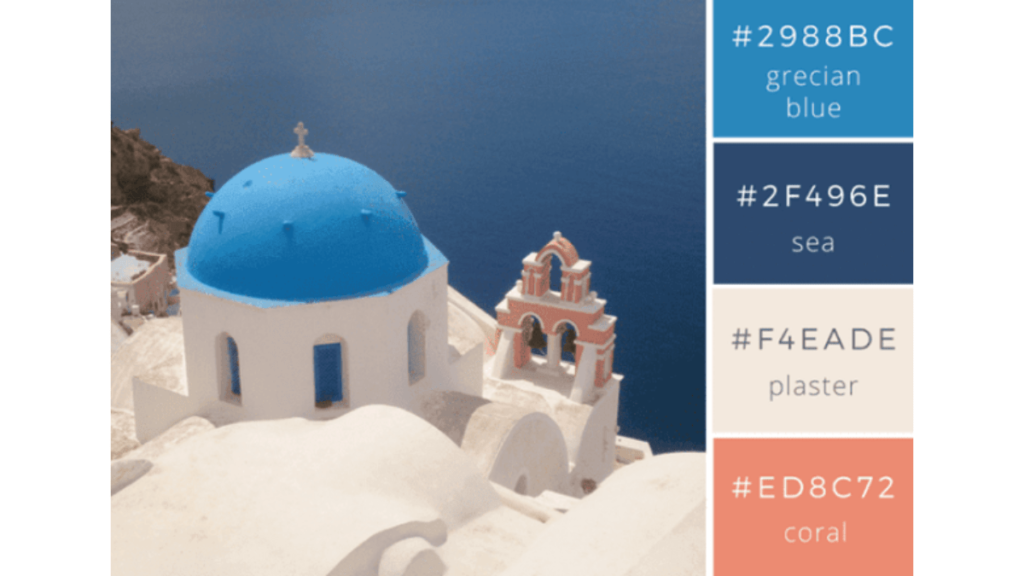
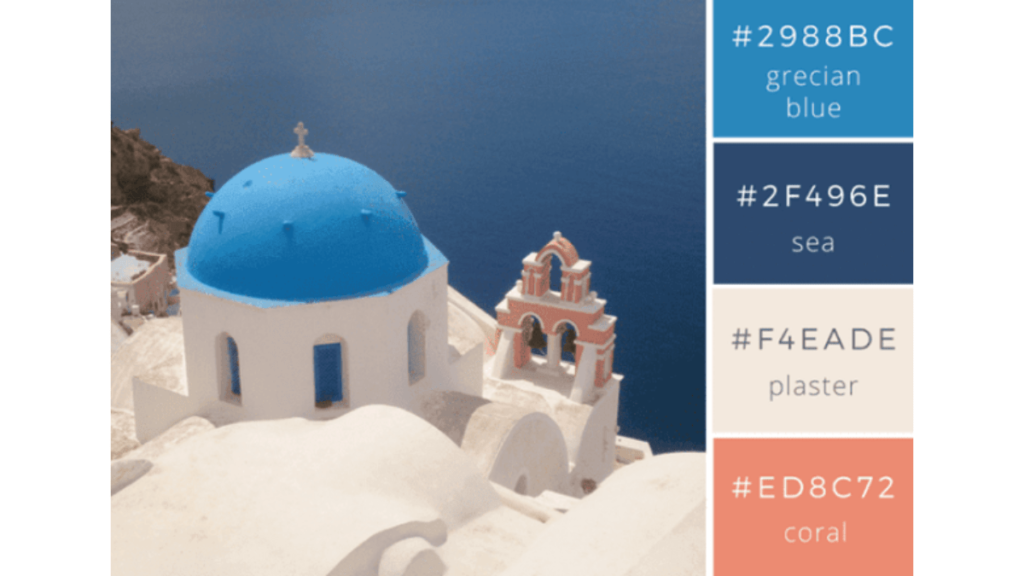
51. ギリシャの休日
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #2988BC (2) #2F496E
(3) #F4EADE (4) #ED8C72
52. 強調とベーシック
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #000B29 (2) #D70026
(3) #F8F5F2 (4) #EDB83D
53. ワイン畑の中間色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #1E0000 (2) #500805
(3) #9D331F (4) #BC6D4F
54. 近代的&都会的
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F9BA32 (2) #426E86
(3) #F8F1ES (4) #2F3131
55. 霞んだ緑
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #04202C (2) #304040
(3) #5B7065 (4) #C9D1CB
56. 太陽いっぱいの村
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #D24136 (2) #EB8A3E
(3) #EBB582 (4) #785A46
57. 太陽と空
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #217CA3 (2) #E29930
(3) #F32384D (4) #211F30
58. アクアブルー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #004D47 (2) #128277
(3) #52958b (4) #B9C4C9
59. 都会のオアシス
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #506D2F (2) #2A2922
(3) #F3EBDD (4) #7D5642
60. キャンディーで包まれたような明るさ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F47D4A (2) #E1315B
(3) #FFEC5C (4) #008DCB
61. 控えめ&アンティーク
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #A4CABC (2) #EAB364
(3) #B2473E (4) #ACBD78
62. クラッシー&タイムレス(不朽のシャレもの)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #16253D (2) #002C54
(3) #EFB509 (4) #CD7213
63. コスモポリタン
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #F8593AE (2) #5A4E4D
(3) #7E675E (4) #DDA288
64. 元気いっぱい、フレンドリー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #2B616D (2) #B2DBD5
(3) #FFFFFF (4) #FA8D62
65. ナイトライフ
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #00CFFA (2) #FF0038
(3) #FFCE38 (4) #020509
66. 海岸沿い
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #A5C3CF (2) #F3D3B8
(3) #E59D5C (4) #A99F3C
67. 海の輝き
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #257985 (2) #5EA8A7
(3) #FFFFFF (4) #FF4447
68. ビンテージの魅力
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #FCC875 (2) #BAA896
(3) #E6CCB5 (4) #E38B75
69. 控えめで多目的
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #335252 (2) #D4DDE1
(3) #AA4B41 (4) #2D3033
70. 北極の夜明け
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #FFCCBB (2) #6EB5C0
(3) #006C84 (4) #E2E8E4
71. 地中海の午後
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #8C0004 (2) #C8000A
(3) #E8A735 (4) #E2C499
72. かすんだグレー(靄のかかったグレー)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #2C4A52 (2) #537072
(3) #8E9B97 (4) #F4EBDB
73. 都市の景観(街の眺め)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #C5001A (2) #E4E3DB
(3) #113743 (4) #C5BEBA
74. レトロ&リラックス
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #D35C37 (2) #BF9A77
(3) #D6C6B9 (4) #97B8C2
75. 草原
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #919636 (2) #524A3A
(3) #FFFAE1 (4) #5A5F37
日用品をイメージした色
76. 独特&予想外
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #52908B (2) #E5E2CA
(3) #512D47 (4) #E7472E
77. スマート&モダン
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #2F2E33 (2) #D5D6D2
(3) #FFFFFF (4) #3A5199
78. オレンジアクセント
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #756867 (2) #D5D6D2
(3) #353C3F (4) #FF8D3F
79. 白黒を超えて
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #31A2AC (2) #AF1C1C
(3) #F0EFF0 (4) #2F2F28
80. 古くてシックな中間色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #6C5F5B (2) #CDAB81
(3) #DAC3B3 (4) #4F4A45
81. 寒暖(暖かさと涼やかさ)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #444C5C (2) #CE5A57
(3) #78A5A3 (4) #E1B16A
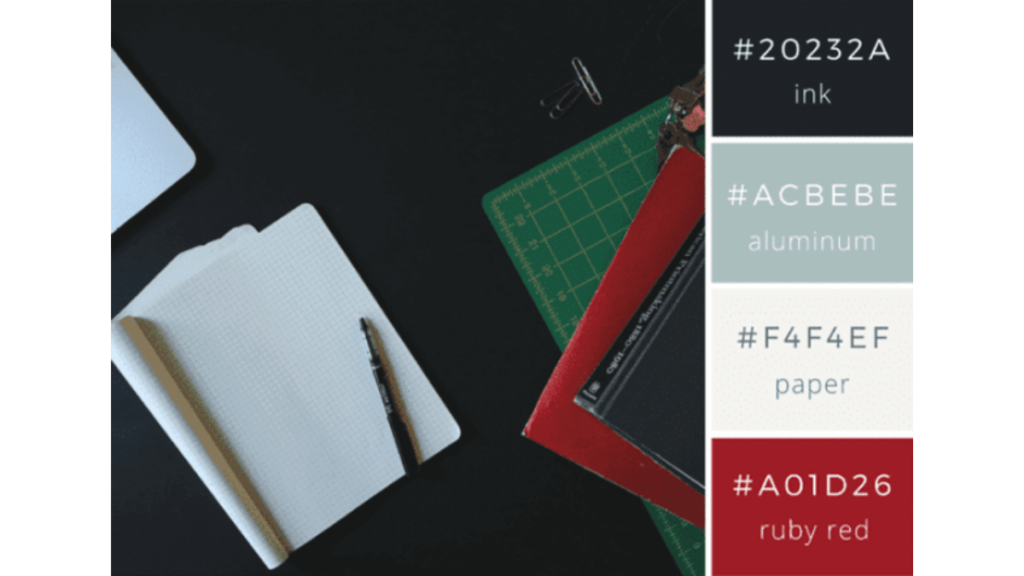
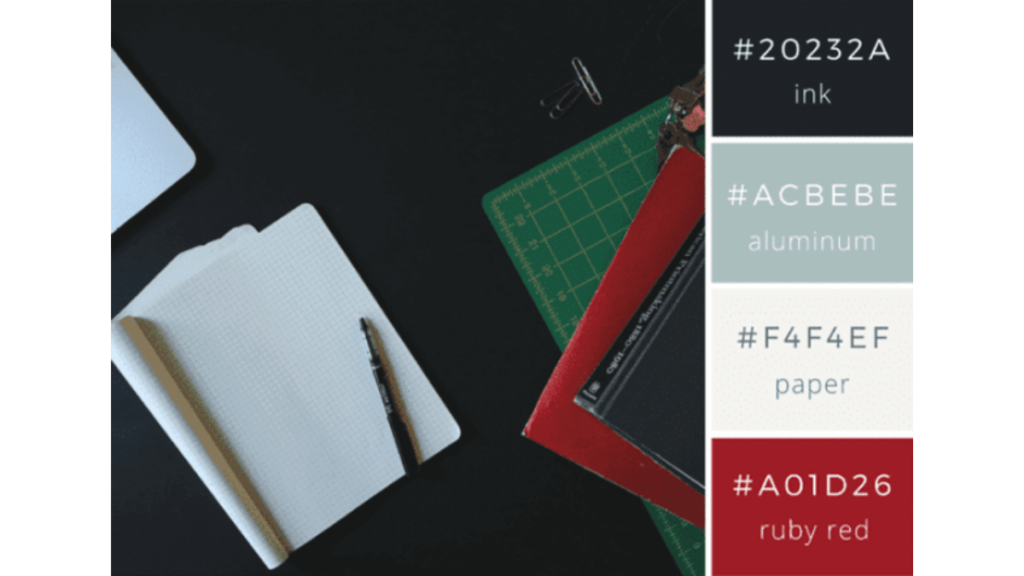
82. 産業的と統制
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #20232A (2) #ACBEBE
(3) #F4F4EF (4) #A01D26
83. 秋のオレンジと補完的な中間色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #D55448 (2) #FFA577
(3) #F9F9FF (4) #896E69
84. プールパーティー
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #344D90 (2) #5CC5EF
(3) #FFB745 (4) #E7552C
85. いぶし銀
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #080706 (2) #EFEFEF
(3) #D1B280 (4) #594D46
86. ほのかさと多様性
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #5F968E (2) BFDCCF
(3) #E05858 (4) #D5C9B1
87. プロフェッショナル&トラディショナル
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #962715 (2) #FFFFFF
(3) #1E1E20 (4) #BBC3C6
88. 薄い中間色
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #688B8A (2) #A0B084
(3) #FAEFD4 (4) #A57C65
89. 謎めいてドラマティック(影&ドラマティック)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #262F34 (2) #F34A4A
(3) #F1D3BC (4) #615049
90. 金色の午後
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #882426 (2) #CDBEA7
(3) #323030 (4) #C29545
91. 暗いハンサム(ダークな男前)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #42313A (2) #6C2D2C
(3) #9F4636 (4) #F1DCC9
92. テクノロジーと自然との出合い
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #FBCD4B (2) #A3A599
(3) #282623 (4) #88A550
93. 陽気な青とピンク
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #FFBEBD (2) #FCFCFA
(3) #337BAF (4) #1A405F
94. 異国風&インパクト大
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #0F1F38 (2) #8E7970
(3) #F554449 (4) #1B4B5A
95. 学校が始まる
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #81715E (2) #FAAE3D
(3) #E38533 (4) #E4535E
96. 明るく絵画的
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #061283 (2) #FD3C3C
(3) #FFB74C (4) #138d90
97. アーバンリビング
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #DDDEDE (2) #232122
(3) #A5C05B (4) #7BA4A8
98. 1950年代のキッチン
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #B3DBC0 (2) #FE0000
(3) #FDF6F6 (4) #67BACA
99. くすんだ紫
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #A49592 (2) #727077
(3) #EED8C9 (4) #E99787
100. 最先端で都会的(トレンド&メトロポリタン)
 Canva公式サイトより引用
Canva公式サイトより引用
カラーコード:
(1) #488a99 (2) #DBAE58
(3) #444443 (4) #B4B4B4
まとめ
いかがでしたでしょうか?アイコンの背景色を選ぶ際には、自分のブランドイメージや伝えたいイメージに合わせた色を選ぶことが大切です。
また、色の明度や彩度、色彩相性にも注意を払いながら選ぶことで、アイコンが目立ちやすくなります。
最適な背景色を選んで、自分のアイコンをより魅力的にするように心がけましょう。
主婦ブログのススメ
X(旧Twitter)やブログアイコンの簡単な作成方法【無料で作れる手順を解説】 | 主婦ブログのススメ
ブログアイコンは重要な役割があります。アイコンを作成することでブログの印象がアップし、読者に親しみやすくなります。ぜひ一度挑戦してみてください。

























































































































































































































































































































































































































































コメント